レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル18です。
レベル18では、あなたのWEBサイトの記事内の画像を作成していく時の3つのテクニックについて紹介します。
ここで紹介する画像作成のテクニックを使用すると、あなたのWEBサイトの記事は、単調にならずにメリハリができ、読者にとって格段に見やすく・読みやすい記事になっていきます。
では、始めていきましょう!
ボックスの作り方
まずは一番簡単なボックスの挿入の仕方について紹介します。
読者は、スマホであなたのWEBサイトの記事を見ることがほとんどなので、記事内ではできるだけ短い文章で説明する方が良いことは、すでにレベル17でも説明してきました。
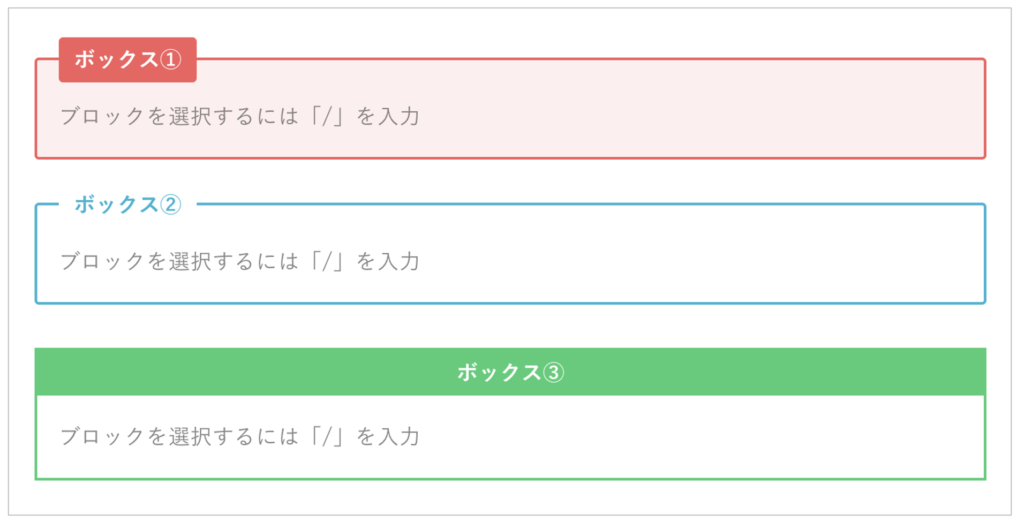
そこで文章を箇条書きにまとめることができる時には、下図のボックスを使うと、読者に分かりやすくポイントを伝えることができます。

ちなみにレベル10の記事内で紹介したSTORK19のテーマを使用したボックスのデザインでは、上図の3タイプが使用できます。
色に関してはどんな色でも設定できます。
では、操作方法を紹介していきます。
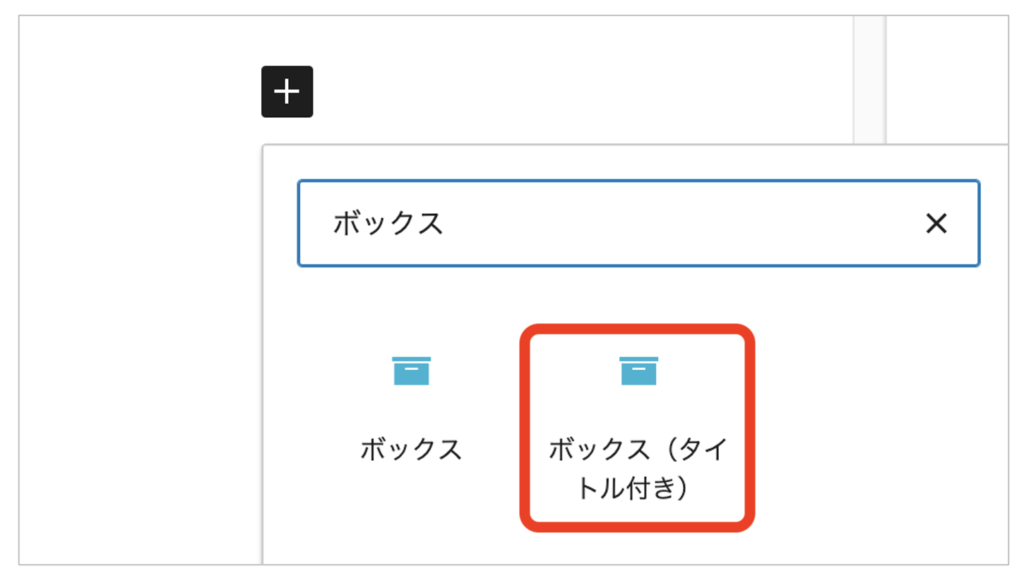
まずは、文字を入力するブロックの右側の『➕』をクリックして、検索窓に『ボックス』と入力して、『ボックス(タイトル付き)』をクリックします。

↓↓↓
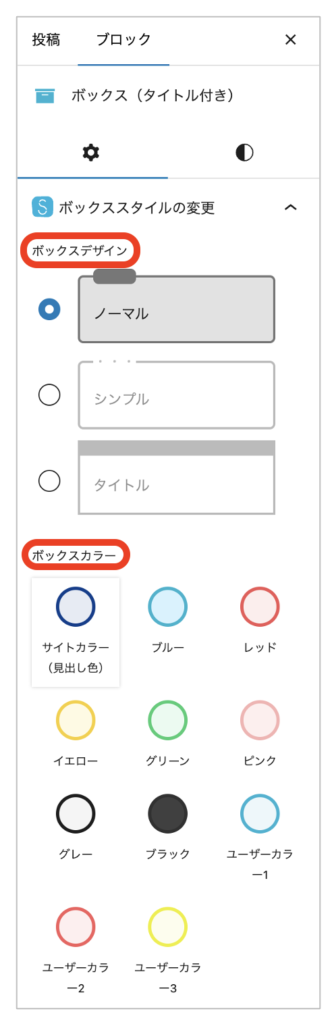
そして編集画面の右端のメニューで、3つのボックスデザインと、あなたの好みのボックスカラーを選ぶことができます。

ボックスの中には文章や画像なども挿入できます。
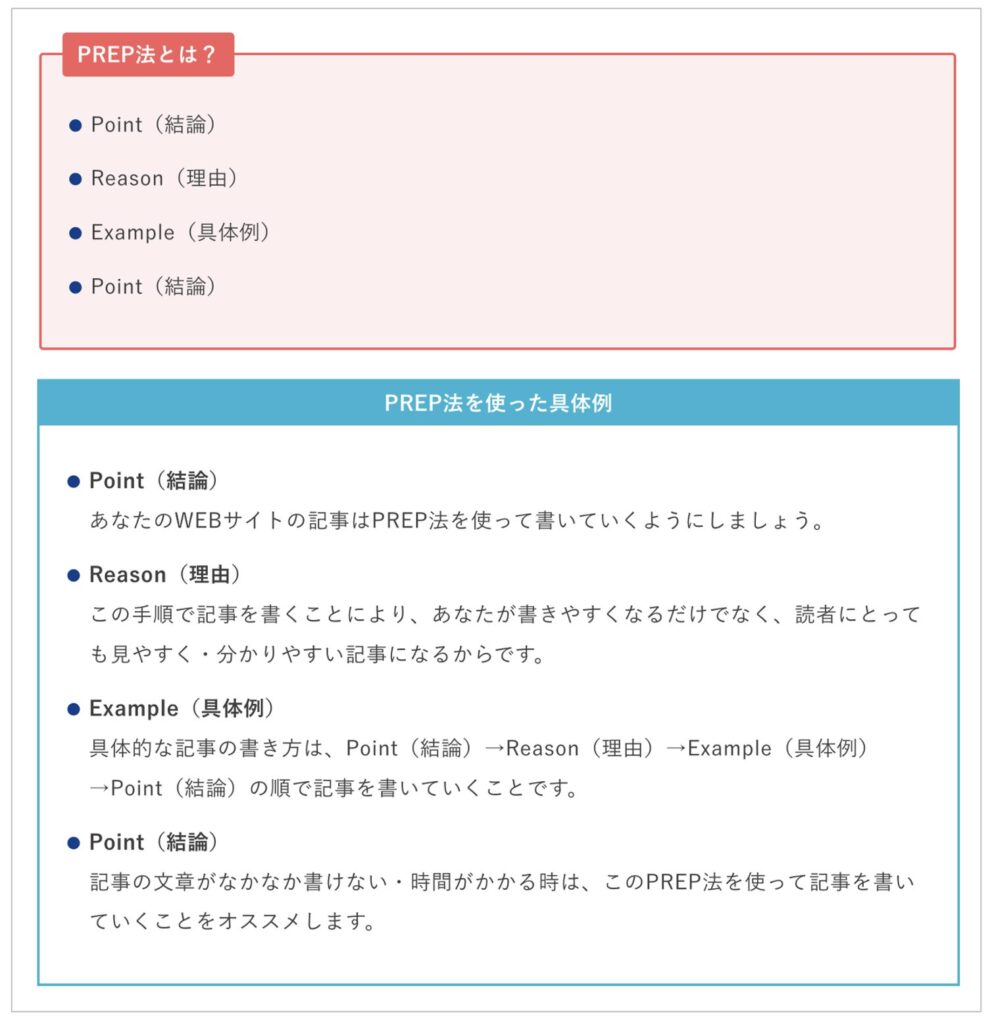
このボックスは私も頻繁に使用しており、私のレベル17の記事内でも下図のように使用しています。

ボックスを使うことで、文字だけの羅列では退屈になってしまいがちな記事も、見栄えが良くなり、読みやすくなります。
効果的に使用していきましょう。
吹き出し画像の作り方

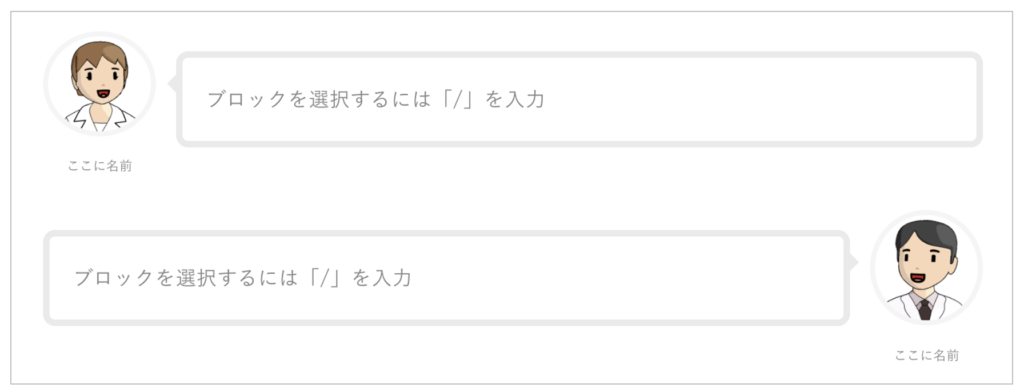
次に吹き出し画像の挿入の仕方について紹介していきます。
吹き出し画像は、下記の3つの場面で使用し、私もこのサイト内の記事でよく使用しています。
- 読者の声を代弁する形で吹き出しを使って表現する
- あなたの声を直通伝える目的で吹き出し画像を使用する
- 2名以上の会話のやり取りを吹き出し画像を使って表現する
ではこちらも具体的な手順を紹介していきます。
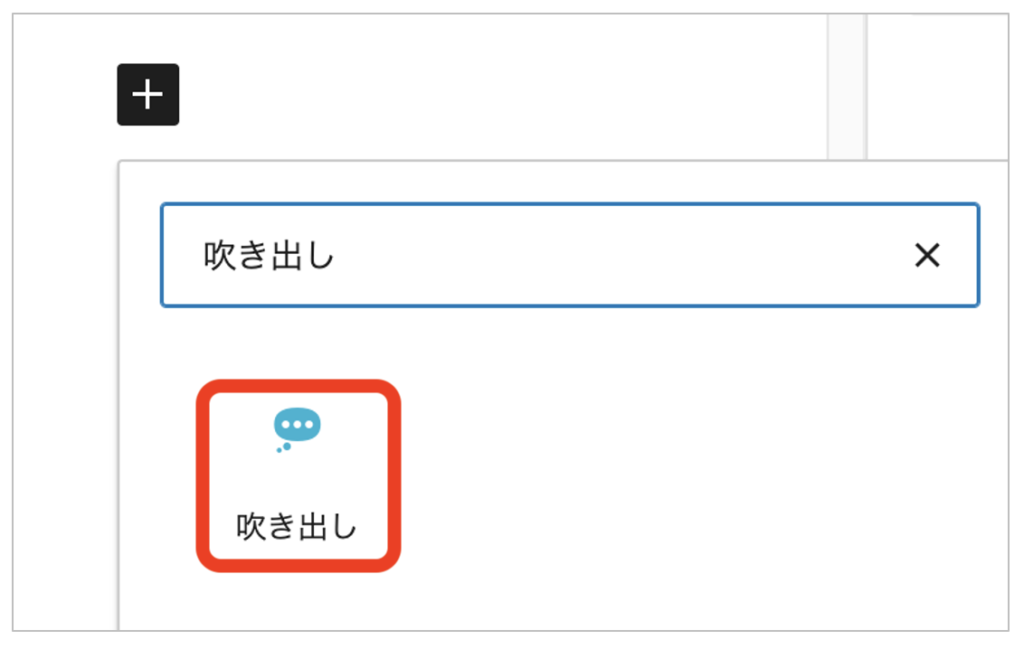
まずは、文字を入力するブロックの右側の『➕』をクリックして、検索窓に『吹き出し』と入力して、『吹き出し』をクリックします。

↓↓↓
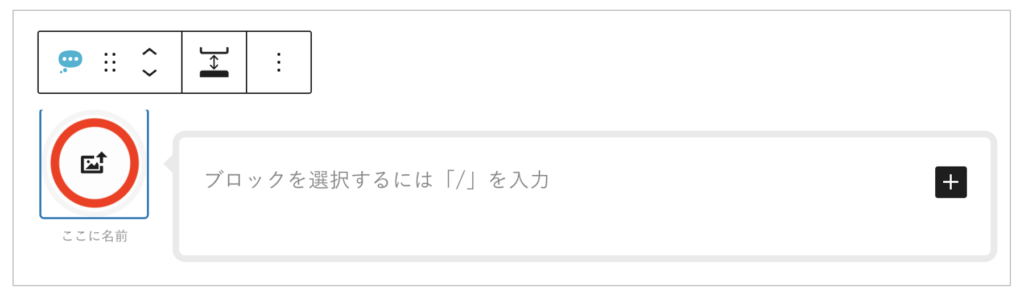
すると吹き出しの画像が挿入されるので、下図の赤で囲んだ部分をクリックし、挿入したい画像を選びます。

↓↓↓
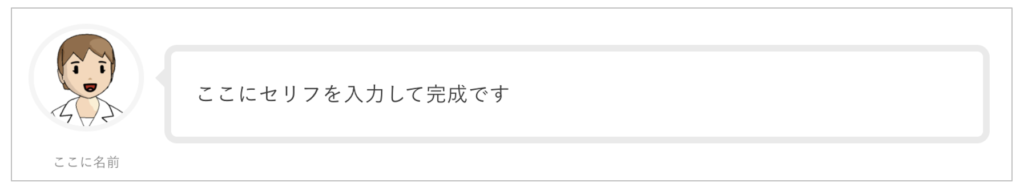
挿入したい画像を選び、吹き出しの中に文字を入力すると『吹き出し画像』の出来上がりです。

↓↓↓
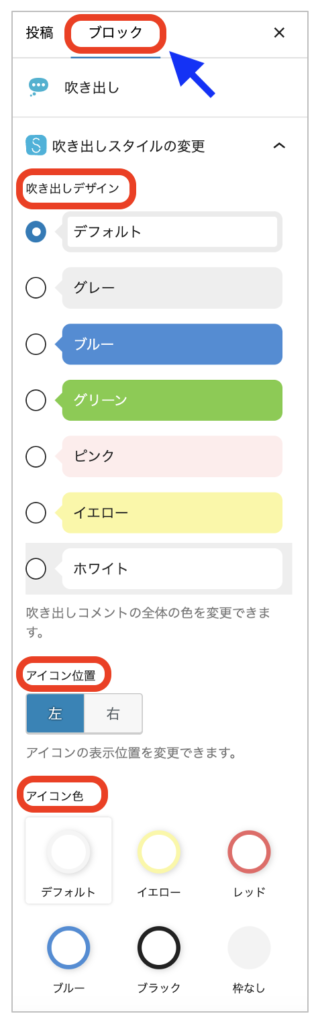
先程と同様に、編集画面右端のメニューが出てくるので、タブの『ブロック』を選択すると、吹き出しのデザイン、アイコンの位置、アイコンの色などを編集することができます。

ボックスと同様に、吹き出しを効果的に利用すると、文章に臨場感が出るので、効果的に使用していきましょう。
画像の作り方(3つの方法)
ボックスや吹き出しなど、基本的な図の挿入の仕方について紹介してきましたが、ここからは本格的な画像を挿入していく上での基本的な3つの方法について紹介していきます。
無料画像・素材を使う

まずはレベル8でも紹介したフリー素材・無料画像画像です。
ここで紹介した画像は必要最低限のルールを守りさえすれば、誰でも無料で使用することができます。
パワーポイント・キーノートで加工する

Googleは既存の画像をそのまま使うよりも、あなたのオリジナルの画像を使用している独自性の高いコンテンツを好みます。
そんなオリジナルの画像を作成する際には、Windowsならパワーポイント、Macならキーノートなどのプレゼン作成ソフトを使っていきましょう。
フリー素材・無料画像をそのまま使うのではなく、パワーポイントやキーノートで一手間をかけて文字を挿入したり、図を挿入したりして独自の画像を作成していきましょう。
できればあなた自身が撮影した写真をパワーポイントやキーノートに貼り付けて編集したり、こういったソフトで独自の図を作成して貼り付けていくと良いでしょう。
Canvaで加工する

アイキャッチ画像、WEBサイト内の記事に、編集画像を入れたいならCanvaがおすすめです。
有料版もありますが、無料版でも十分に使えます。
ちなみに私も今だに無料版で間に合っています。
Canvaの良いところは、スマホ・タブレット・PCのいずれのデバイスからもアクセスでき、オンライン上で画像を編集できるところです。
無料で利用できるテンプレートや素材も非常に豊富!
テンプレート数は61万点、素材は1億点(写真、動画、イラスト、音楽)があり、Gメールのアカウントさえあれば、誰でも無料に利用できます(2024年5月現在)。
WEBサイト内の画像編集には欠かせないオンラインサービスなので、ぜひ使って見てください。
> Canva
まとめ
レベル18では、ゼロからWEBサイトを作る人向けに、あなたのWEBサイトの記事内の画像を作成していく時の3つのテクニックについて紹介してきました。
ここで紹介した『ボックス』・『吹き出し画像』やパワーポイント・キーノート・Canvaなどを使ってあなたのWEBサイト内の記事内の画像を編集して挿入していきましょう。
これらの画像編集のテクニックを身につければ、あなたのWEBサイト内の記事は格段に見やすく・分かりやすくなります。
ぜひ身につけておきましょう。
次のレベル19では、Googleが提供する2つのアクセス解析ツールの説明と導入の仕方について紹介していきます。