レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル19です。
レベル19では、Googleが提供する2つのアクセス解析ツールの説明と導入の仕方について紹介します。
あなたのWEBサイトの記事を作成していくなかで、あなたのWEBサイトにアクセスを集めていくためにはアクセス解析をしていく必要があります。
Googleではアクセス解析をしていくための無料ツールを2つ提供しています。
今回は『Googleアナリティクス』と『Googleサーチコンソール』の2つのアクセス解析ツールの説明と導入の仕方について紹介していきます。
では、始めていきましょう!
目次
アクセス解析とは
アクセス解析について
WEBサイトを作り始めて間もないあなたにとっては、聞きなれない用語が出てきたと思います。
アクセス解析とは、『あなたのWEBサイトの記事を何人見てくれているか?』とか、『どんな言葉(キーワード)で検索してあなたのWEBサイトにたどり着いたか?』などを調べることです。
そこでこんな疑問が出てくると思います。

なぜアクセス解析が必要なの?
アクセス解析がなぜ必要かと言うと、『あなたのWEBサイトのクオリティを上げるため』です。
アクセス解析ツールを使ってあなたのWEBサイトを解析すれば、アクセスを集めていくために『何が問題になっているか?』『どこを修正すれば良いか?』がいつでもリアルタイムに確認できます。
WEBサイトを開設した当初はアクセスそのものが集まらないので、正直言うとアクセス解析を利用する機会はあまりありません。
記事数が30位を超えてくると、あなたのWEBサイトにアクセスが徐々に集まってくるので、そのタイミングで2つのアクセス解析ツールを使えば、様々なデータが得られます。
それらのデータはあなたのWEBサイトのアクセスをより増やしていくための貴重なデータとなります。
では具体的にアクセス解析ツールで できることを具体的に紹介していきます。
アクセス解析ツールで できること

アクセス解析ツールで何ができるの?
アクセス解析ツールで閲覧できるデータは、私たちのWEBサイトのクオリティを上げることに繋がることは何となく理解できたかもしれませんが、
具体的に何が分かる(できる)かというと、たくさんあるのですが、重要なことは主に下記の4点です。
- リアルタイムの閲覧者数
- それぞれの記事の閲覧者数
- どの場所からアクセスしているか?
- どんな言葉(キーワード)で検索し、どの記事を見てくれているか?
アクセス解析ツールを使うと、こういったことが一瞬で簡単に調べることができます。
ではGoogleが無料で提供している2つのアクセス解析ツール、『Googleアナリティクス』と『Googleサーチコンソール』について具体的に紹介していきます。
Googleアナリティクスについて
では1つ目のツール、『Googleアナリティクス』について紹介していきます。
Googleアナリティクスで できること
Googleアナリティクスでできることは下記の3つに分類されています。

- リアルタイム(現在の閲覧者数)
- ユーザー(場所、端末、ブラウザ)
- ライフサイクル(その他のデータ)
ではこの3つについて、実際のアナリティクスの操作画面を使用して解説していきます。
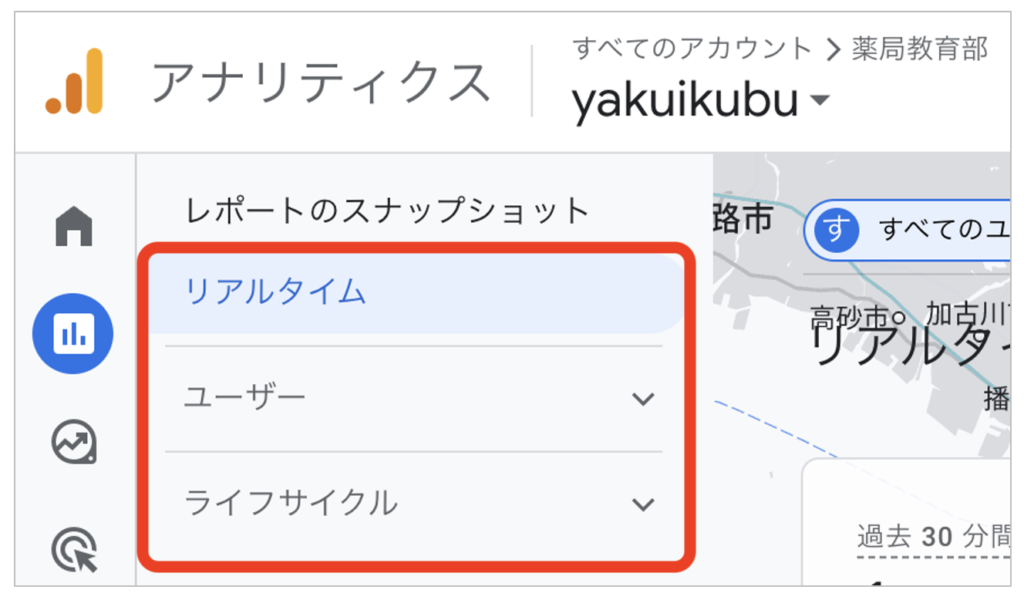
リアルタイム
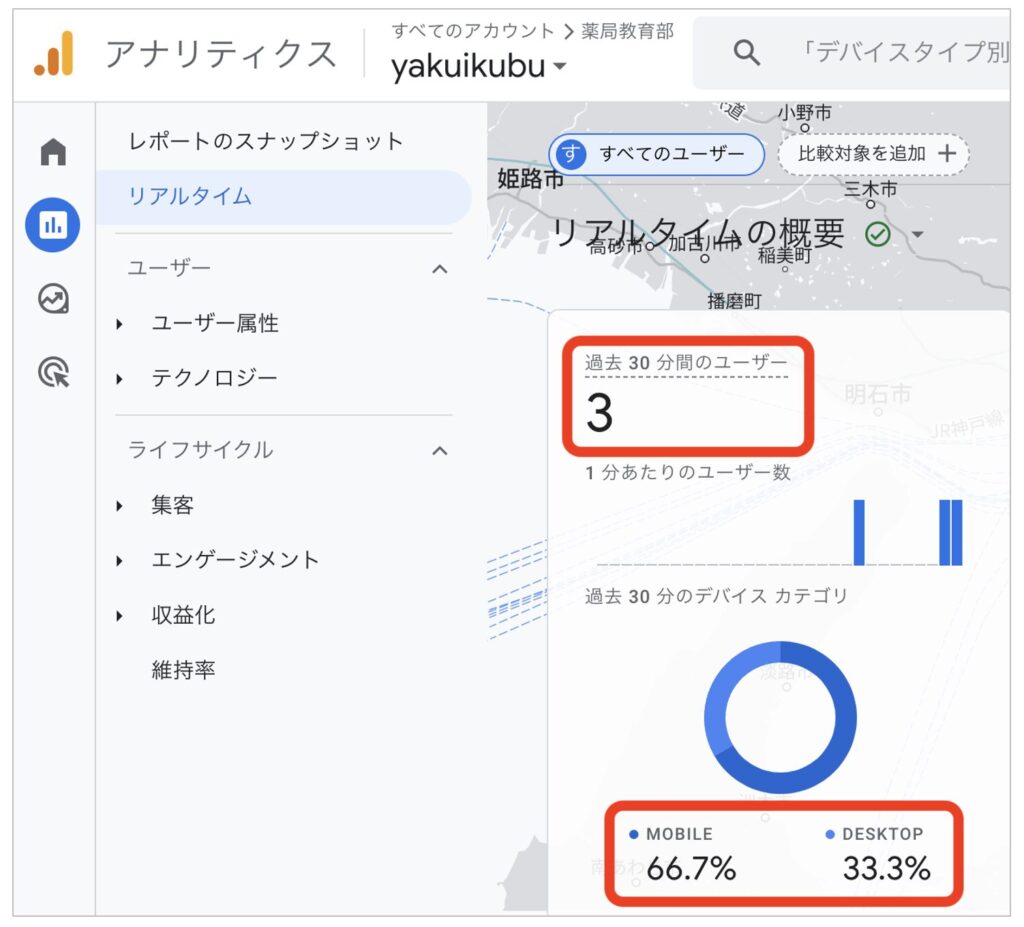
リアルタイムでは、『今どれくらいの人があなたのWEBサイトを閲覧しているか?』というタイムリーな情報を得ることができます。

例えば、今の薬局教育部のWEBサイトは上記のように3人の読者が見ており、1人はPCから、2人はスマホから見ているという情報を得ることができます。
このリアルタイムは、あなたのWEBサイトがバズった時や、SNSであなたのWEBサイトを宣伝した時にどのくらいの反応があるかを調べる際によく使ったりします。
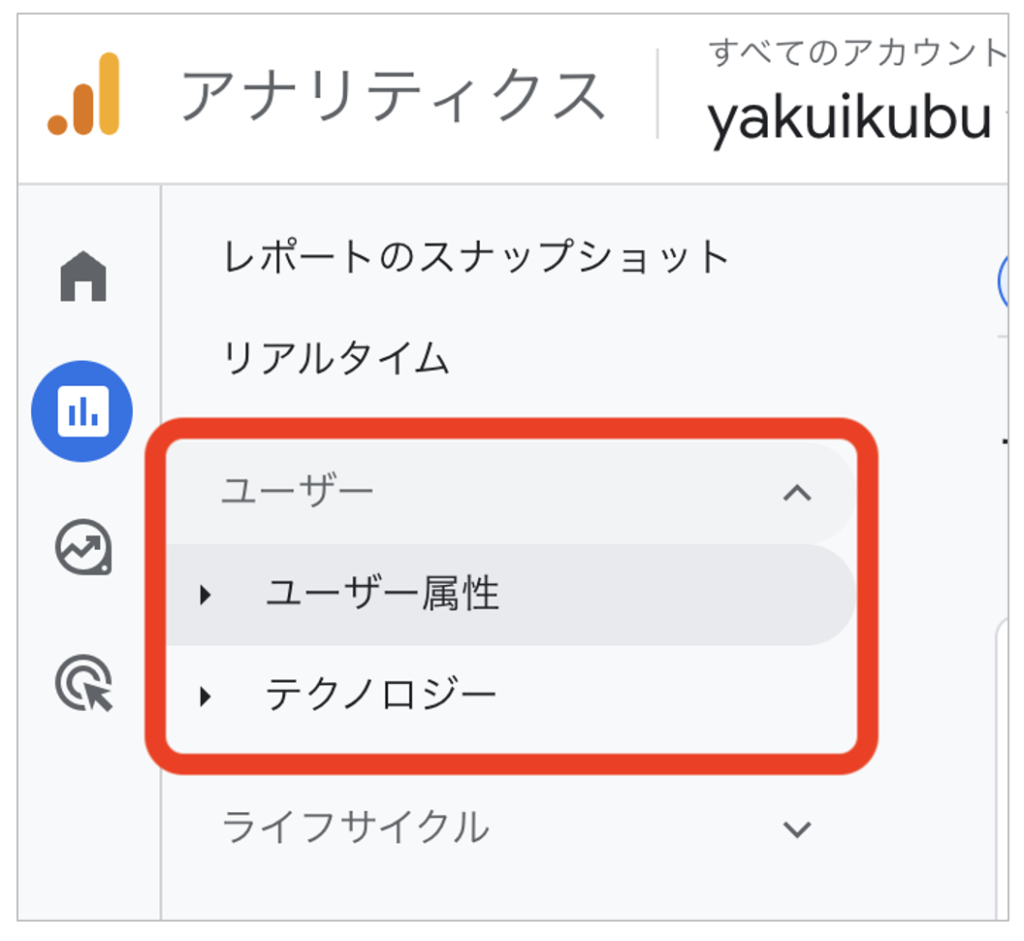
ユーザー
ユーザーでは、下記の2つの項目について期間を指定して調べることができます。
- ユーザー属性(どこの市町村からアクセスしているか)
- テクノロジー(どの他端末やどのブラウザからアクセスしているか)

ユーザー属性では、国別はもちろん、下図のように市町村別のアクセス数を期間を指定して調べることができます。

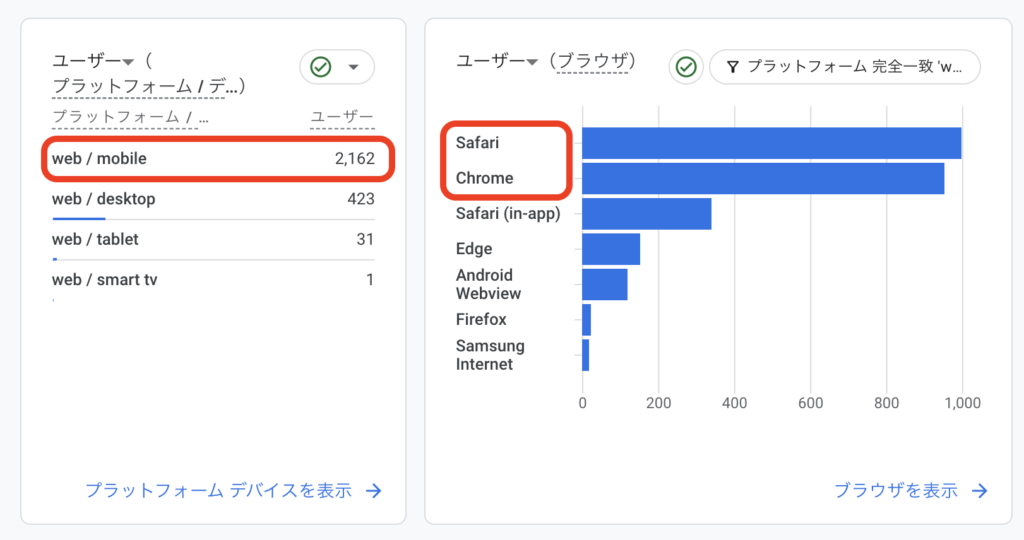
またテクノロジーでは、下図のように、どの端末から、どのブラウザを使用して閲覧してるかを期間を指定して調べることができます。

こうやって見てみると、スマホ(web/mobile)で閲覧している人がほとんどであることが分かります。
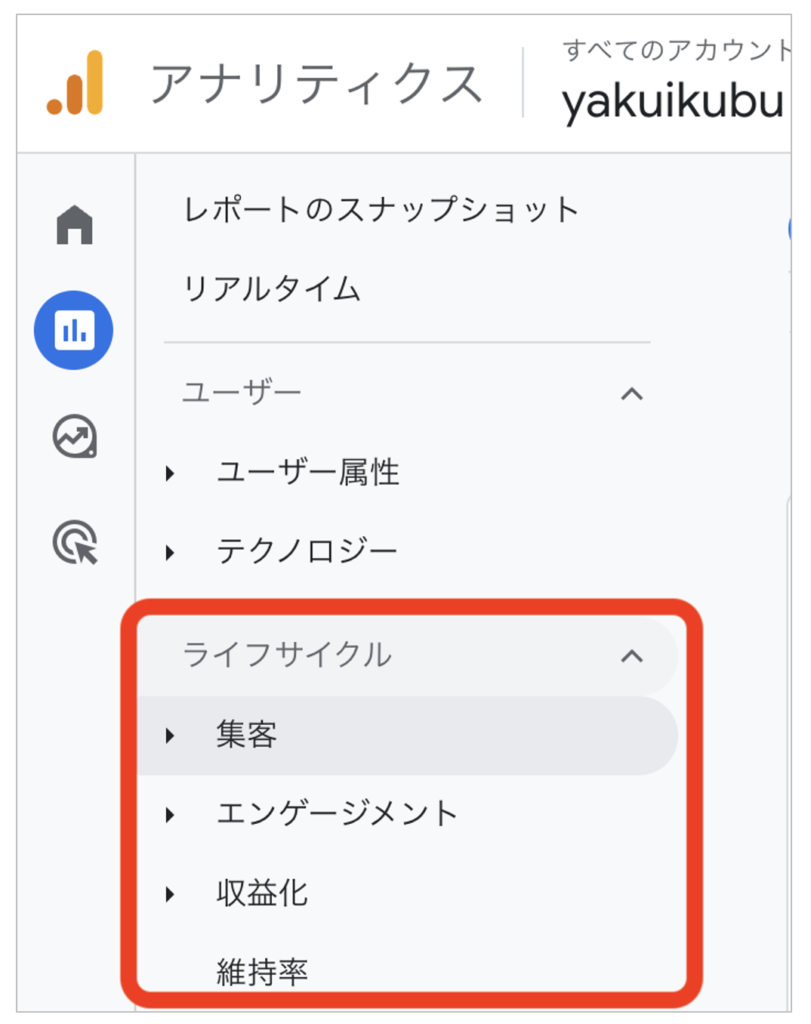
ライフサイクル
そして最後のライフスタイルでは、下記の4つの項目について期間を指定して調べることができます。
- 集客(閲覧者数やあなたのWEBサイトへの流入経路)
- エンゲージメント(あなたのWEBサイトの閲覧者の行動)
- 収益化(自社製品などの成約率)
- 維持率(リピーター率)

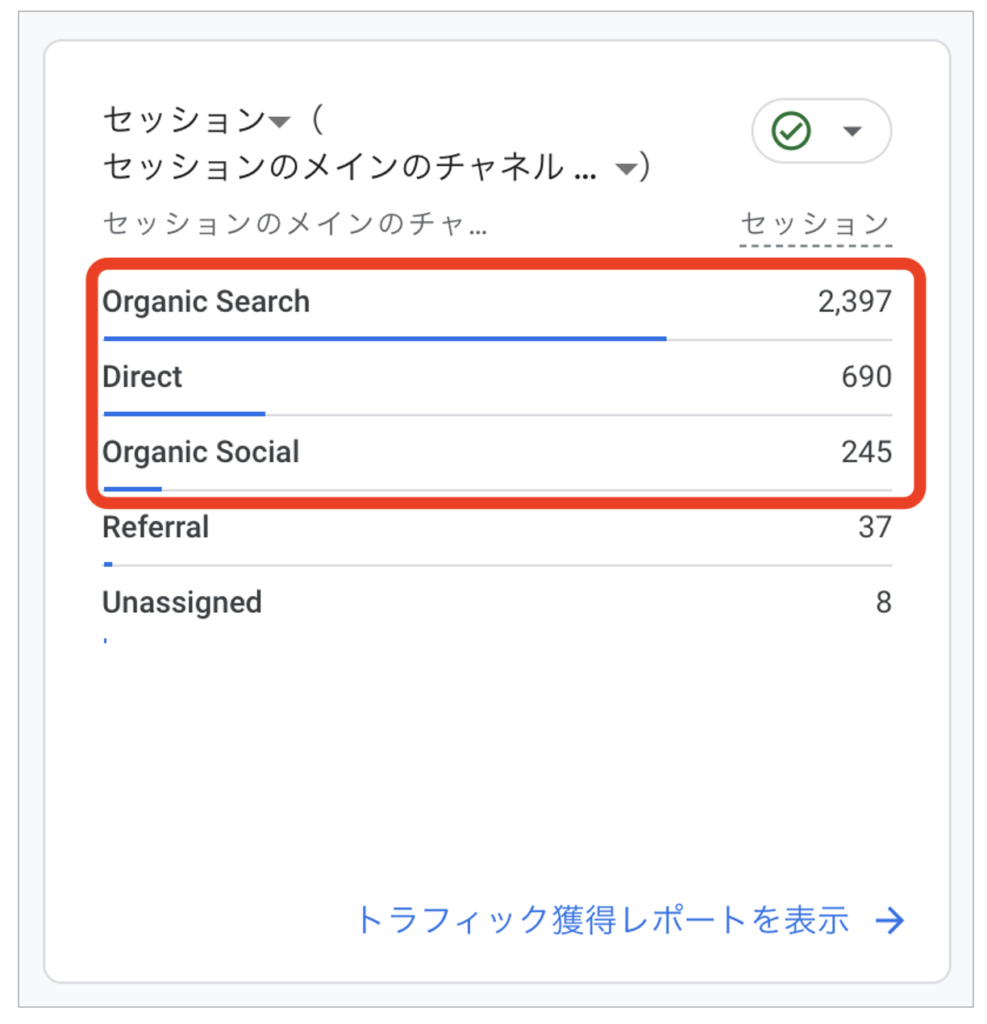
集客では、下図のように、あなたのWEBサイトにどのようにしてアクセスしてきたかを調べることができます。
『Organic Search』は 自然検索からのアクセス、『Direct』はブックマークやリンクなどからのアクセス、『Organic Social』はSNSのリンクからのアクセスとなっています。

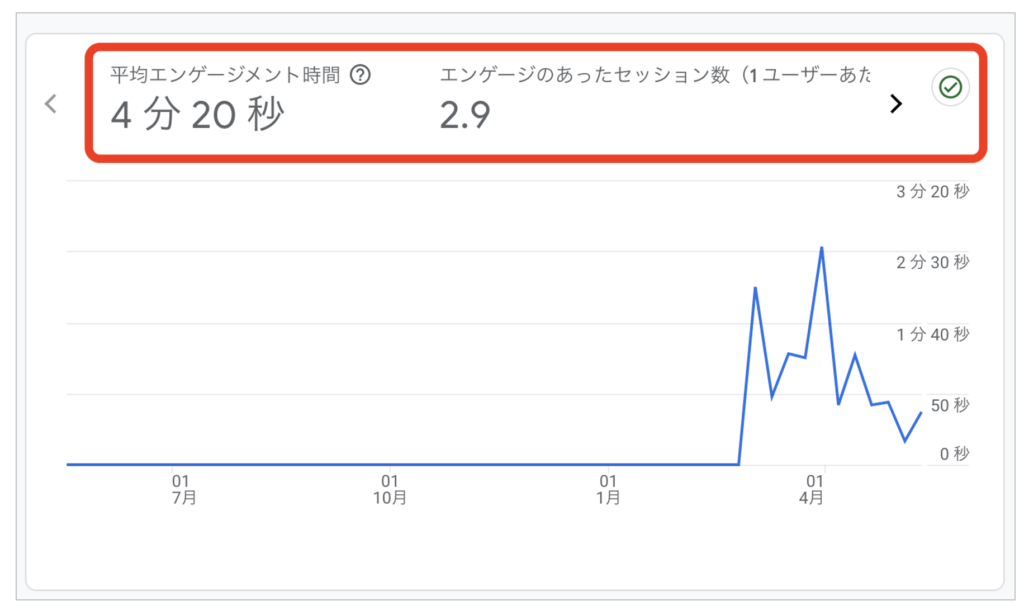
エンゲージメントでは、下図のように、平均エンゲージメント時間(閲覧者が実際に閲覧している時間)、エンゲージのあったセッション数、セッションあたりの平均エンゲージメント時間などを調べることができます。

収益化では、自社製品の申し込みなどの成約率を見ることができます。
私のWEBサイトでは該当ページがありませんのでここは使用していません。
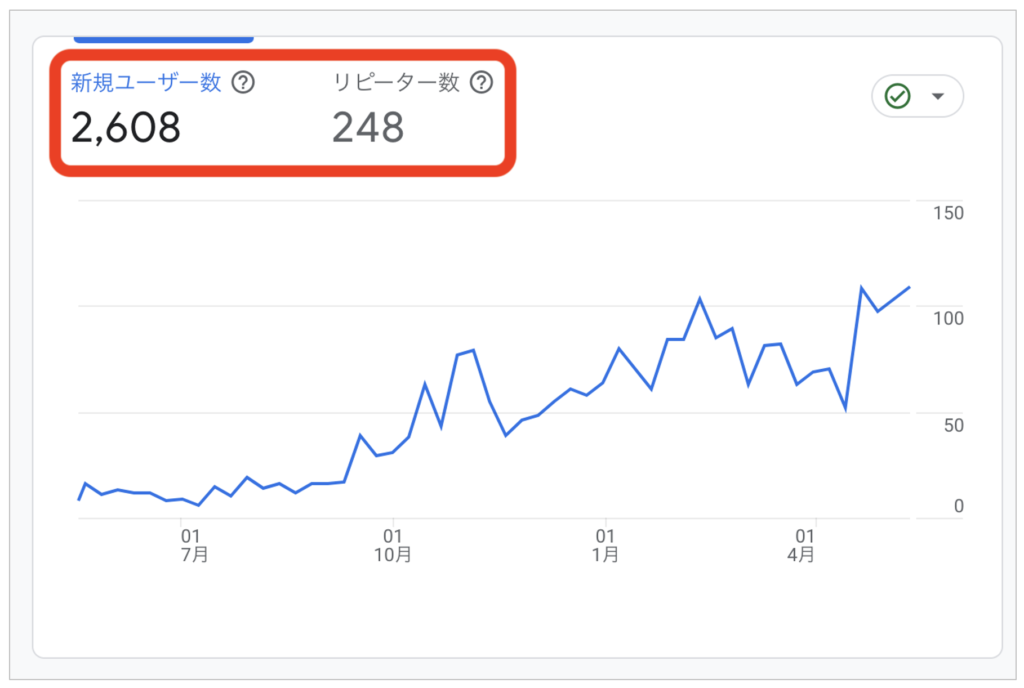
そして最後の維持率では、あなたのWEBサイトのリピーター率を下図のように閲覧できます。

Googleアナリティクスには、他にもまたまだ様々なデータを閲覧することが、ここで紹介した項目を使いこなすことができれば、初心者〜中級者まではほぼ事足りると思います。
Googleアナリティクスの導入の仕方
では、Googleアナリティクスの設定の仕方について簡単に紹介しておきます。
Googleアナリティクスは、下記の2つの手順で簡単に設置することができます。
- Googleアナリティクスのアカウント作成
- トラッキングコード(G-○○○○○)をWEBサイトに設置する
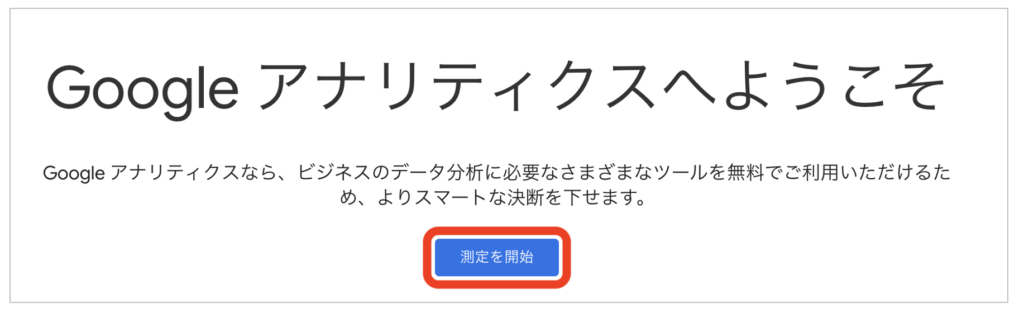
Googleアナリティクスにアクセスして、『測定を開始する』をクリックして、必要項目を入力していきます。
Gメールのアカウントがあると簡単に開始できます。

↓↓↓
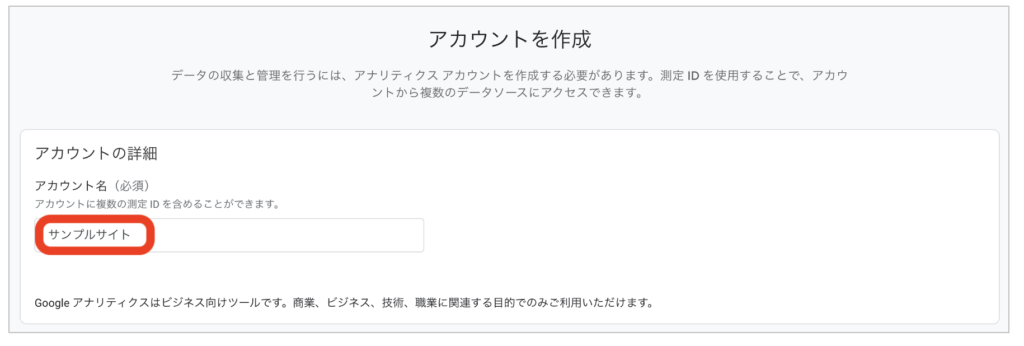
アカウント名を入力します。
何でも構いませんが、サイト名でも良いです。

↓↓↓
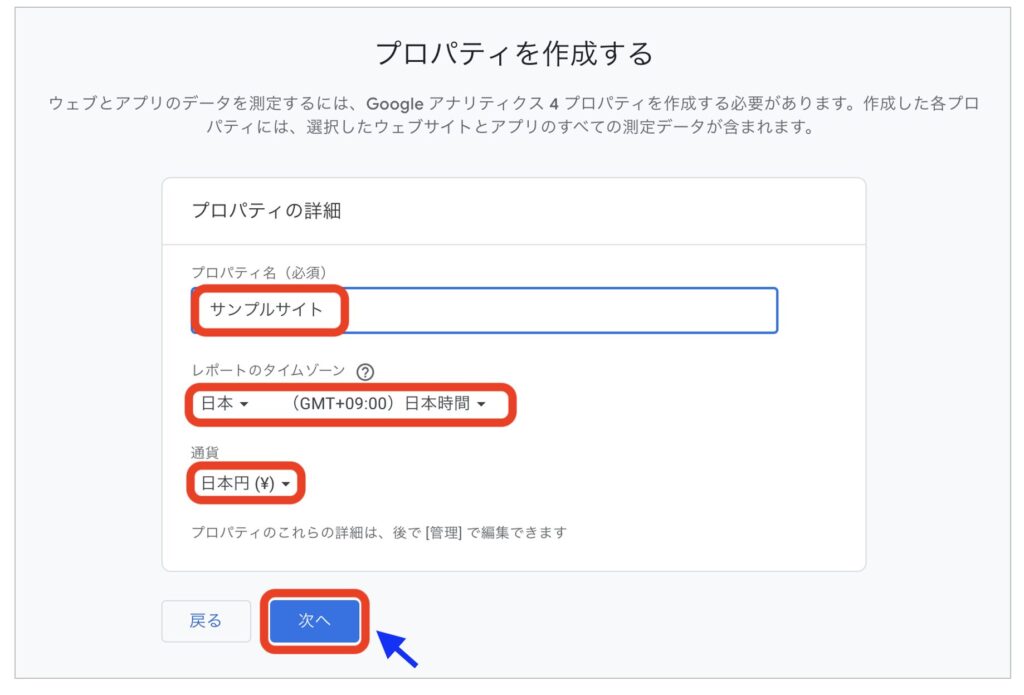
プロパティ名(サイト名)、タイムゾーン(日本)、通貨(日本円)に設定して、『次へ』をクリックします。

その後、あなたのWEBサイトのURLを入力して設定登録していくと、Gから始まるトラッキングコード(G-○○○○○)が得られます。
このコードをあなたのWEBサイト内に貼り付けていきます。
↓↓↓
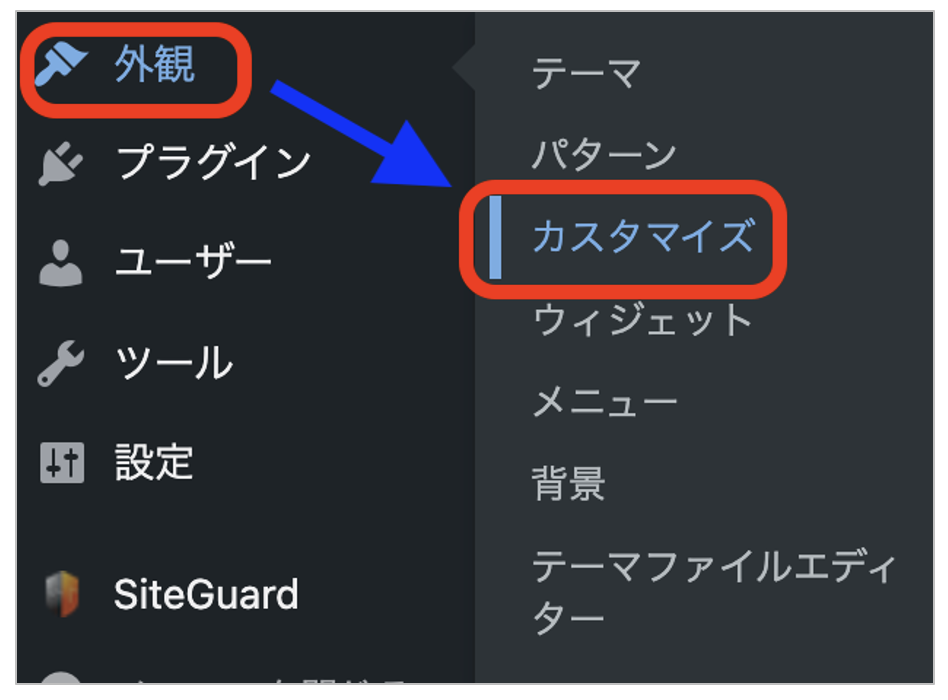
WordPress管理画面の『外観』→『カスタマイズ』をクリックします。

↓↓↓
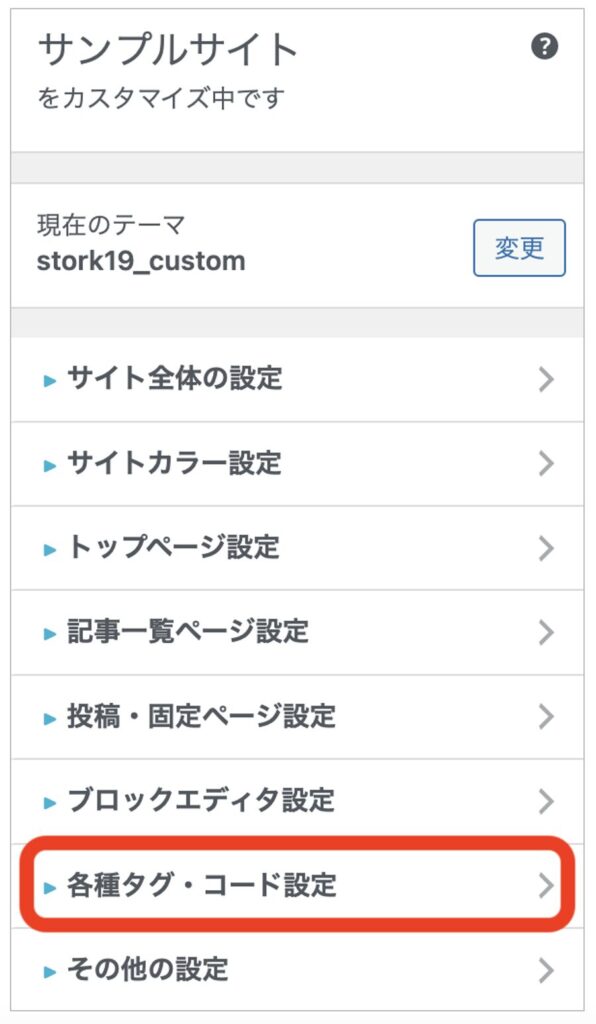
左端のメニュー画面の『各種タグ・コード設定』をクリックします。

↓↓↓
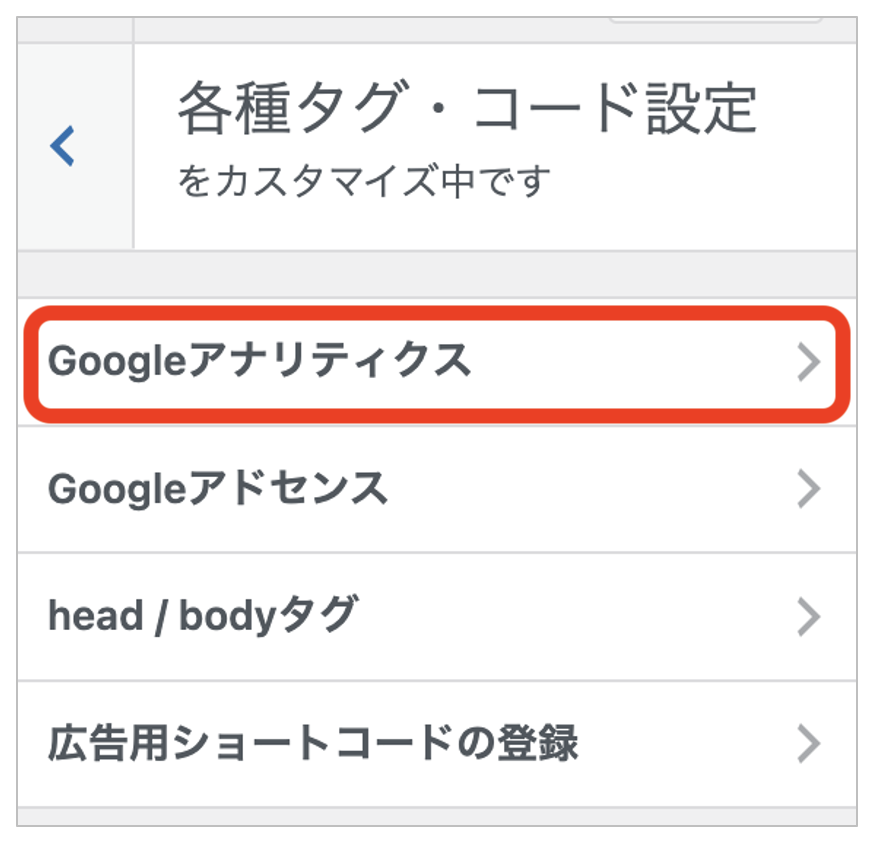
『Googleアナリティクス』をクリックします。

↓↓↓
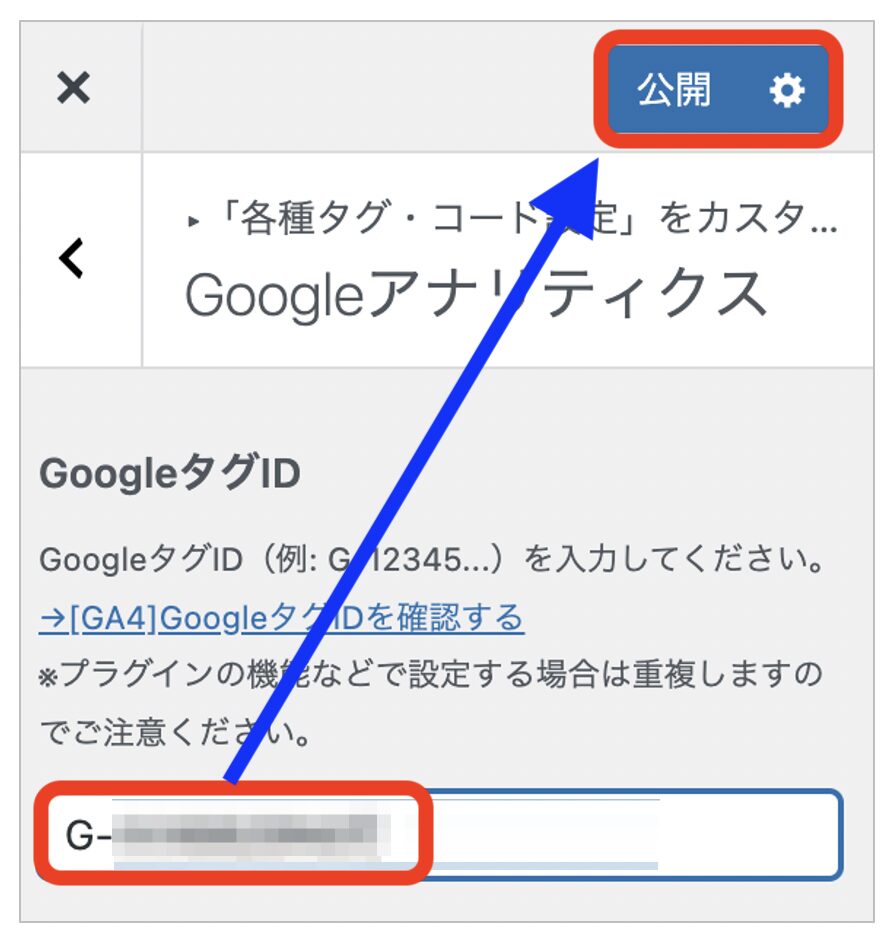
GoogleタグIDのところに、トラフィックコード(G-○○○○○)を貼り付けて、『公開』をクリックすると設定完了です。

これでいつでもGoogleアナリティクスの管理画面からデータを閲覧できるようになります。
Googleサーチコンソールについて
次にもう一つのアクセス解析のツールである『Googleサーチコンソール』について紹介していきます。
Googleサーチコンソールで できること
Googleサーチコンソールもできることは様々ありますが、よく使用する主な5つの項目について紹介していきます。
- 検索パフォーマンス(表示回数、クリック数・クリック率・平均掲載順位など)
- 検索クエリ(どんなキーワードで検索しているか)
- 検索クエリの回数とクリック数
- 自分のWEBサイトの表示数(記事ごと)
- 自分のWEBサイトのクリック数(記事ごと)
まずは検索パフォーマンスについてです。
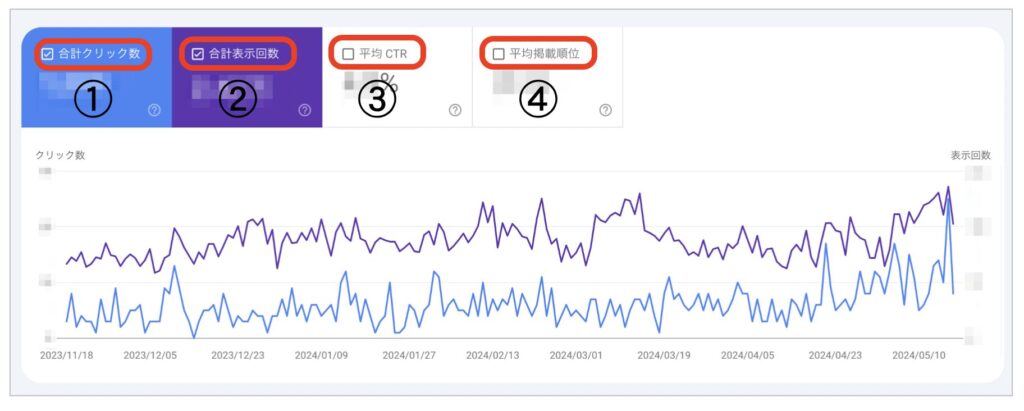
Googleサーチコンソールでは、下図のように、期間を指定して①合計クリック数、②合計表示回数、③平均CTR(表示された中でクリックに繋がった割合)、④平均掲載順位を知ることができます。

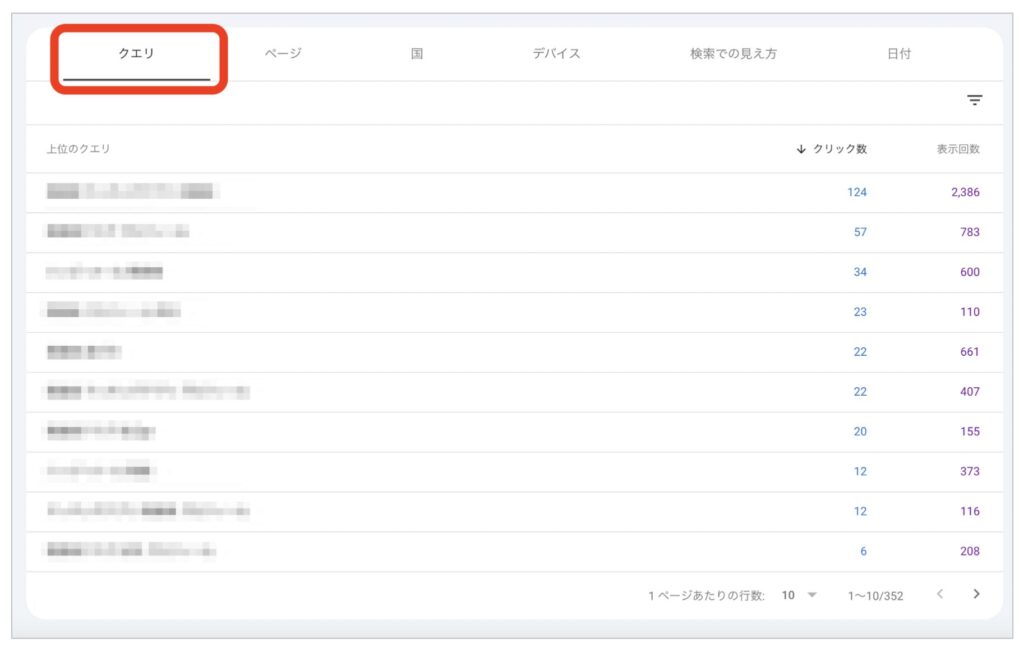
また管理画面の下部では、下図のように『クエリ』のタブをクリックすると、どんなキーワード(クエリ)であなたのWEBサイトが何回表示され、何回クリックされているかを見ることができます。

このデータは実は非常に重要で、ここでの上位のクエリに関するキーワードを含んだ記事を他にも作成すれば、あなたのWEBサイトの表示回数・クリック数などを増やすことができます。
今後のアクセスアップの戦略を立てていく上で、クエリのデータを積極的に活用していきましょう。
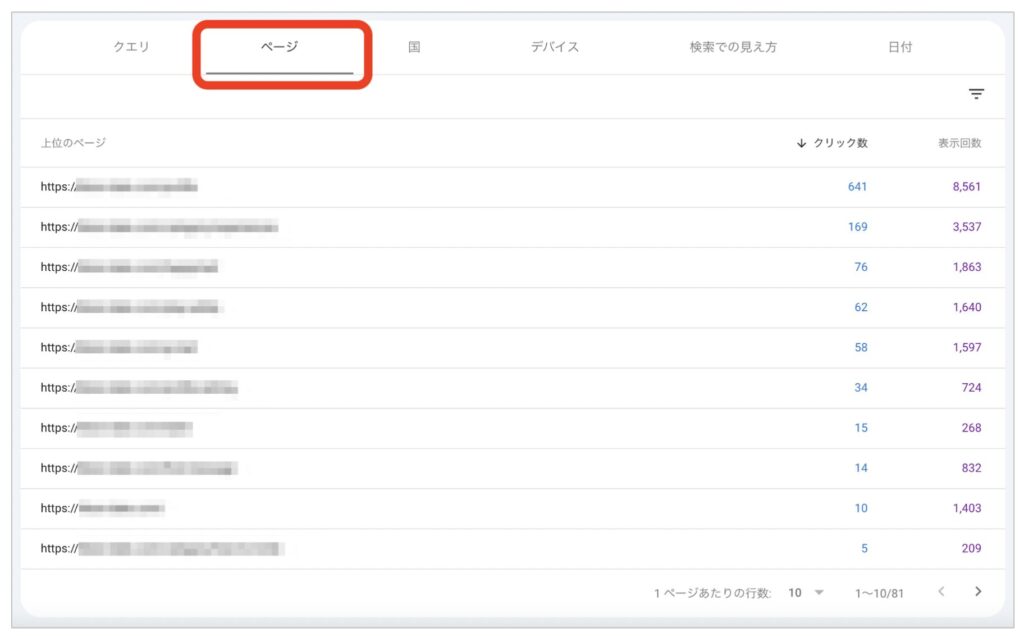
そして、今度は『ページ』のタブをクリックします。
そうすると下図のように、あなたのWEBサイトのどの記事が何回表示され、何回クリックされているかを見ることができます。

このデータも非常に重要で、
ここで上位に表示されているあなたのWEBサイトの記事は、書き直し(リライト)をしてより見やすく改善していけば、掲載順位をさらに上げることができたり、さらなるアクセスアップに繋がっていきます。
Googleサーチコンソールの導入の仕方
では、Googleアナリティクスの設定の仕方について簡単に紹介しておきます。
Googleサーチコンソールは下記の3つの手順で簡単に設置することができます。
- GoogleサーチコンソールにアクセスしてURLを入力
- Googleサーチコンソールで表示されるHTMLタグをコピーする
- HTMLタグをWEBサイトに貼り付ける
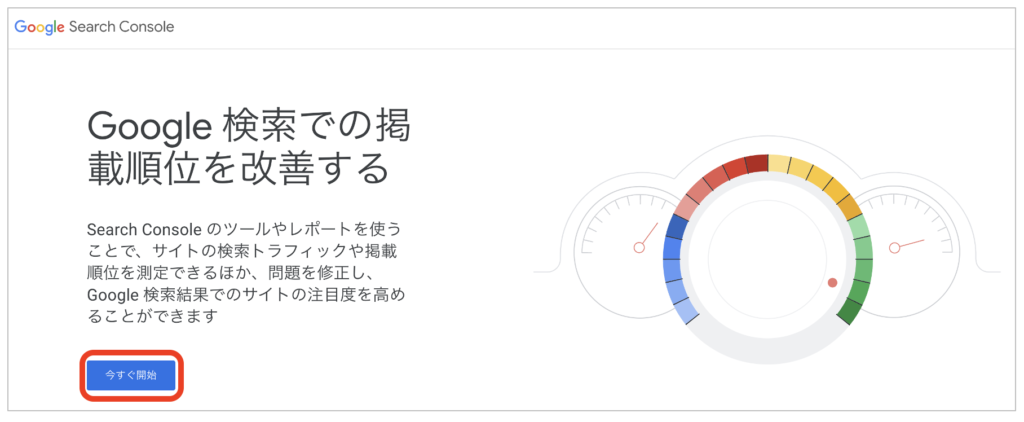
ではGoogleサーチコンソールにアクセスします。
そして『今すぐ開始』をクリックします。

↓↓↓
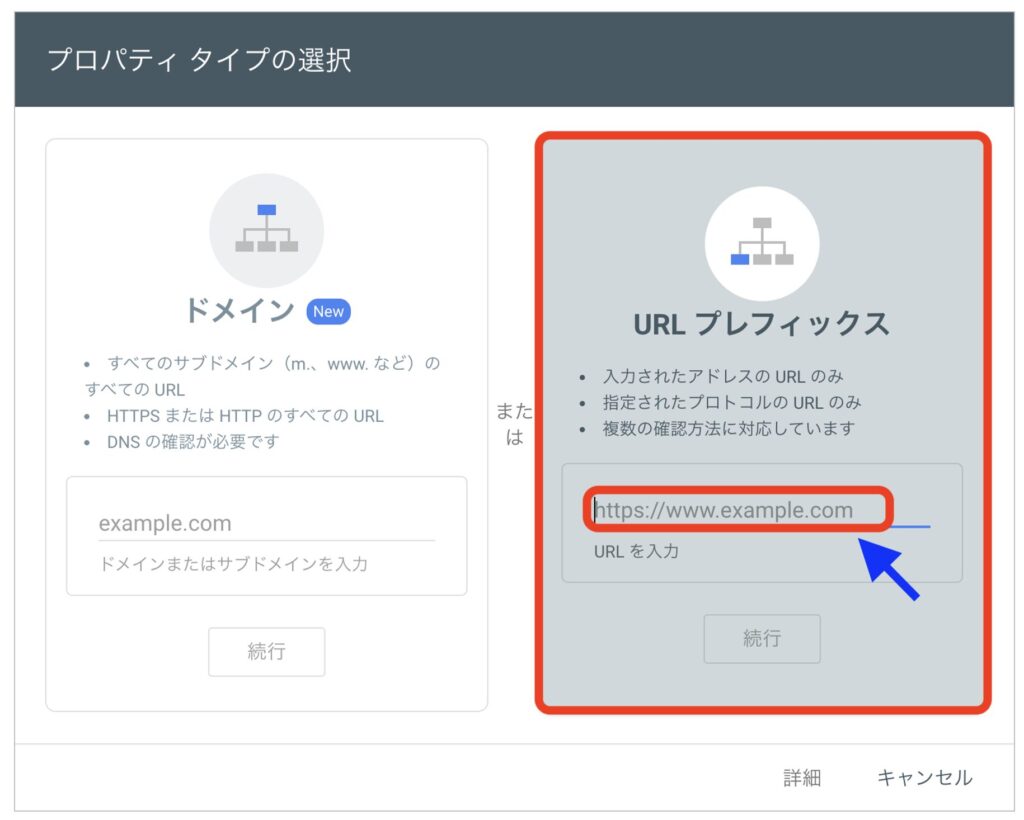
『URL プレフィックス』を選択し、あなたのWEBサイトのURLを入力し、『続行』をクリックします。

↓↓↓
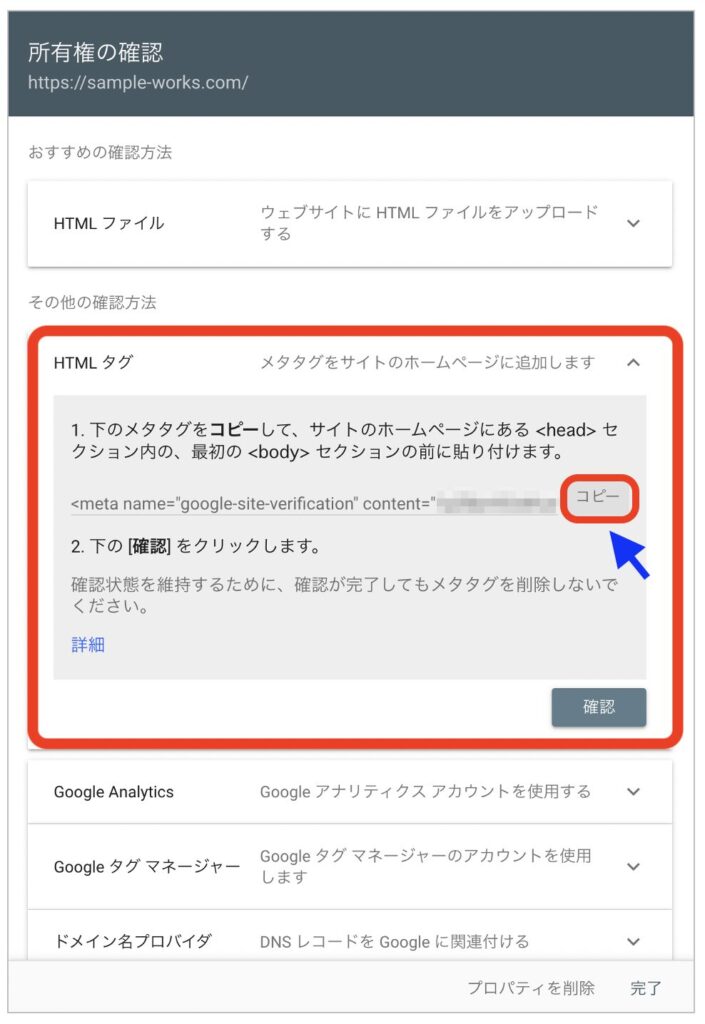
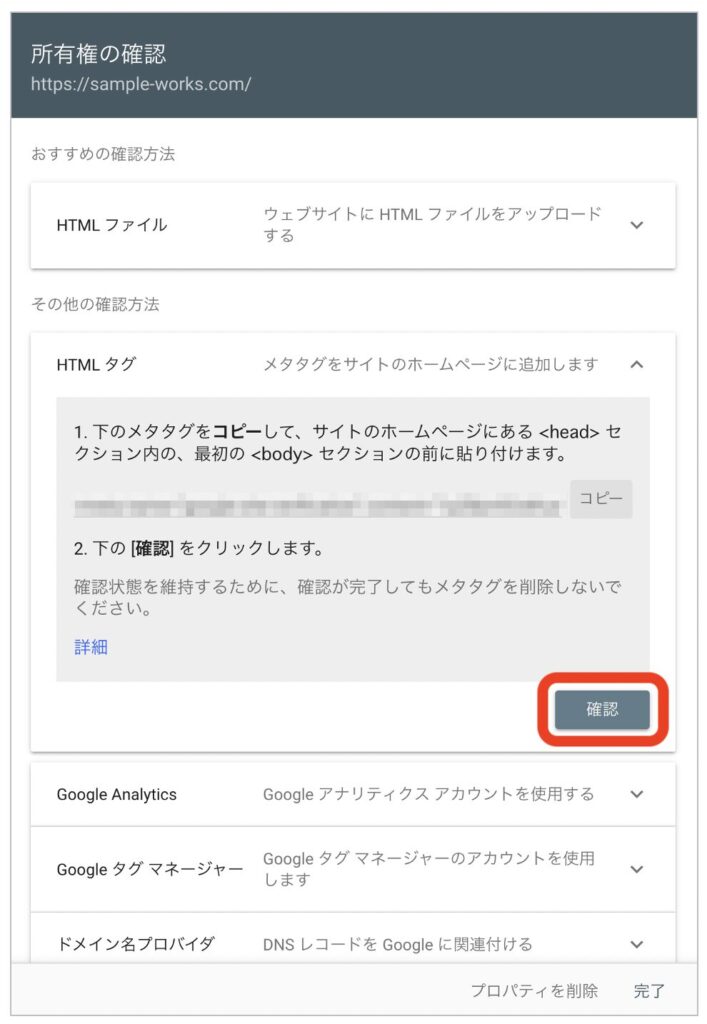
所有権の確認で、『その他の確認方法』の『HYMLタグ』を選択し、下図のHTMLタグをコピーします。

↓↓↓
Googleサーチコンソールの画面はそのままにしておきながら、次にあなたのWEBサイトのWordPress管理画面を開きます。
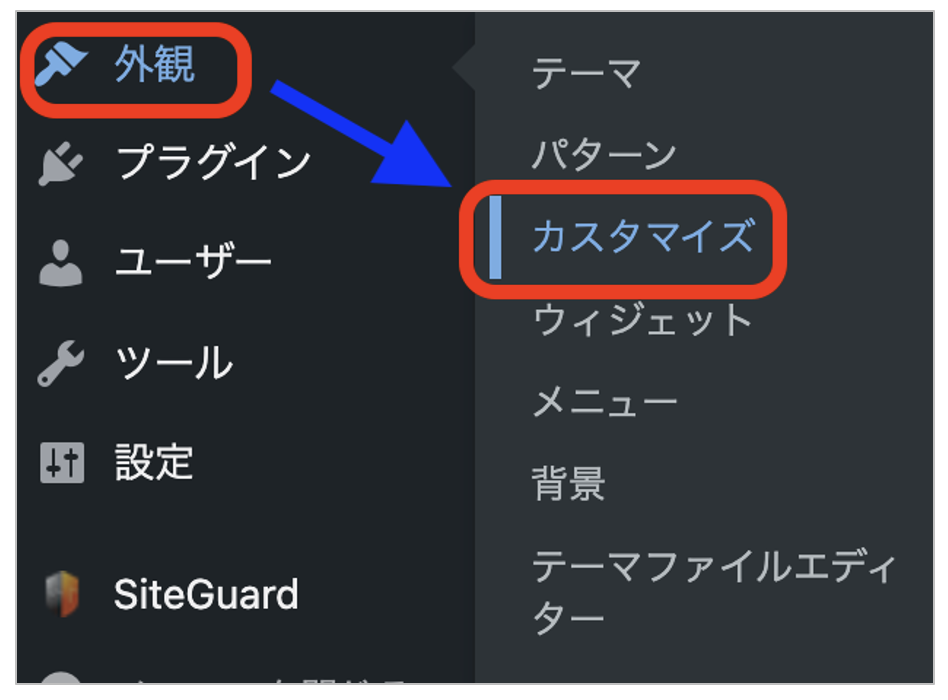
管理画面の左端のメニュー画面の『外観』→『カスタマイズ』をクリックします。

↓↓↓
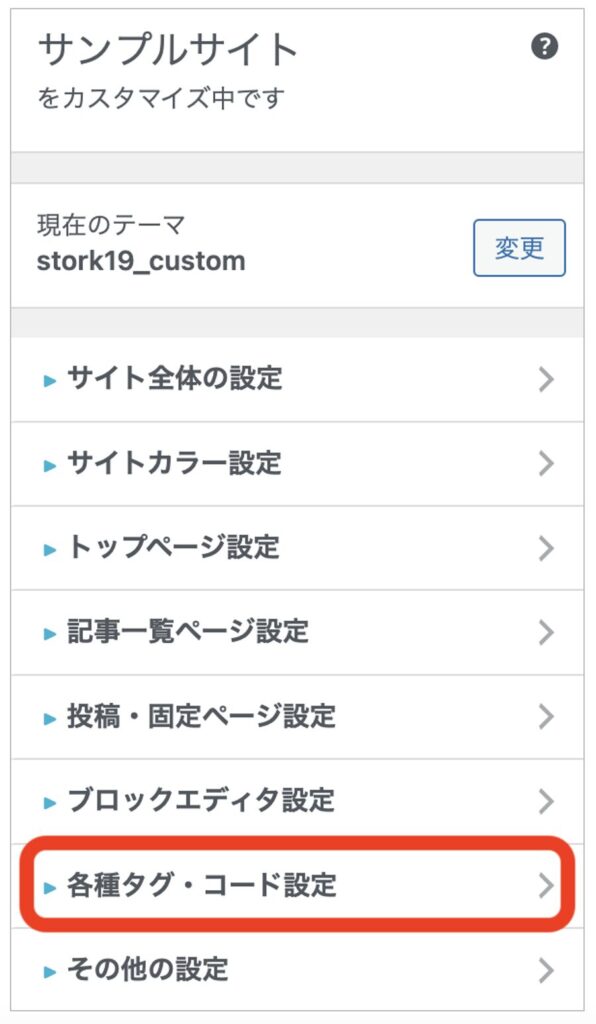
カスタマイズ画面が出てくるので、『各種タグ・コード設定』をクリックします。

↓↓↓
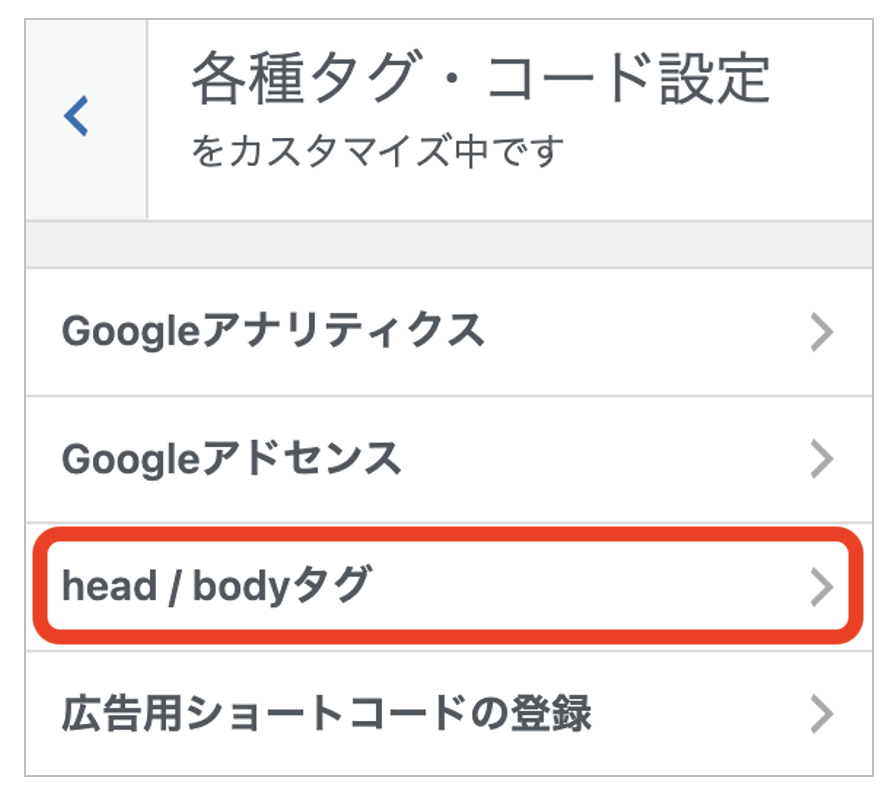
各種タグ・コード設定の『head / bodyタグ』をクリックします。

↓↓↓
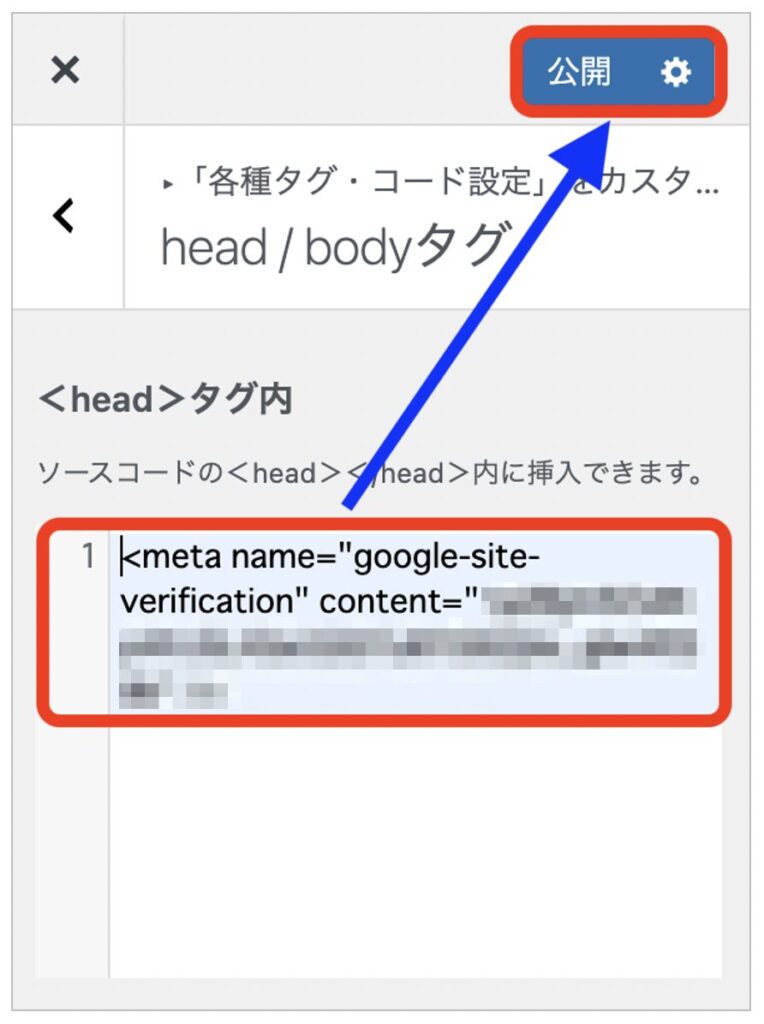
下図の『〈head〉タグ内』の赤で囲んだ箇所に、先ほどコピーしたHTMLタグを貼り付けて、『公開』をクリックします。

↓↓↓
ここまでの操作が完了したら、再びGoogleサーチコンソールの管理画面に戻り、下図の『確認』をクリックします。

↓↓↓
そうすると下図の所有権の証明が完了するので、『プロパティに移動』をクリックします。

↓↓↓
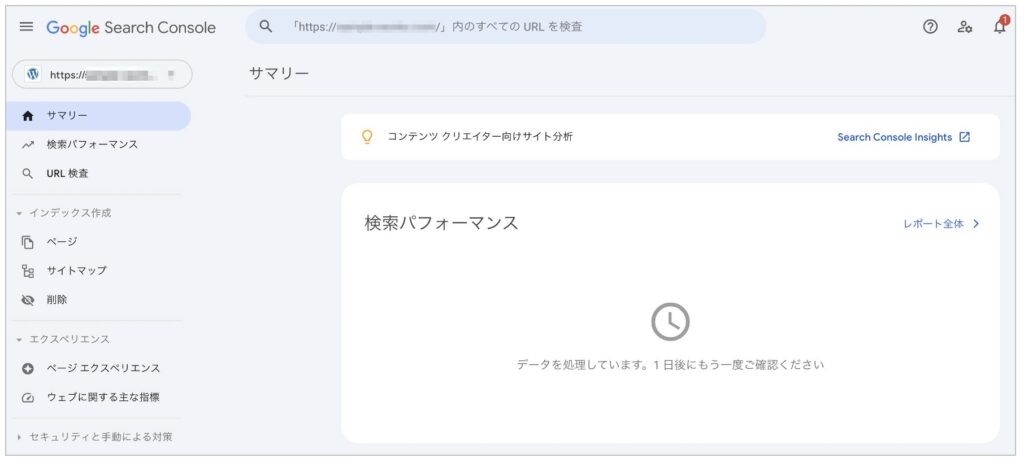
そうするとGoogleサーチコンソールの管理画面に移動します。

これでGoogleサーチコンソールの設置が完了し、いつでもデータを閲覧することができます。
まとめ
レベル19では、ゼロからWEBサイトを作る人向けに、Googleが提供する2つのアクセス解析ツールの説明と導入の仕方について紹介してきました。
ここで紹介した『Googleアナリティクス』と『Googleサーチコンソール』の2つのアクセス解析ツールを導入しておきましょう。
アクセス解析を使いこなすことができれば、あなたのWEBサイトの掲載順位を上げたり、アクセスアップに繋げていくことが可能になってきます。
いよいよ最後のレベル20では、今後あなたがWEBサイト作成していく際に、非常に助けになると思われる書籍を紹介します。
私がたくさん購入してきた中でも、特におすすめの書籍3選です。
NEXT > レベル20『WEBサイト作成 おすすめ書籍3選』



















そもそもアクセス解析って何?