レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル14です。
レベル14では、WEBサイトの設計図(レイアウト)の作成の仕方について紹介します。
あなたのWEBサイトの見やすさ・分かりやすさ・読みやすさは、どのようなレイアウト(構造)にするかで大きく変わってきます。
ここでは実例を用いながら具体的な手順を解説していきます。
では、始めていきましょう!
目次
WEBサイトの設計図を作成する
いざあなたのWEBサイトを作っていこうと思ったとしても、WEBサイトには目的に応じた様々なレイアウト(構造)があります。
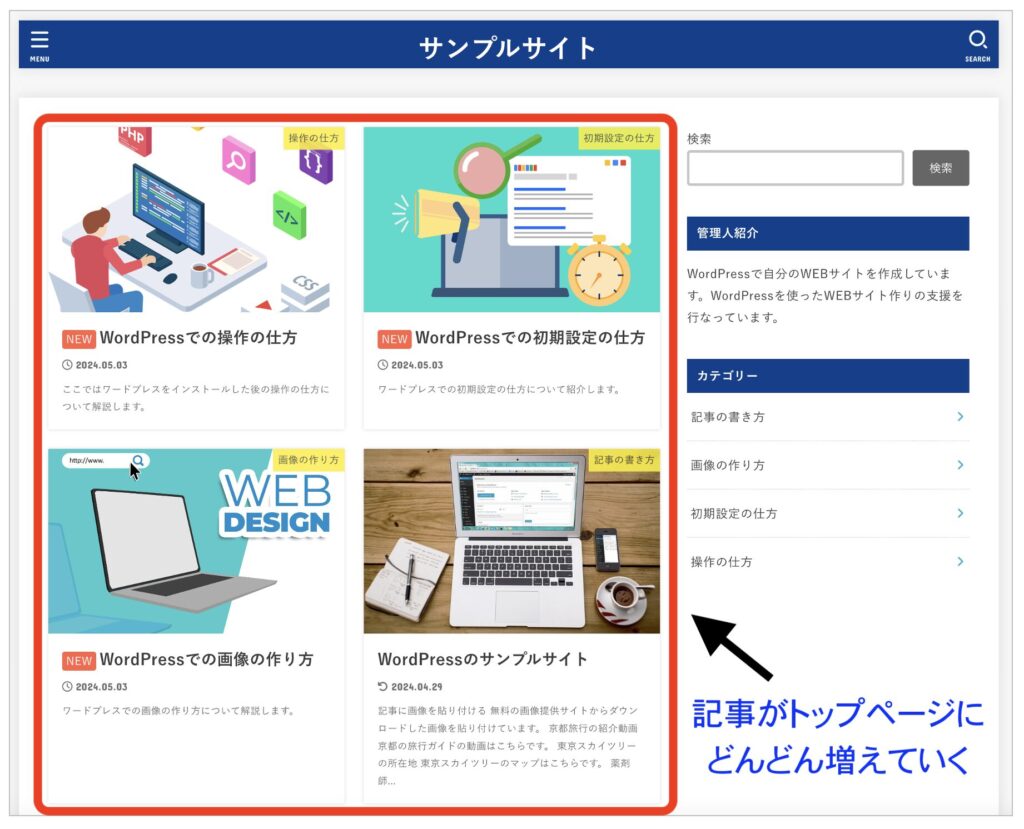
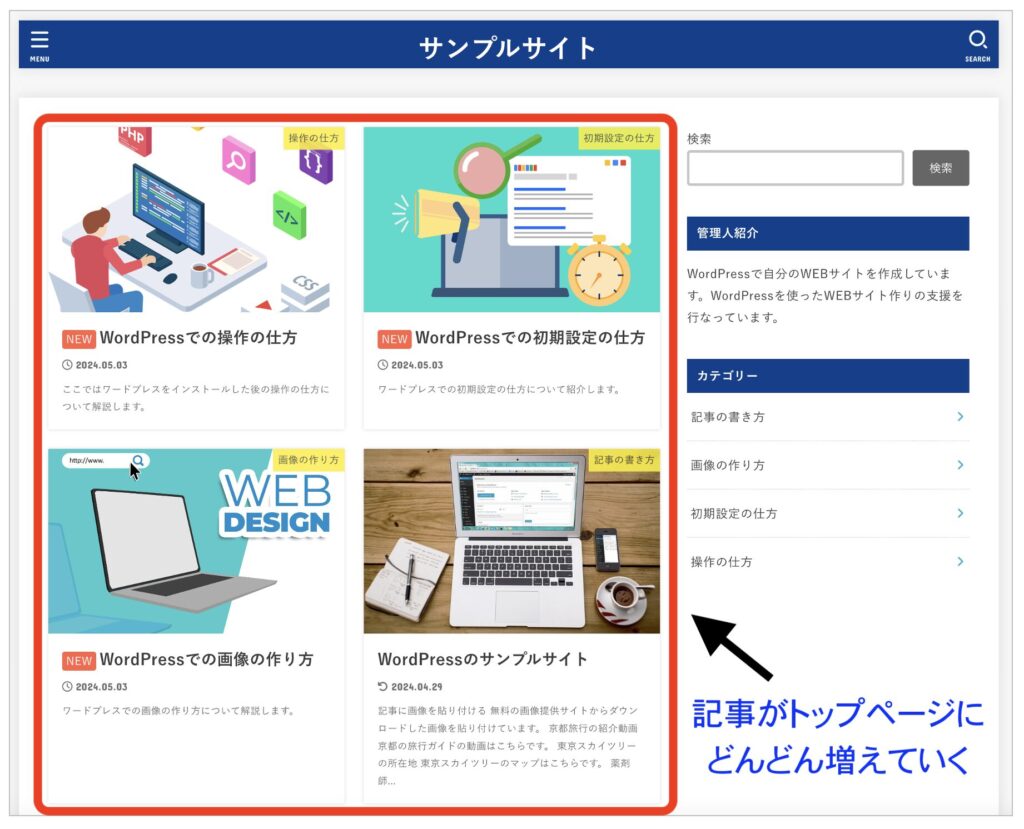
レベル1〜レベル13までの手順で行ったデフォルトのトップページのレイアウトはどのようになっているかというと、こんな感じです(記事を追加して4つにしました)。

いわゆるブログタイプの設定になっており、このデフォルトの設定でも十分に見やすいレイアウトになっているのですが、
記事をどんどん更新していくと、トップページに記事がどんどん並んでいき、閲覧者にとって『日付の新しい記事』を読むのには便利なレイアウトですが、記事のカテゴリーごとに整理されていないレイアウトになってしまします。
あなたのWEBサイトで重要なのは、新しい記事を閲覧者に見せるのではなく、あなたのWEBサイトの記事をできるだけ多く読んでもらうことです。
そのためにトップページは見やすく、閲覧者が目的の記事を素早く探すことができるレイアウトにしておく必要があります。
そうですよね。
こういう疑問が出てくると思います。
では、ここからは閲覧者にとって見やすいレイアウトに変えていく手順を紹介していきます。
【Step1】WEBサイトの構造を理解する

そしたらどのような構造にすると見やすくなるの?
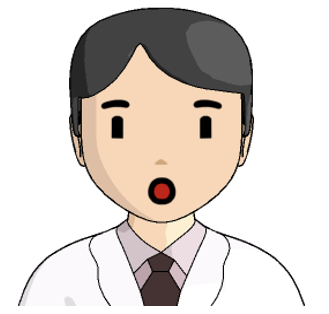
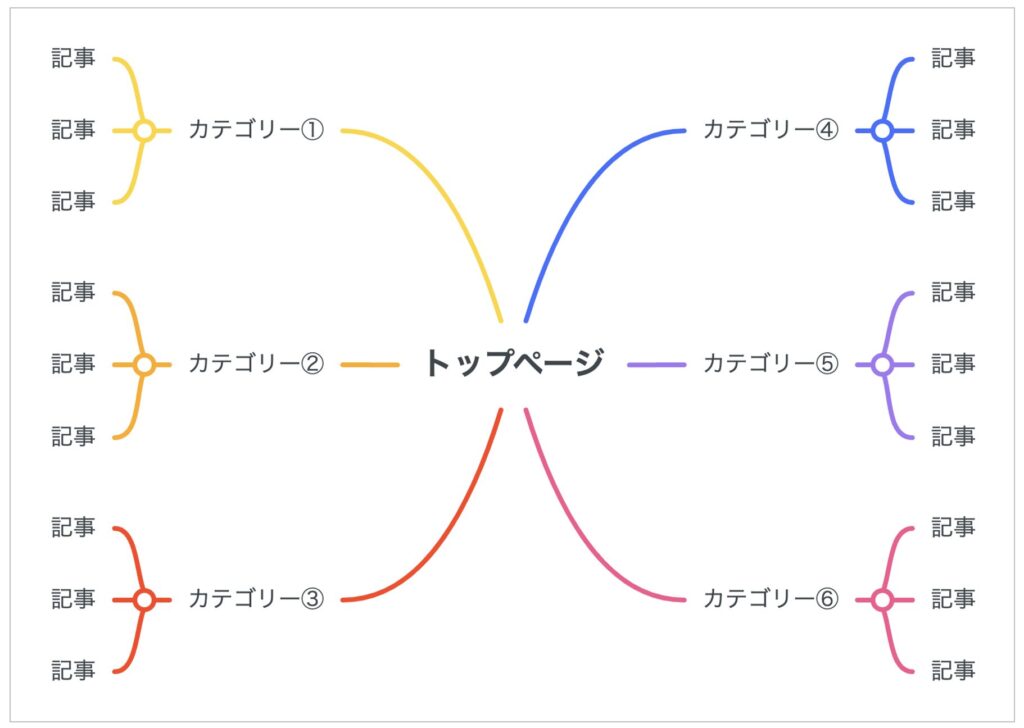
結論から申しますと、下図のようなレイアウトが閲覧者にとって見やすいレイアウトです。

トップページには新着記事を掲載するブログタイプのレイアウトではなく、トップページには各カテゴリーの説明と、そこにある記事に簡単にアクセスできるようなレイアウトにします。
こうすれば、あなたのWEBサイトの記事が今後、どんどん増えていったとしても、閲覧者は簡単に目的の記事を探して読むことができるようになります。
私のこのサイトのトップページのレイアウトもそのように設定しています(下図参照)。

トップページに各カテゴリーへのリンクを文章を添えて配置しておくと、閲覧者にとって非常に見やすく・分かりやすく・読みやすいレイアウトになります。
では、このようなレイアウトにしていく前に、まずはあなたのWEBサイトのカテゴリーを考えていきましょう。
【Step2】WEBサイトのカテゴリーを考える
あなたのWEBサイトのカテゴリーを考えていく際には、マインドマップを使うと良いでしょう。
マインドマップとは、あなたの頭の中にある情報を可視化し、整理するためのツールです。
このツールを使うと、私たちの頭の中にあるアイデアや情報を整理してまとめて形にしていくことができるのでぜひ活用していきましょう。
私もよく使用している無料のツールがありますのでリンクを貼っておきます。

Gメールアカウントがあれば、誰でも無料で利用できます。
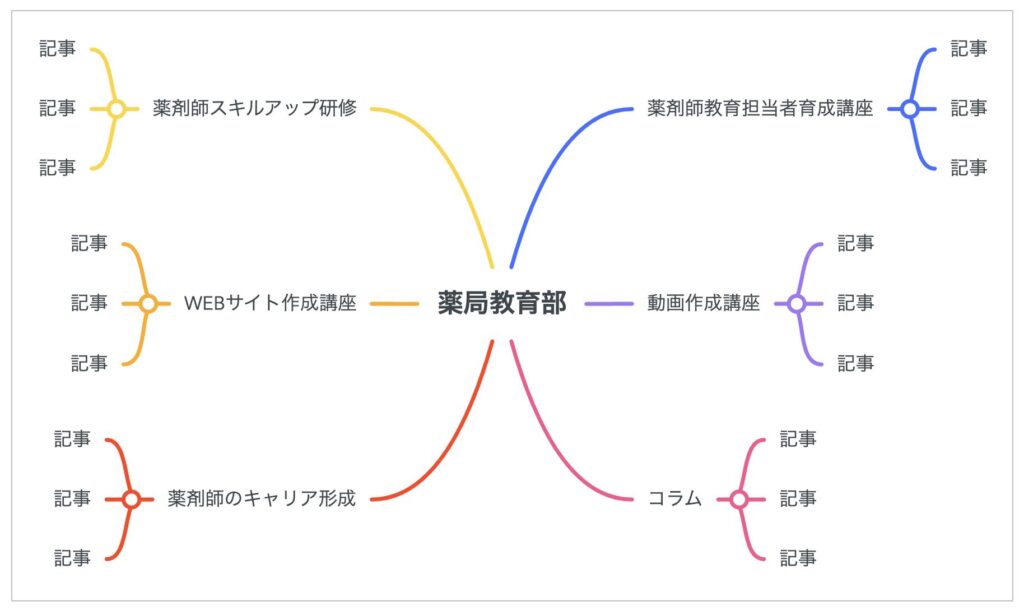
このマインドマイスターを使って下図のようにあなたのWEBサイトのマインドマップを作成し、カテゴリをざっくりと決めていきましょう。

カテゴリーは少な過ぎると記事を探しにくくなり、多すぎると逆に見にくくなってしまします。
若干個人的な見解ですが、5〜10個位を目安に作ると良いでしょう。
【Step3】実例を見てWEBサイトの仕上がりをイメージする
では最後のステップでは実例を紹介していきます。
Step2で紹介したマインドマップを使って、私のこのサイトのマインドマップを作るとこんな感じになります。

↓↓↓
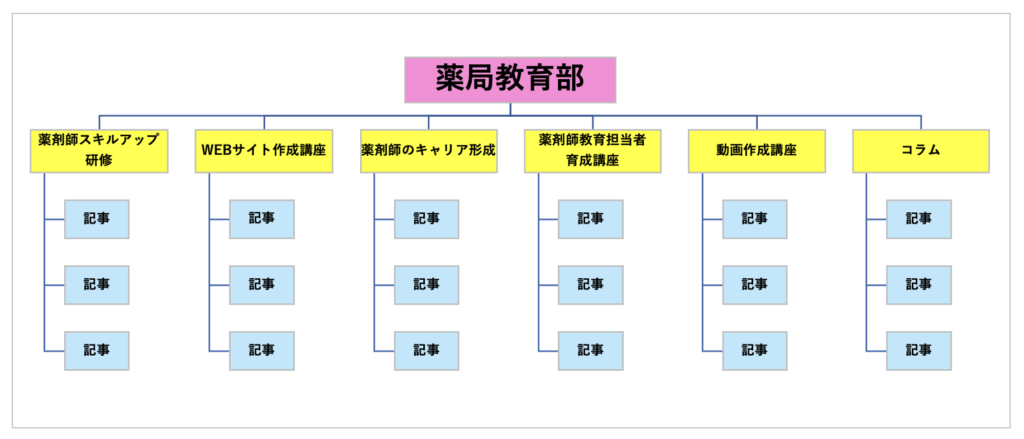
そしてサイトのレイアウト(構造)は下図の通りになります。

↓↓↓
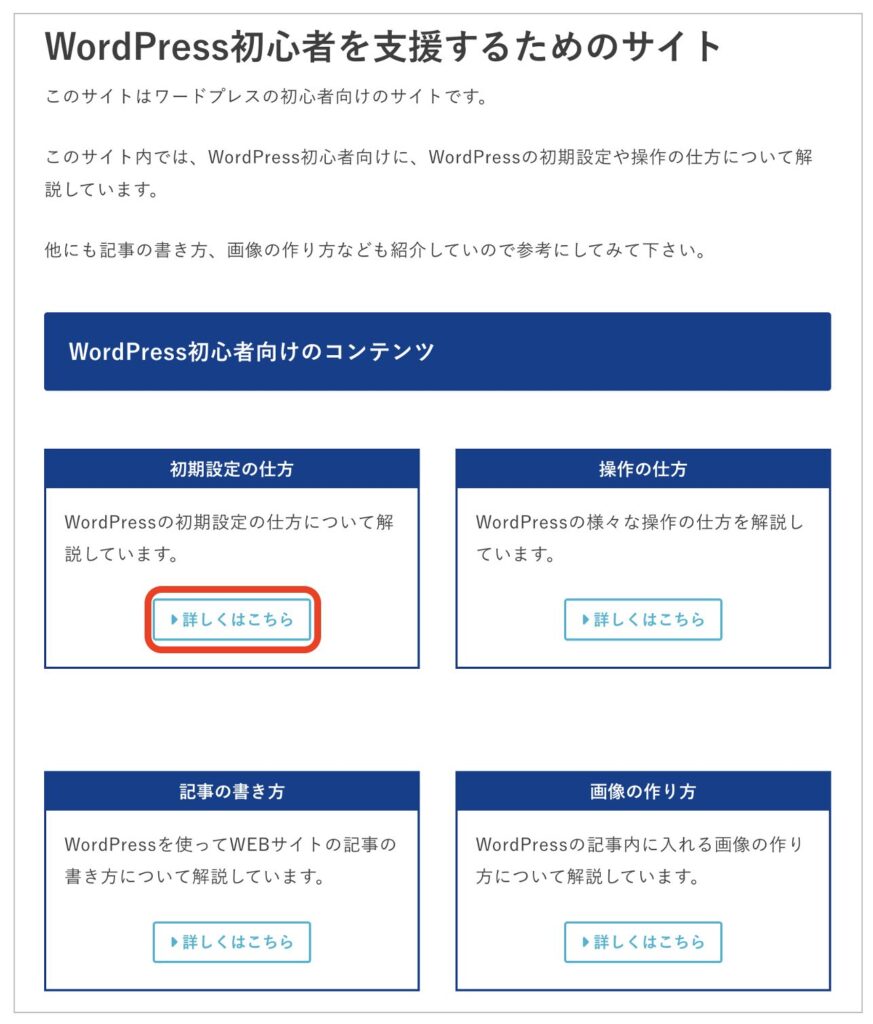
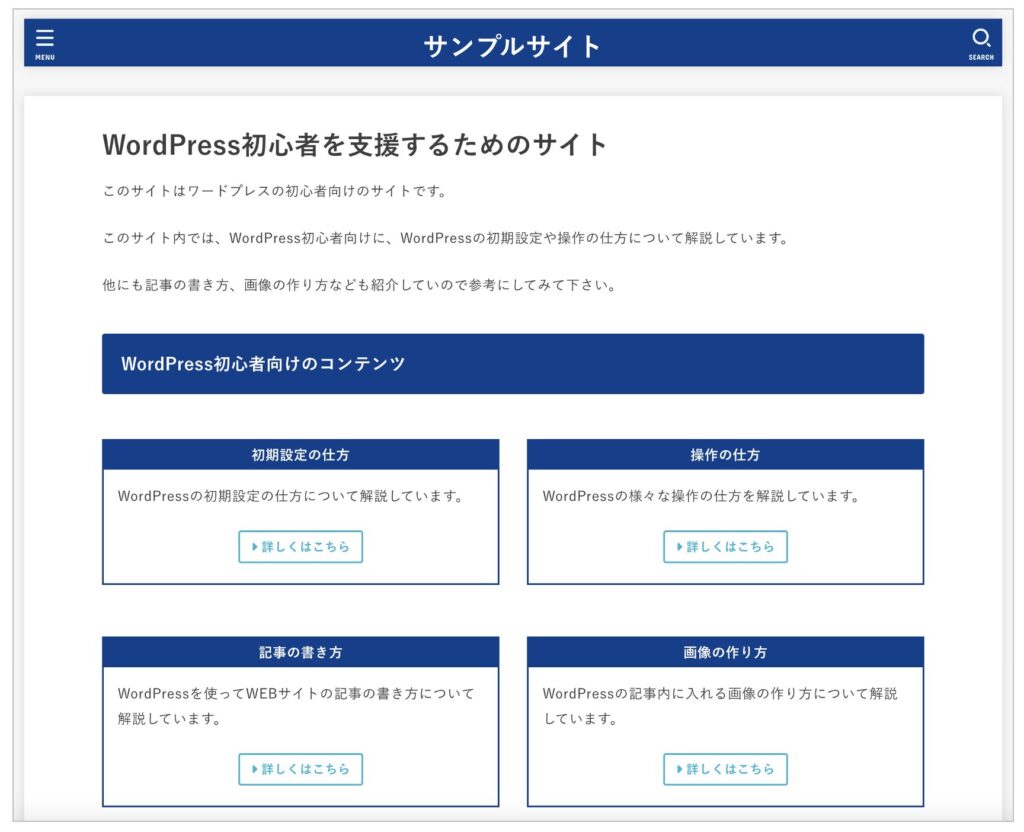
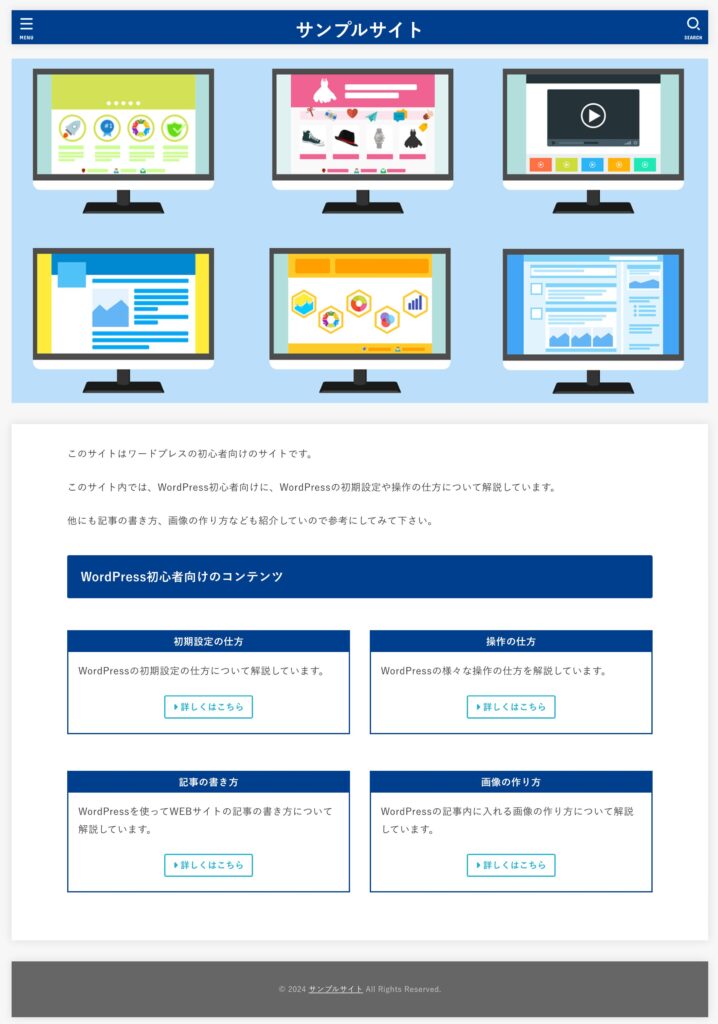
このレイアウトを実際のWEBサイトに表現していくと下図のようになります。

トップページに各カテゴリーの簡単な説明と、そのカテゴリー内の記事に素早くアクセスできるレイアウトにしています。
どうでしょうか?
イメージが湧いてきたでしょうか?
では、あなたのWEBサイトもこのようなレイアウトにしていくための手順を紹介していきます。
トップページを作成する
ではここからはトップページの作成の仕方について具体的な手順を解説していきます。
【Step1】固定ページを作成する
先ほど紹介したサンプルサイトを使って紹介していきます。
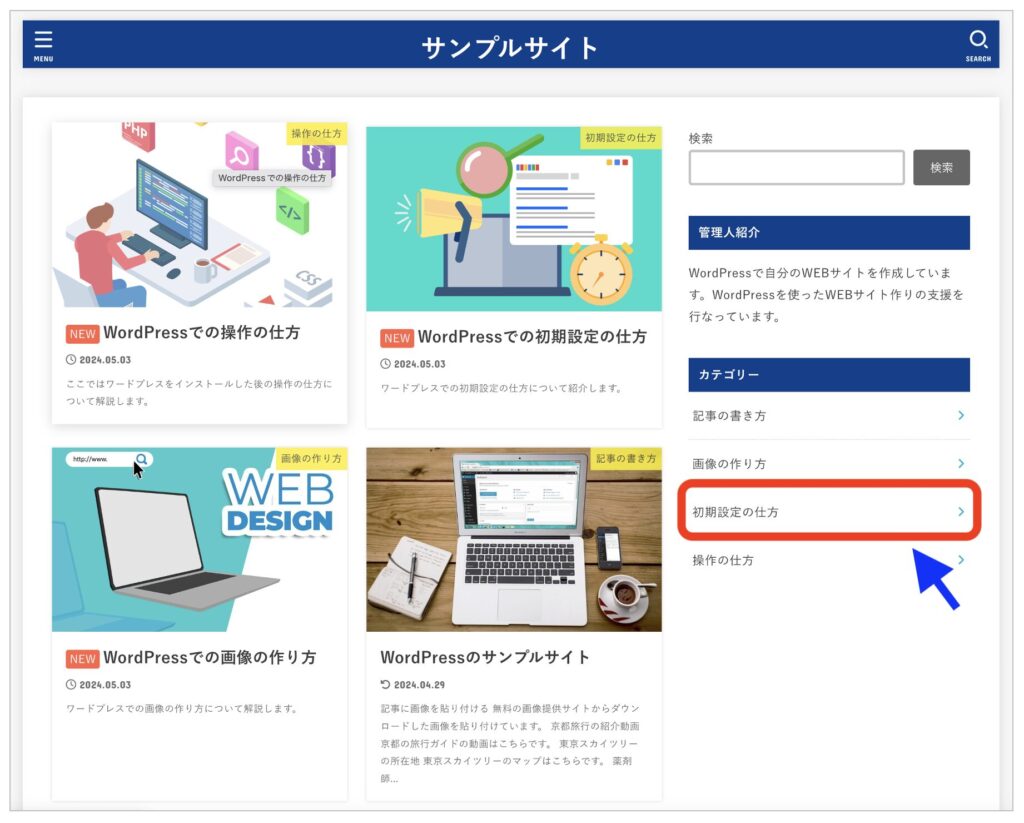
まずはデフォルトでは下図のように新着記事が順に表示されるブログタイプのトップページになっています。
これをカテゴリー目次のあるトップページに変更していきます。

↓↓↓
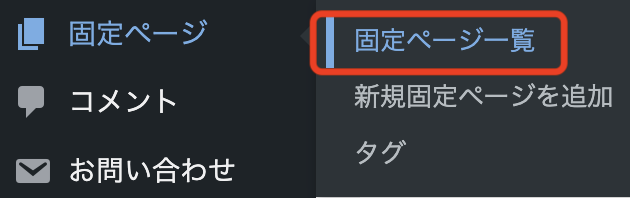
WordPressにログインして編集ページ(ダッシュボード)の左端のメニューの『固定ページ』→『固定ページ一覧』をクリックします。

↓↓↓
すると、最初は2つの固定ページがあります。
①この2つの固定ページは不要なので削除します。
②そして『新規ページを追加』をクリックして固定ページを作成していきます。

【Step2】カテゴリーを配置する
固定ページの『新規ページを追加』をクリックすると記事作成画面に移ります。
ここではレベル7で紹介してきたやり方と同じ要領で記事を作成していきます。
↓↓↓
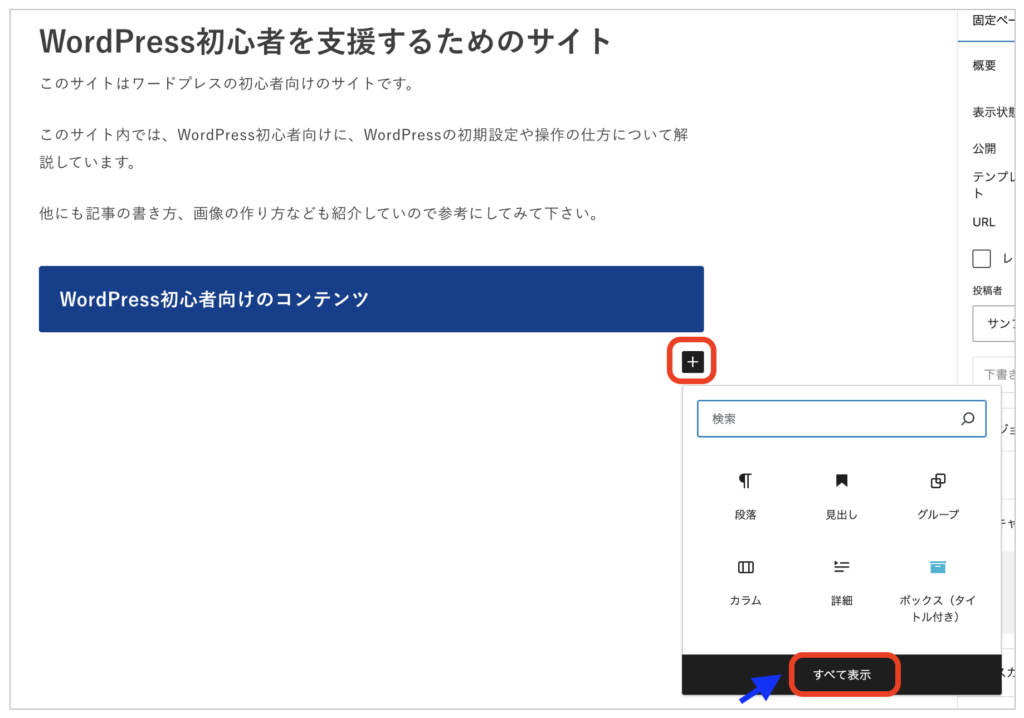
下図のように『タイトル』、『記事文章』、『記事内の見出し』を作成し、その後にカテゴリーのカラムを挿入していきます。
まずは、ブロック右端の『➕』をクリックし、ポップアップが出てくるので『すべて表示』をクリックします。

↓↓↓
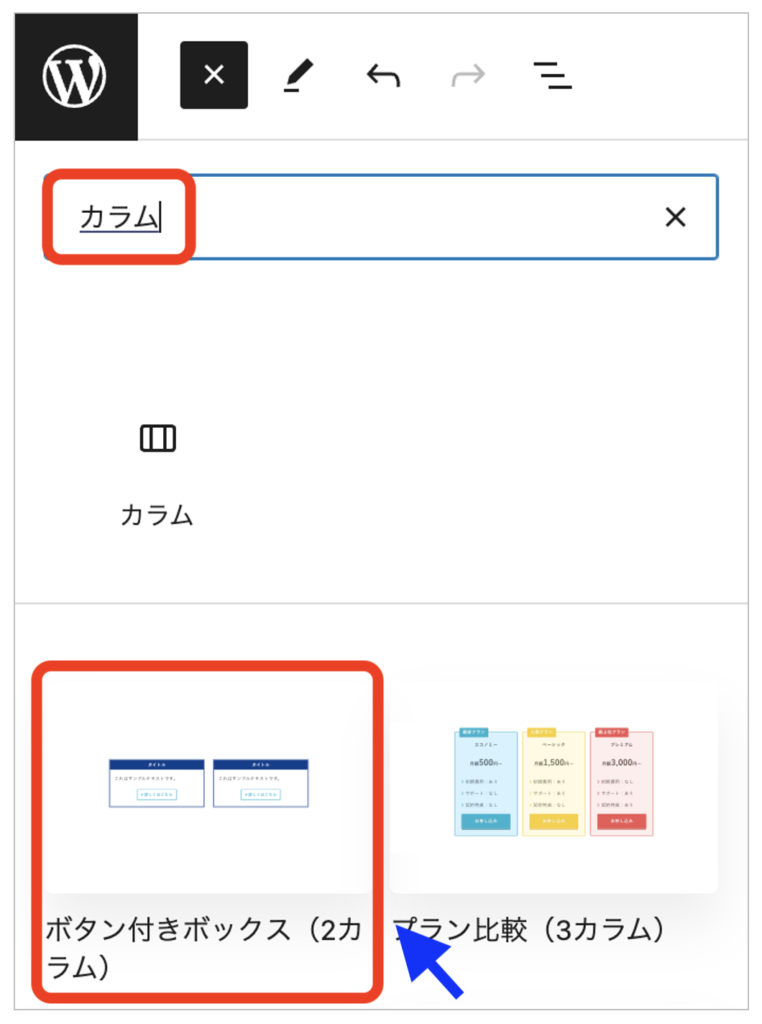
画面左端にポップアップが出てくるので、そこに『カラム』と入力します。
すると候補が表示されるので、『ボタン付きボックス(2カラム)』をクリックします。

↓↓↓
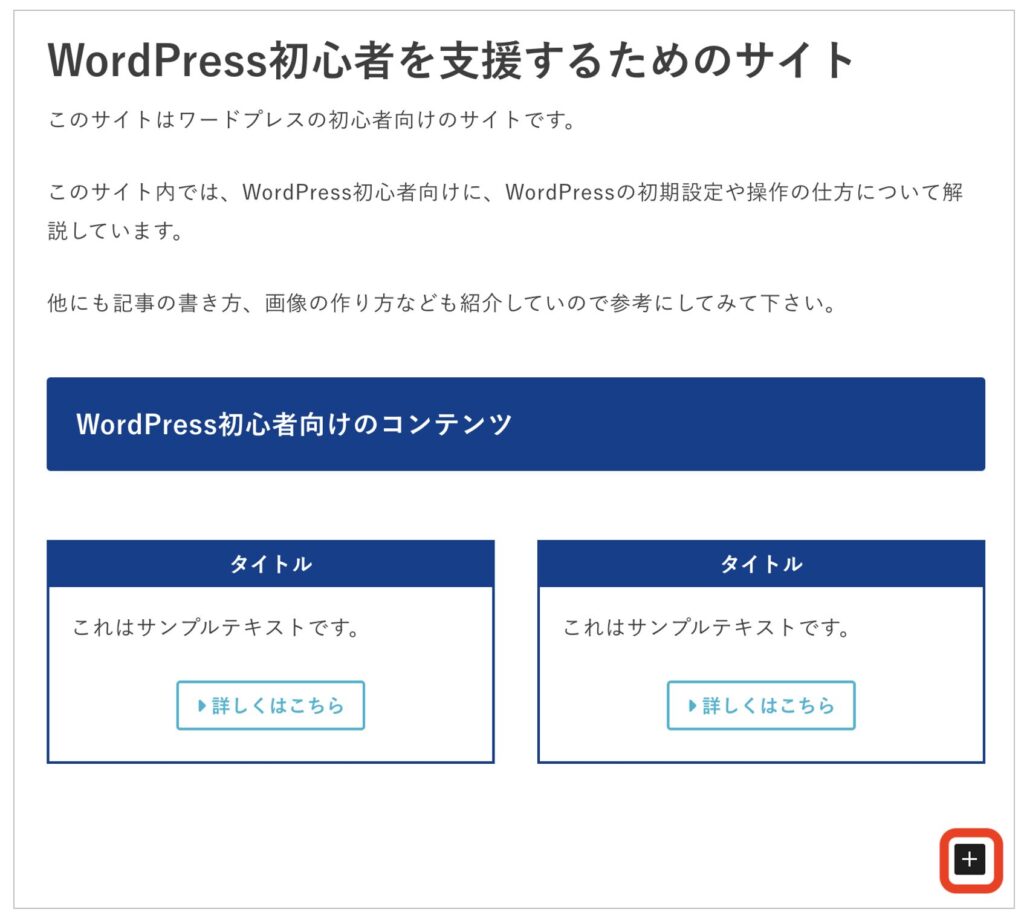
すると、WordPressの記事内に下図のように各カテゴリーに移動するリンク付きのカラムが2個追加されます。
ブロックの右端の『➕』をクリックし、同じ操作を繰り返してカラムをあと2個追加します。

↓↓↓
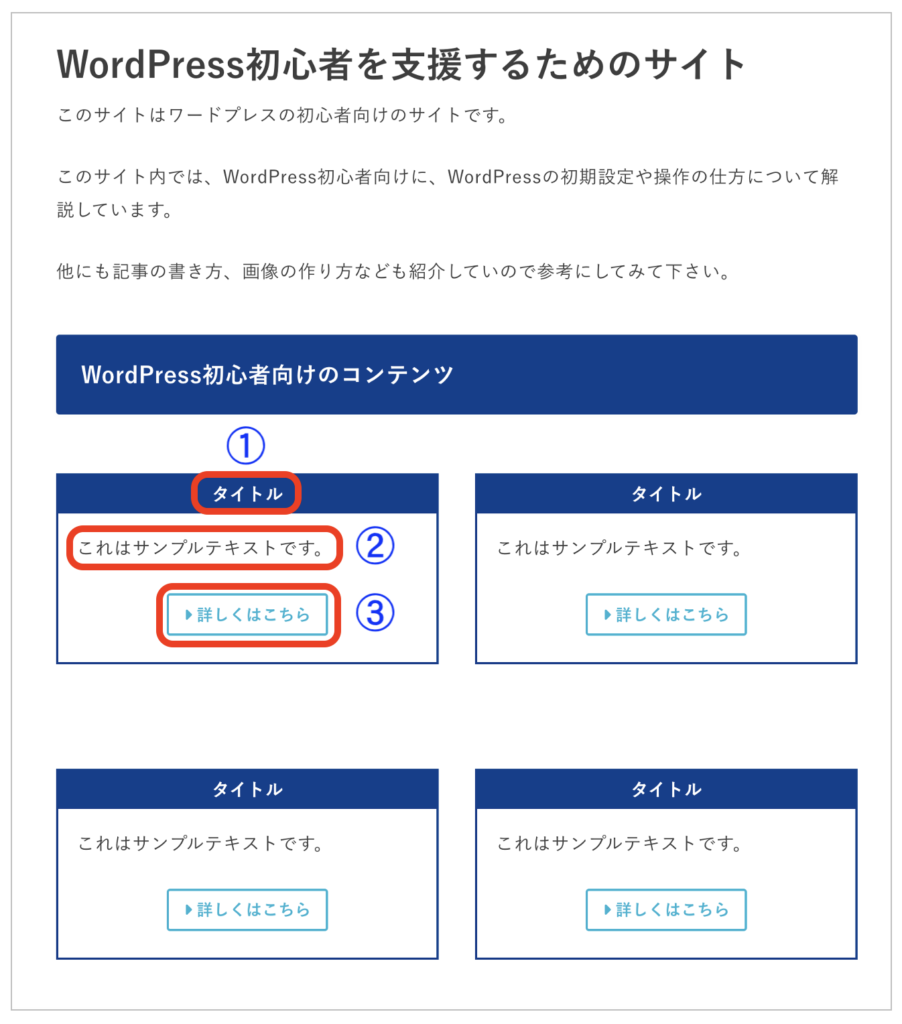
そうすると4つのカラムが挿入されるので、この4つのカラムを編集していきます。
①にカテゴリー名、②にカテゴリーの説明文章を記入し、③にカテゴリーページのリンクを貼り付けていきます。
まずは①、②に文章を入力します。

↓↓↓
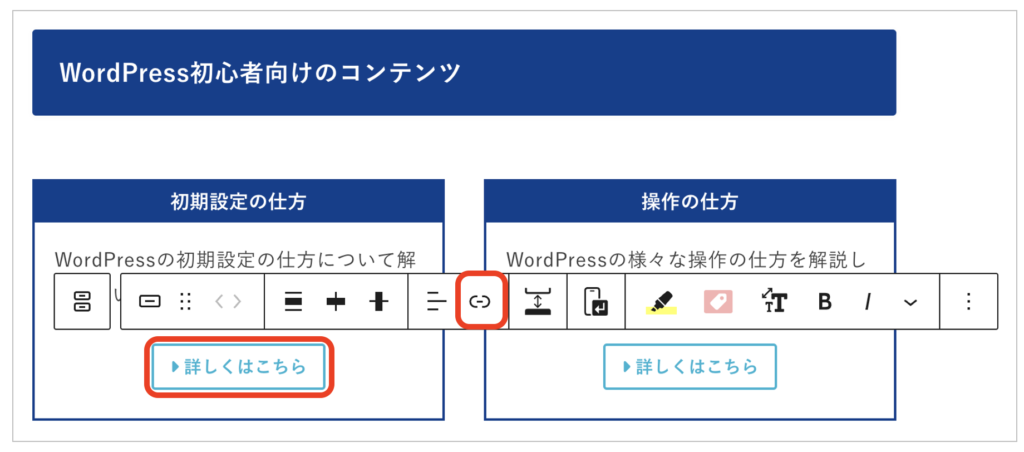
次に③にカテゴリーページのリンクを貼り付けていきます。

↓↓↓
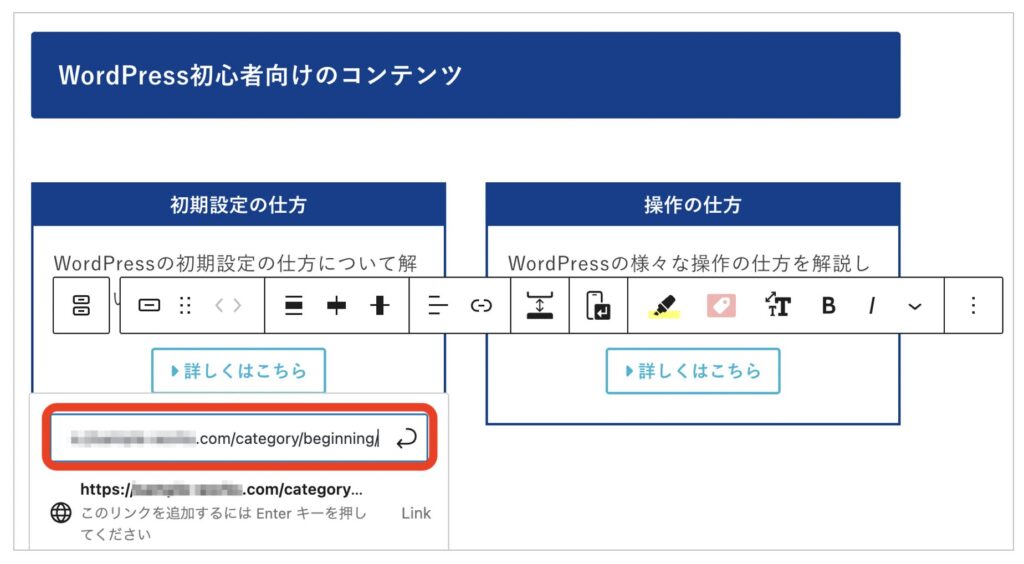
『詳しくはこちら』をクリックするとポップアップが出てくるので、下図のクリップマークのリンクボタンをクリックします。

↓↓↓
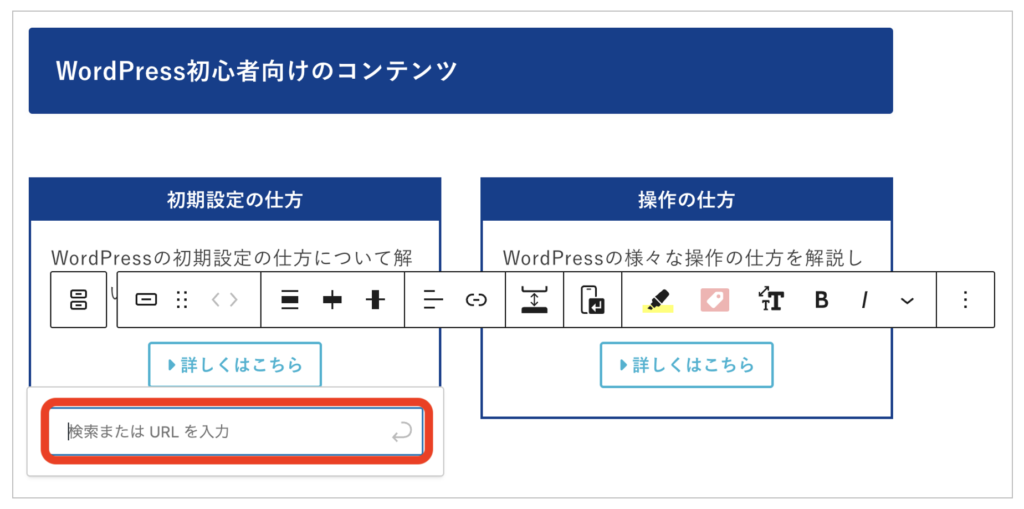
するとポップアップが出てくるので、下図の赤で囲んだところにカテゴリーページのURLを貼り付けます。

↓↓↓
サンプルサイト(あなたのWEBサイト)のトップページのカテゴリーの『初期設定の仕方』をクリックします。

↓↓↓
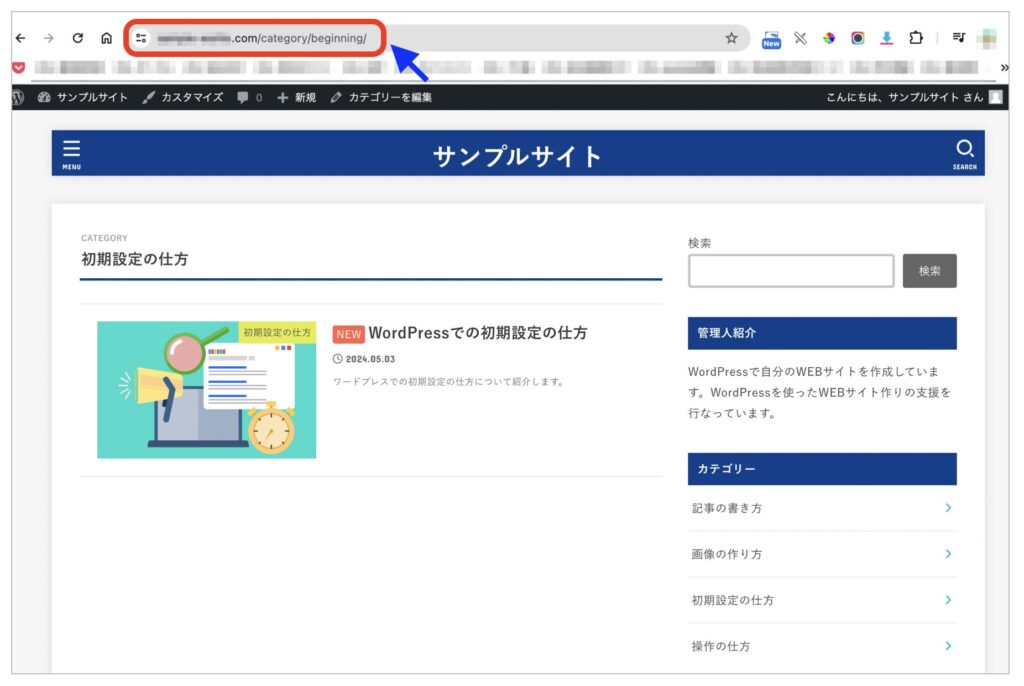
すると『初期設定の仕方』のカテゴリーページが表示されるので、このページのURLをコピーします。

↓↓↓
コピーしたURLを先ほどの赤で囲んだボックスの中に貼り付けます。
これでトップページの『詳しくはこちら』をクリックすると、『初期設定の仕方』のカテゴリーページに移動する設定が完了です。
他のカテゴリーに関しても同様の操作を行います。

↓↓↓
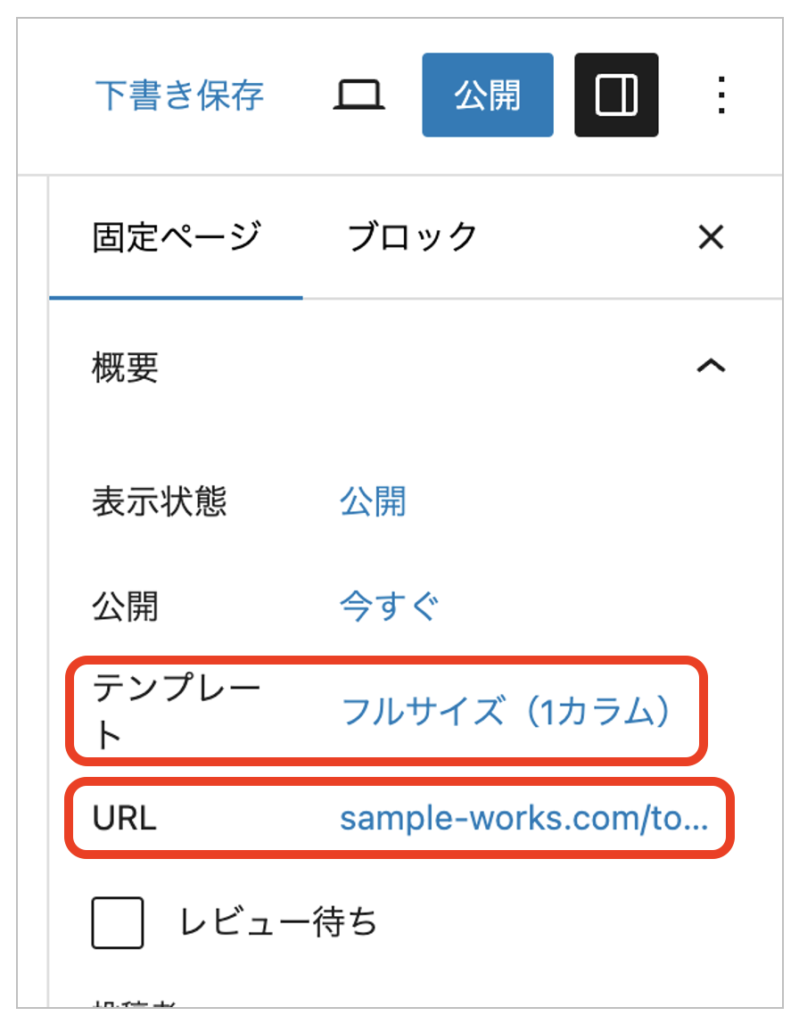
次にトップページのレイアウトを少し変えておきます。
記事編集画面の右端のメニューの『固定ページ』のタブを選択し、テンプレートを『フルサイズ(1カラム)』を選択し、URLの設定(パーマリンクの設定)を行います。

↓↓↓
するとトップページらしく1カラムのページが出来上がりました。

【Step3】固定ページをトップページに設定する
次に、この固定ページをあなたのWEBサイトのトップページに設定する手順を紹介していきます。
WordPressのダッシュボードの左端のメニューの『外観』→『カスタマイズ』をクリックします。

↓↓↓
カスタマイズ画面に変わりますので、左端のメニューの『ホームページ設定』をクリックします。

↓↓↓
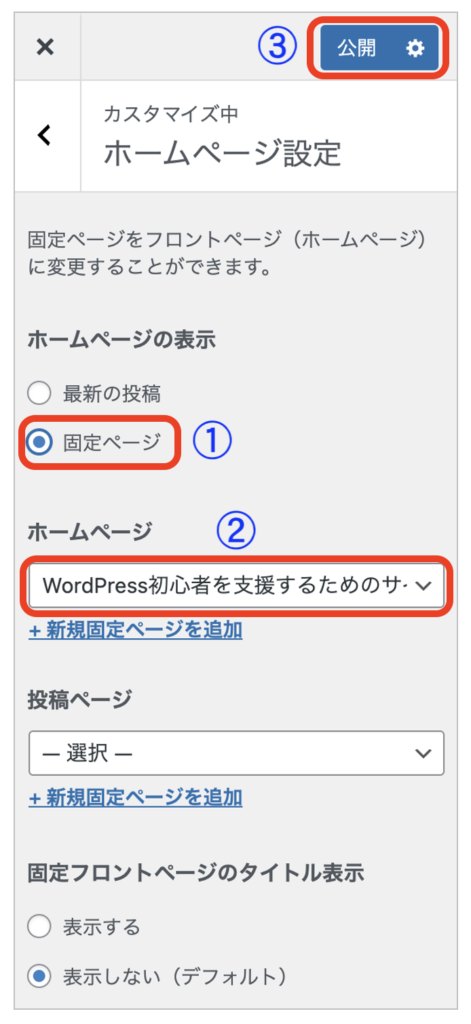
①で『固定ページ』を選択し、②で先ほど作成した固定ページのタイトルを選択し、③の『公開』をクリックすると設定完了です。

↓↓↓
そして最後に、トップページ(固定ページ)のアイキャッチ画像の設定を行います。
先ほどのカスタマイズ画面の左端のメニューの『トップページ設定』をクリックします。

↓↓↓
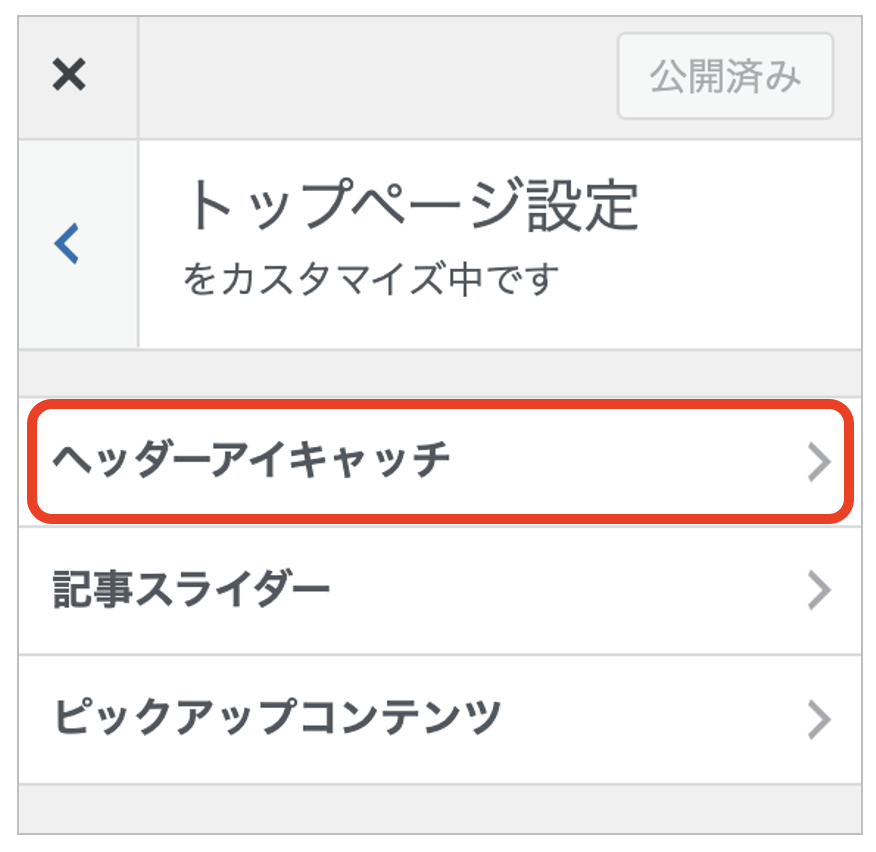
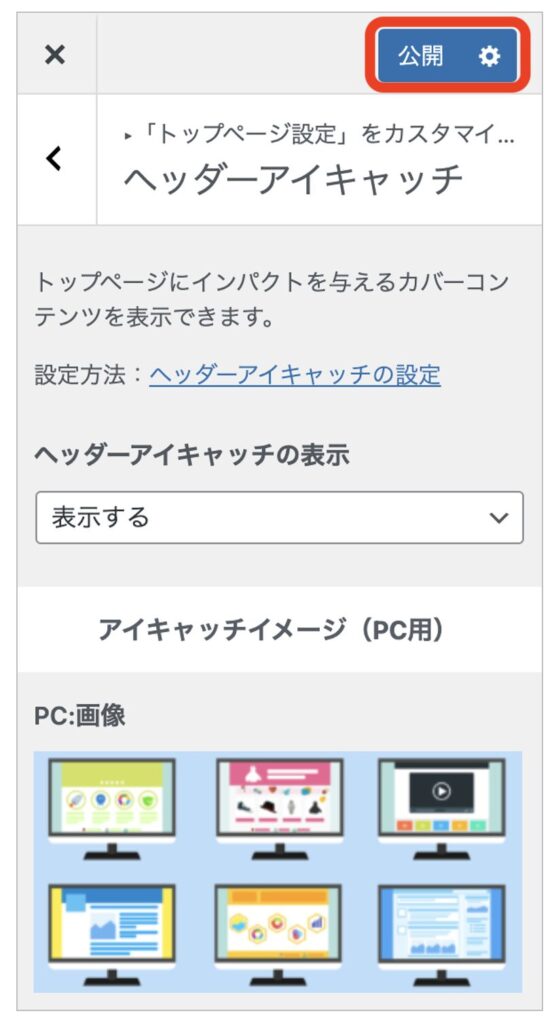
次に『ヘッダーアイキャッチ』をクリックします。

↓↓↓
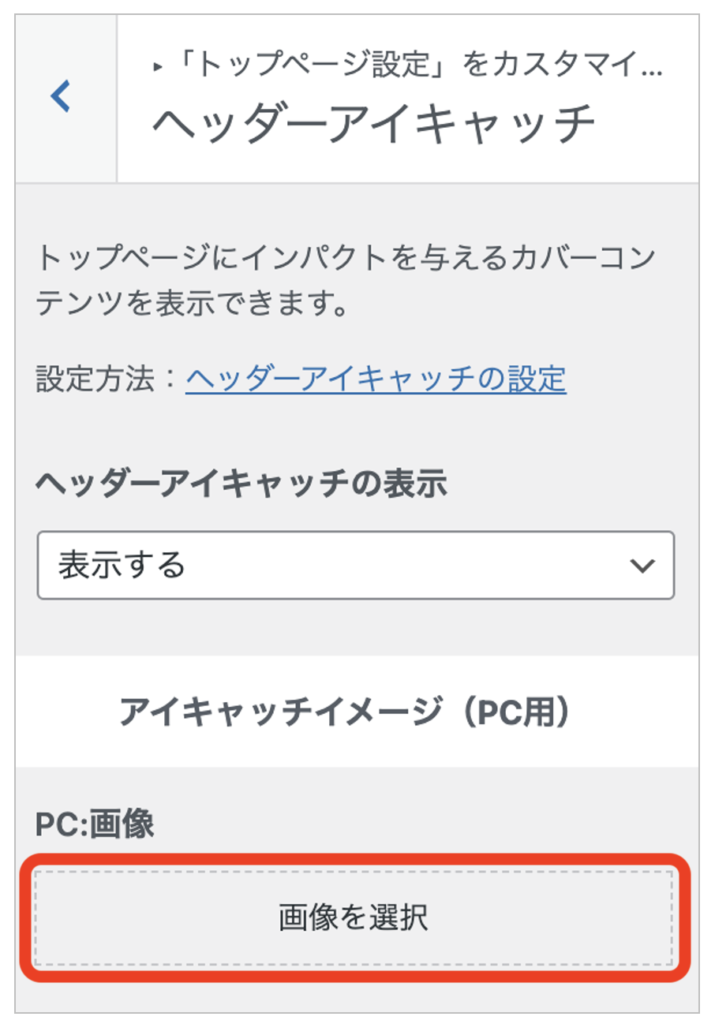
そして下図の『画像を選択』をクリックして、あらかじめ用意した画像を貼り付けていきます。

↓↓↓
画像を貼り付けたあと、『公開』をクリックすると設定完了です。

↓↓↓
トップページを閲覧してみると、下図のような見やすいWEBサイトのトップページが出来上がりです。

この時点で、ぜひスマホからもあなたのWEBサイトを閲覧してみて下さい。
PCとは違ったデザイン(レイアウト)に見やすいように自動変換されていることにお気づきだと思います。
レベル10で紹介してきましたが、STORK19だとスマホサイトも自動的にスタリッシュなデザインに変換してくれる機能(レスポンシブデザイン)が標準搭載されているので、この機会にレイアウトはSTORK19に切り替えておくことをおすすめします。
まとめ
レベル14では、ゼロからWEBサイトを作る人向けに、WEBサイトの設計図(レイアウト)の作成の仕方について紹介してきました。
設計図を作ることは、閲覧者にとってあなたのWEBサイトの設計図(レイアウト)をより見やすく分かりやすく読みやすくするために非常に重要です。
ここでの手順に従って、あなたのWEBサイトのトップページのデザインを改善しておきましょう。
次のレベル15では、あなたのWEBサイトでのキーワードの選定と記事タイトルの付け方について紹介していきます。
NEXT > レベル15『キーワードの選定と記事タイトルの付け方』




















ではどんなレイアウトにすればいいの?