レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル17です。
レベル17では、あなたのWEBサイトの記事を作成していく際の5つのテクニックについて紹介します。
ここで紹介するテクニックを使っていくと、WEBサイトの記事がスラスラ書けるようになるだけでなく、あなたのWEBサイトの記事は、より見やすく・読みやすく・分かりやすくなっていきます。
そして結果的にはあなたのWEBサイトにアクセスが集まっていくようになります。
では、始めていきましょう!
記事の全体構成を作る
いざあなたのWEBサイトの記事を書いていくとこんな問題に突き当たるかもしれません。

読みやすい記事がなかなか書けない
WEBサイトを作成し始めた初心者の方にはよくある悩みなのですが、書き方のコツを掴みさえすれば誰でも簡単に記事を作成することができます。
そのコツは何かというと、下図のテンプレートに従って書くことです。

すでにお気づきだと思いますが、このテンプレートはこの記事でも使用している私がWEBサイトの記事を書くときに使用しているものです。
こんなテンプレートがなくても記事がスラスラ書ける人には必要ないかもしれませんが、もし『記事がなかなか書けない』とお悩みなら、このテンプレートを使ってみて下さい。
このテンプレート通りに記事を作成していくと、あなたが書きやすくなるだけでなく、読者にとっても見やすく・分かりやすい記事になっていきます。
ではこのテンプレートをどのように使用していくかの具体的な方法について紹介していきます。
書き出しの文章を考える
まずはここからです。
書き出しの文章を考えていきましょう。
書き出しの文章を考える際には下記の3つの視点で考えていきます。
- 読者が抱えている問題・悩み・ニーズは何かを提示する
- 記事を読むことで何を解決できるか提示する
- 具体的にどのように解決できるかを提示する
この3つを最初に考えてから書き出しの文章を書いていきましょう。
読者は、何らかの問題・悩み・ニーズがあって、その答えを探すためにインターネットを検索しています。
なので、あなたのWEBサイトの記事も、読者の抱えている問題をきちんと提示し、その問題に対しての解決策を提示する必要があります。
このあたりを明確にして記事を作成すると、読者にとって有益な記事になるだけでなく、あなた自身も記事を書きやすくなります。
そしてこの3つのポイントが決まると、タイトルもおのずと決まってきます。
タイトルのつけ方については、すでにレベル15で紹介してきたので、参考までにリンクをつけておきます。
PREP法で記事を作成する
書き出しと記事タイトルが決まれば、いよいよ記事の本文を書いていきましょう。
そこで今度はこのような疑問が出てくるかもしれません。

書く内容は分かったけど文章が出てこない

記事を書くときにすごく時間がかかる
実際に記事を書いていくと、こういった悩みが出てくる人が多いかもしれません。
そんな時は、PREP法を使っていきましょう。
PREP法とは、プレゼンテーションなどを作成する際に、論理的で説得力のある文章を構築するための手法の1つです。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(結論)
この順序で説明することにより、伝えたいメッセージが明確になり、誰でも平均点以上の分かりやすい・読みやすい文章を書くことができます。
記事の書き出しの書き方はもちろん、その後の各見出し内の文章を書く際にも、この順序で文章を書いていくと良いでしょう。
簡単な具体例を記しておきます。
- Point(結論)
あなたのWEBサイトの記事はPREP法を使って書いていくようにしましょう。 - Reason(理由)
この手順で記事を書くことにより、あなたが書きやすくなるだけでなく、読者にとっても見やすく・分かりやすい記事になるからです。 - Example(具体例)
具体的な記事の書き方は、Point(結論)→Reason(理由)→Example(具体例)→Point(結論)の順で記事を書いていくことです。 - Point(結論)
記事の文章がなかなか書けない・時間がかかる時は、このPREP法を使って記事を書いていくことをオススメします。
初心者のうちは、上記のような要領でPREP法を使って書いていくと良いでしょう。
WordPressの記事の書き方については、すでにレベル7で紹介してきたので、参考までにリンクをつけておきます。
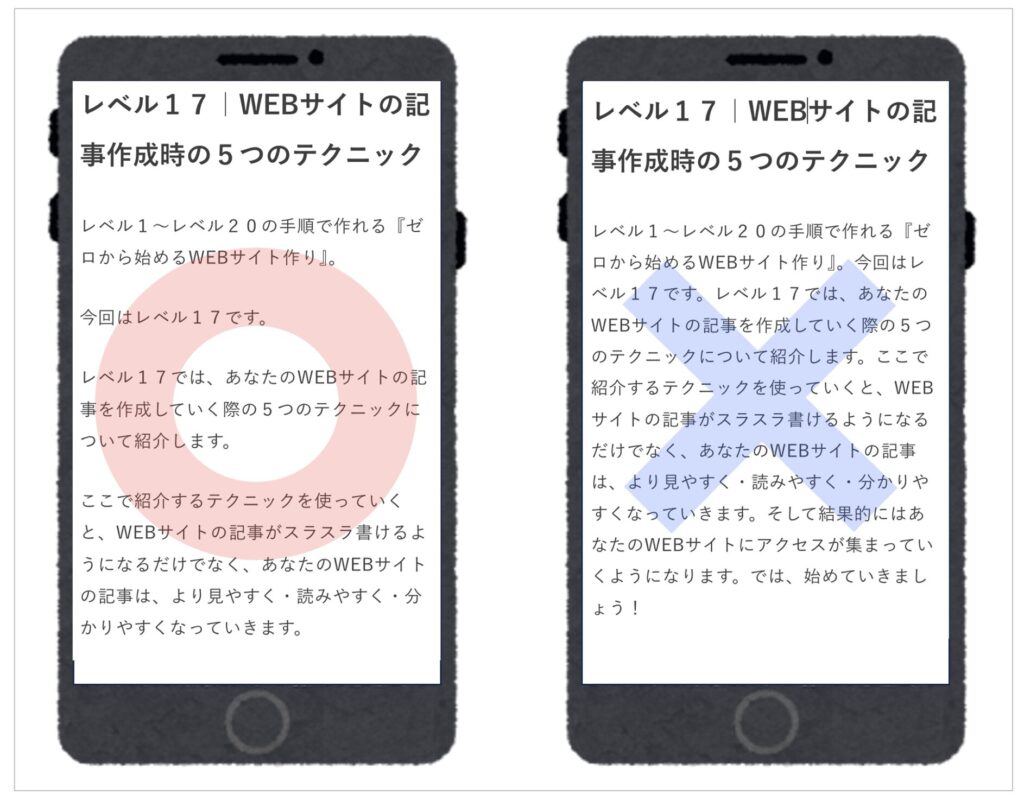
1つの文章の長さを考えて改行を使う
あなたのWEBサイト内の記事は『分かりやすい』だけでなく、『読みやすい』ことも重要になってきます。
『分かりやすい記事』の書き方は先程のPREP法を紹介してきましたが、『読みやすい記事』の書き方は、『文章の適度な長さと改行』です。
これも具体例を示した方が分かりやすいと思います。

この記事の書き出し部分をスマホで見た時のレイアウトを見比べてみると、読みやすさは一目瞭然ですね。
あなたのWEBサイトを閲覧する読者は、スマホで見ているケースがほとんどです。
なので上の図のように、あなたのWEBサイトの記事をスマホで見た際に、読みやすいように文章の長さと改行を調整していく必要があります。
特にこれといった決まりはありませんが、だいたい60〜100文字くらいの塊で改行を使っていくと、スマホで閲覧した際に『読みやすい記事』になっていきます。
気を付けていきましょう。
画像・ボックス・吹き出しなどを使う
そして最後は記事の中に様々な画像や図を入れていくことです。
文章だけの記事だと、一言でいうと、『読者にとって読むのがしんどい記事』になってしまします。
画像や図を入れることで主に5つのメリットがあります。
- 画像や図があると読者の目を惹きつける効果がある
- その結果、記事を読んでもらいやすくなる
- 文章で説明するより簡単に説明できる
- その結果、相手に伝わりやすい記事になる
- イメージとして読者の記憶に残りやすい
画像や図をどれだけ入れたら良いかの決まりはありませんが、1つの見出しタイトル内の記事に1つの図や画像を入れていく意識で記事を作成すると『分かりやすい記事』になります。
具体的な画像や図の作成の仕方については、次のレベル18で紹介していきます。
まとめ
レベル17では、ゼロからWEBサイトを作る人向けに、あなたのWEBサイトの記事を作成していく際の5つのテクニックについて紹介してきました。
ここで紹介した5つのテクニックを使いこなすことができれば、あなたのWEBサイトの記事は、読みやすく・見やすく・分かりやすくなっていきます。
記事を書く際には意識していきましょう。
次のレベル18では、あなたのWEBサイトの画像作成の3つのテクニックについて紹介していきます。
NEXT > レベル18『WEBサイトの画像作成の3つのテクニック』



















WEBサイト内の記事の書き方がよく分からない