レベル1〜レベル10の手順で作れる『ゼロから始める薬局オンラインマニュアルの作り方』。
今回はレベル3です。
前回のレベル2では、できあがった薬局オンラインマニュアルを実際にWEBサイト上に作成していく手順(【Step1】〜【Step10】)の【Step1】〜【Step5】を具体的に解説してきました。
今回は、後半部分の【Step6】〜【Step10】までを解説していきます。
では、始めていきましょう!
目次
【Step1】〜【Step5】までのおさらい
【Step6】の解説に入る前に、前回の【Step1】〜【Step5】の概要を簡単におさらいしておきましょう。
【Step1】では、3つの事前準備。
インターネットに繋がるPC、Gメール、レンタルサーバーの準備について解説してきました。
【Step2】では、レンタルサーバーについて解説。
レンタルサーバーの選び方の5つの注意点について解説してきました。
【Step3】では、WEBサイトタイトルとドメインの設定について解説。
薬局オンラインマニュアルをWEBサイトにアップする前の最終準備について解説してきました。
【Step4】では、WordPressでWEBサイトの作成の仕方の解説。
薬局オンラインマニュアルをWEBサイト上にアップロードする方法について解説してきました。
【Step5】では、WordPressの初期設定について解説。
WordPressの操作を通じて、WEBサイトの初期設定の仕方について解説してきました。
レベル2の記事を読んでからしばらく経っていたり、まだ上記の手順が終わっていない場合は、
レベル2の記事のリンクをつけておくので、もう一度読み返し、おさらいしておきましょう。
では、薬局オンラインマニュアルのWEBサイトの作り方の手順の後半部分の【Step6】〜【Step10】の解説をしていきます。
【Step6】WordPressでのマニュアル記事の作成
前回のレベル2では、薬局オンラインマニュアルをWordPressというWEBサイト作成ソフトを使ってアップロードするところまで解説してきました。
この【Step6】では、薬局オンラインマニュアルのマニュアル記事を実際にWEBサイトにアップロードしていく手順を解説していきます。
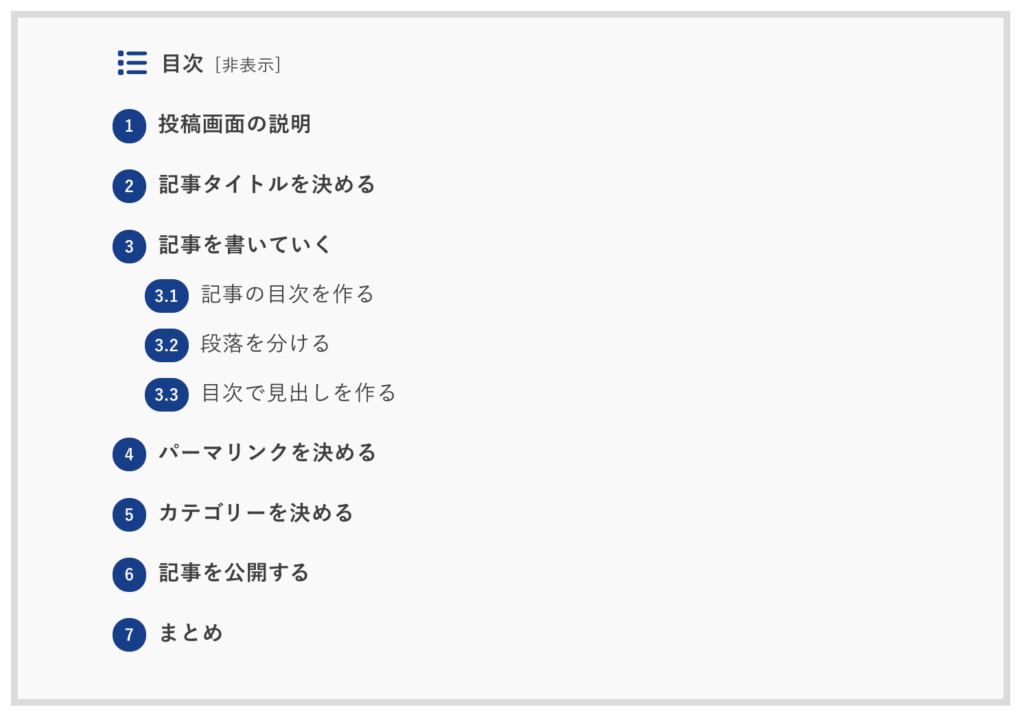
WordPressのマニュアル記事の作成の仕方については、『ゼロから始めるWEBサイト作り』のレベル7で紹介している手順に従って進めてください。
リンクと目次をつけておきます。

この手順に従って進めていけば、文字だけですがマニュアル記事をアップロードすることができます。
【Step7】マニュアル記事への画像・動画の挿入の仕方
ここのステップでは、マニュアル記事に画像や動画を挿入していく方法を解説していきます。
文字だけのマニュアルだと、どうしても文章が長くなり、閲覧者もイメージがつきにくい場合があります。
なので、マニュアルには画像や動画を適切に入れることで必要で、それにより格段に分かりやすいマニュアルなります。
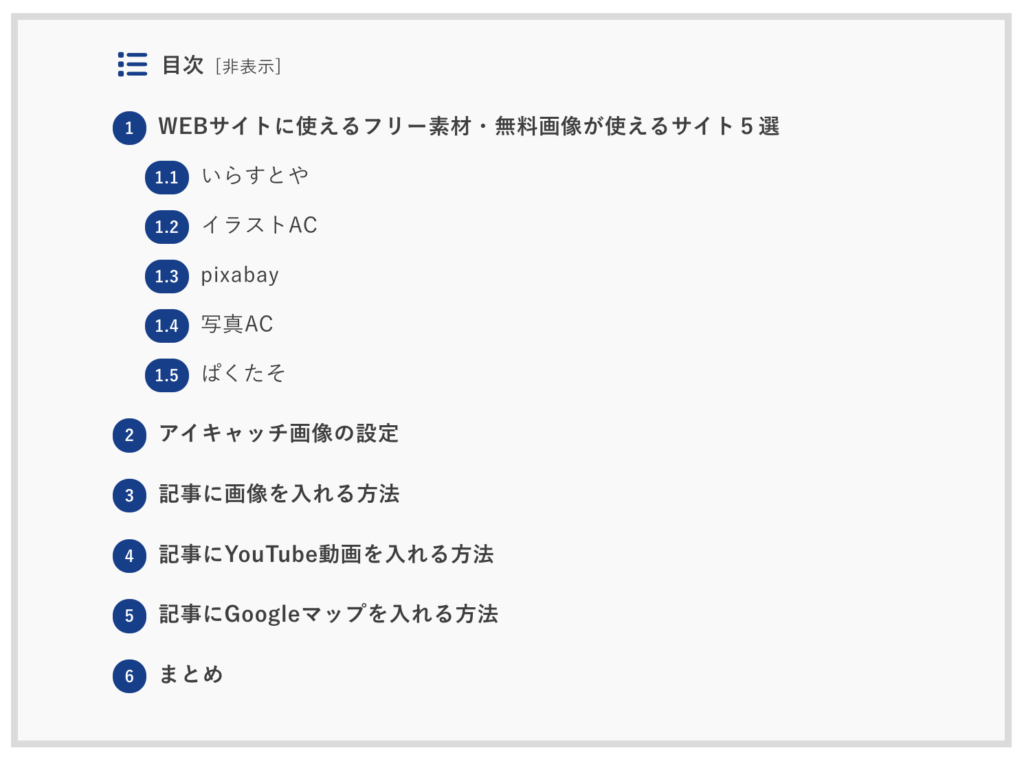
マニュアル記事への画像・動画の挿入の仕方については、『ゼロから始めるWEBサイト作り』のレベル8で紹介している手順に従って進めてください。
リンクと目次をつけておきます。

動画のアップロードの仕方については、このサイト内の記事で詳しく解説しているので参考にしてみてください。
前回と今回のステップで、マニュアル記事の文字入力、画像挿入、動画挿入の仕方をできるようになり、オンラインマニュアルの作成の基本が完了です。
【Step8】薬局オンラインマニュアルのテンプレートの選定
マニュアル記事の作成や画像・動画の挿入など、一通りの操作をマスターすると、このように思う人が多いかもしれません。

マニュアルサイトとしてもう少し見やすいデザインにしたい…
このような問題を解決するために、WordPressのテンプレート(WEBサイトのデザイン)を選んでいきましょう。
結論を言うと、薬局オンラインマニュアルに適したテンプレートを選んで、マニュアルを作成しおてくことが重要です。
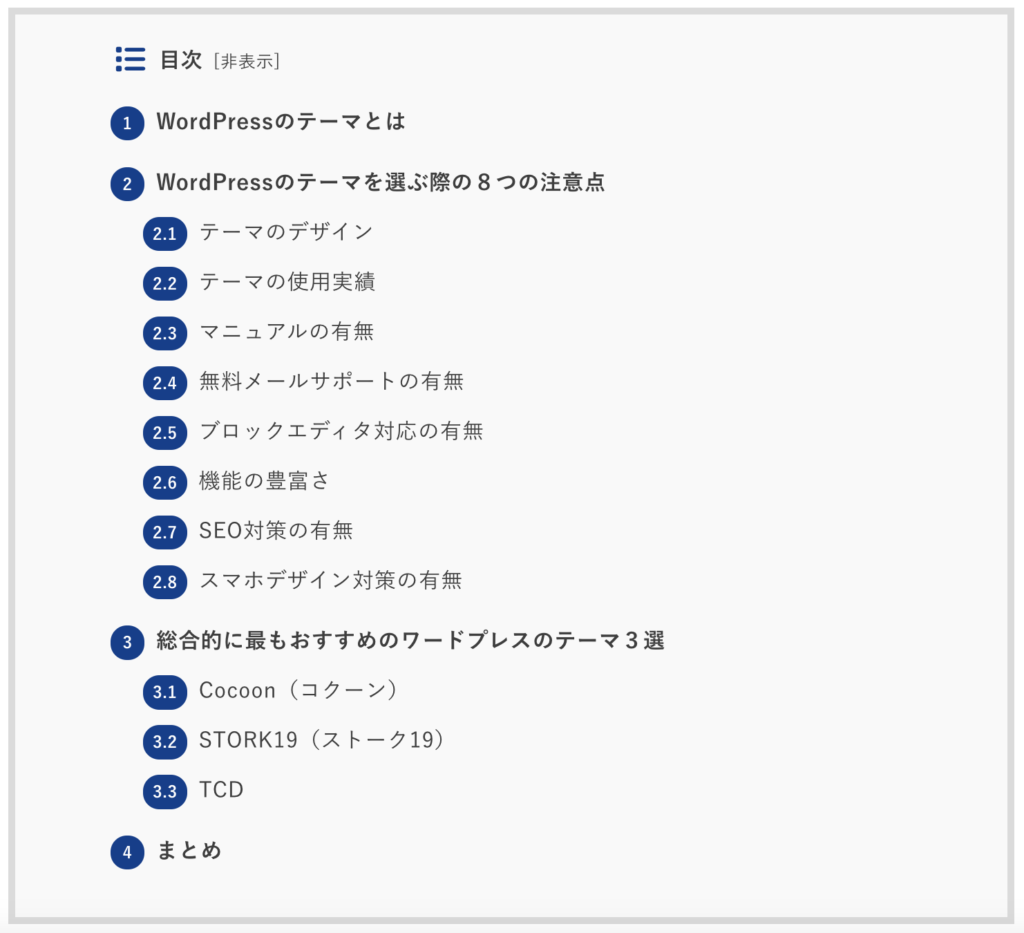
薬局オンラインマニュアルのテンプレートの選定については、『ゼロから始めるWEBサイト作り』のレベル9で紹介している手順に従って進めてください。
リンクと目次をつけておきます。

テンプレートは、初心者のうちはCocoon(コクーン)かSTORK19(ストーク19)がおすすめです。
薬局オンラインマニュアルに適したサイトデザインを選ぶことで、閲覧者にとって見やすく・分かりやすいマニュアルサイトになっていきます。
【Step9】テンプレートのカスタマイズ
【Step8】でテンプレートを選んだら、
ここでの【Step9】では、マニュアルの閲覧者にとってより見やすく・分かりやすくしていくためにテンプレートのカスタマイズを行っていきます。
テンプレートのカスタマイズの仕方については、『ゼロから始めるWEBサイト作り』のレベル10で紹介している手順に従って進めてください。
リンクと目次をつけておきます。

このテンプレートのカスタマイズをしておけば、マニュアル閲覧者は見たいマニュアルを簡単に素早く見つけることができるようになります。
【Step10】WordPressのプラグインの初期設定
いよいよ最後の【Step10】です。

プラグインってなに?
『プラグイン』って言葉、初めて耳にする人が多いかもしれませんね。
プラグインとは、スマホに例えるとアプリのようなもの。
スマホを購入した後に、そのスマホにアプリを入れて使い勝手を良くしていきますよね。
WEBサイト作成ソフトのWordPressにもプラグインというアプリのようなものがあり、これをインストールすることで使い勝手が劇的に上がります。
WordPressのプラグインの初期設定の仕方については、『ゼロから始めるWEBサイト作り』のレベル11で紹介している手順に従って進めてください。
リンクと目次をつけておきます。

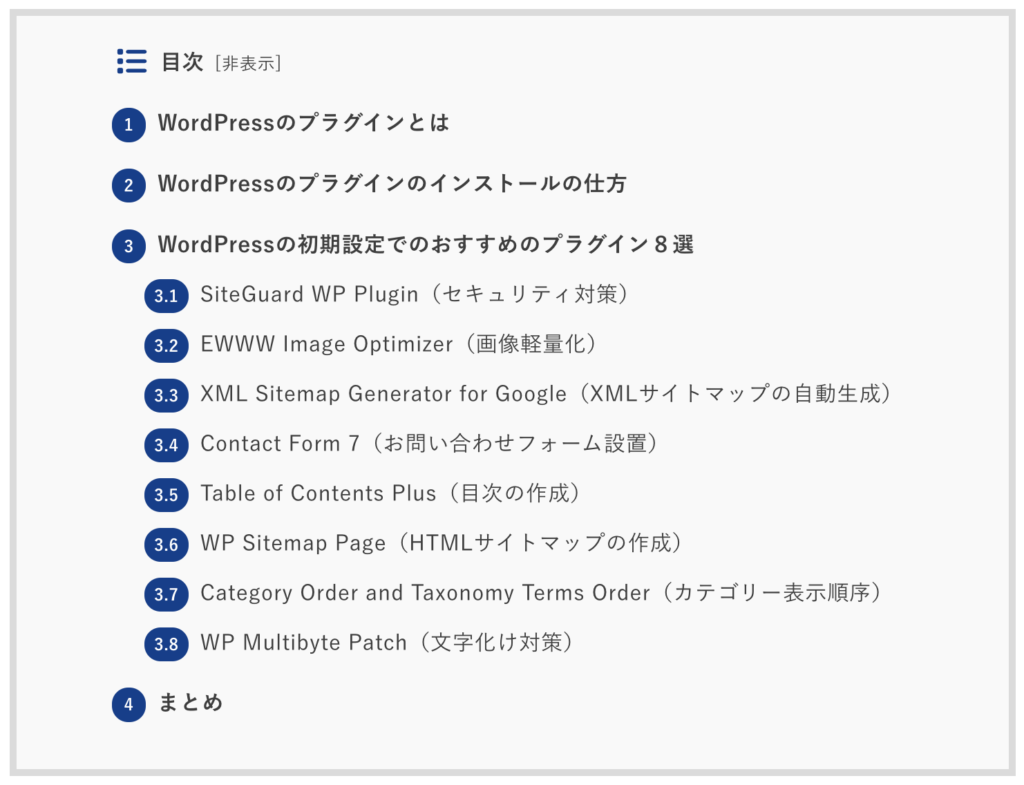
ここではおすすめのプラグインを8つ紹介していますが、
薬局オンラインマニュアルは薬局内(会社内)だけでの閲覧なので、上図で紹介している2つのプラグインは不要でしょう。
- XML Sitemap Generator for Google(XMLサイトマップの自動生成)
- WP Sitemap Page(HTMLサイトマップの作成)
プラグインはたくさんインストールすればするほど、WEBサイトの表示速度が遅くなったり、データ干渉を起こす可能性が出てきます。
プラグインは必要なものだけをインストールするようにしておきましょう。
まとめ
ゼロから始める薬局オンラインマニュアルの作り方のレベル3について紹介してきました。
今回は、できあがった薬局オンラインマニュアルを実際にWEBサイト上に作成していく手順の後半部分、【Step6】〜【Step10】を具体的に解説してきました。
レベル2・レベル3で紹介してきた手順に従って作成していけば、薬局オンラインマニュアルを作り進めていくことができると思います。
そして、あとは薬局オンラインマニュアルの表紙(トップページ)をカスタマイズすれば、薬局オンラインのマニュアルの型が完成します。
次のレベル4では、薬局オンラインマニュアルのトップページの作り方の手順を具体的に解説していきます。
NEXT > レベル4『薬局オンラインマニュアルのトップページの作成』
























WEBサイトのデザインがイマイチ…