レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル11です。
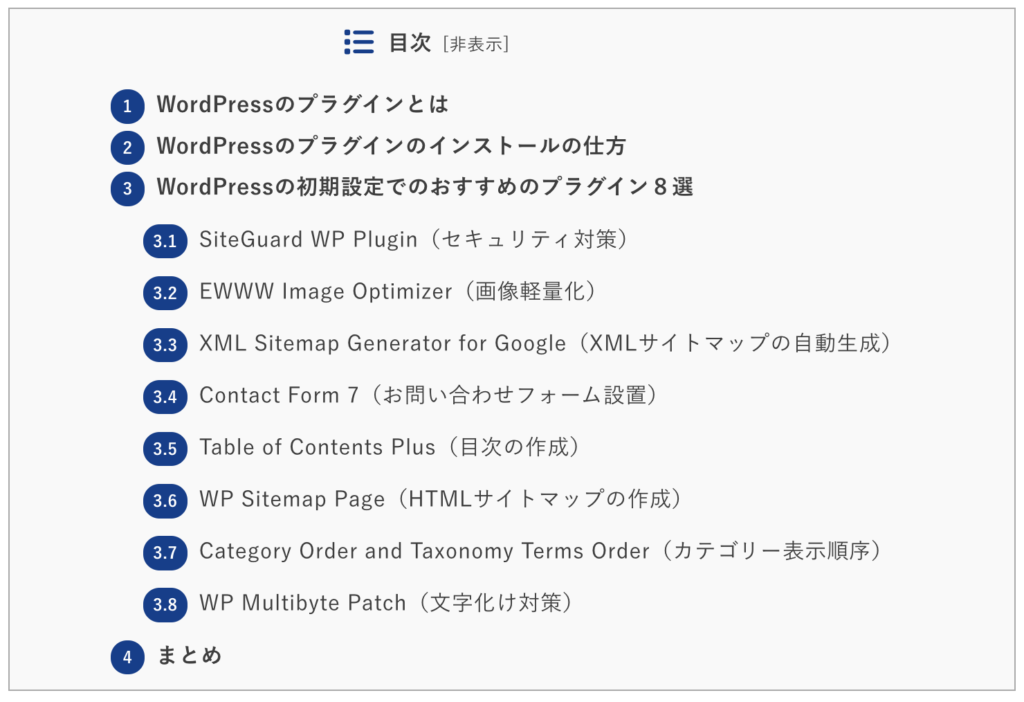
レベル11では、WordPressでのテーマのプラグインの初期設定の仕方について紹介します。
そもそも『WordPressmのプラグインとは何か?』から、初期設定しておくべき8つのプラグインについて解説していきます。
では、始めていきましょう!
WordPressのプラグインとは
WordPressのプラグインとは、例えるとスマホのアプリようなものと思っていただいたら分かりやすいかもしれません。
あなたのスマホも初期の状態では使い方が制限されていますが、アプリを入れることによって、より便利に、より高機能にスマホを使うことができます。
WordPressにもそんなアプリのようなプラグインという名のツールがあります。
最初のワードプレスにはプラグインは入っていませんが、プラグインを入れることにより、WordPressをより便利に使えたり、あなたのWEBサイトに新しい機能を追加したりなど、カスタマイズが簡単にできるようになります。

じゃ、プラグインはどんどん入れていけばいいの?
WordPressのプラグインは非常に有用なのですが、実はたくさん入れば良いというわけではありません。
プラグインをたくさん入れすぎると、あなたのWEBサイトの読み込み速度が遅くなったり、複数のプラグイン同士の互換性などの問題であなたのWEBサイトが上手く機能しないようになったりするなどの可能性があります。
プラグインはダブらず必要最低限の重要なものだけを厳選して入れておく必要があります。
『具体的に何個まで?』という縛りはありませんが、だいたい10個くらいまで、多くても15個以内にしておきましょう

じゃ、どんなプラグインを入れておけば良いの?
そこで、まずは初期設定で入れておくべき8つのプラグインについて紹介します。
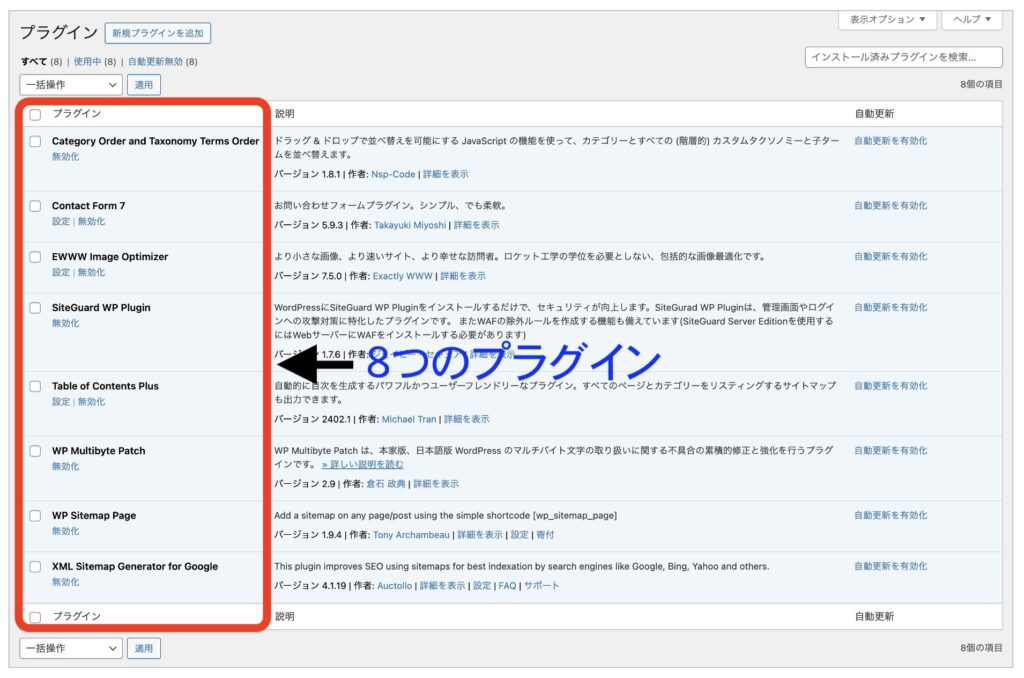
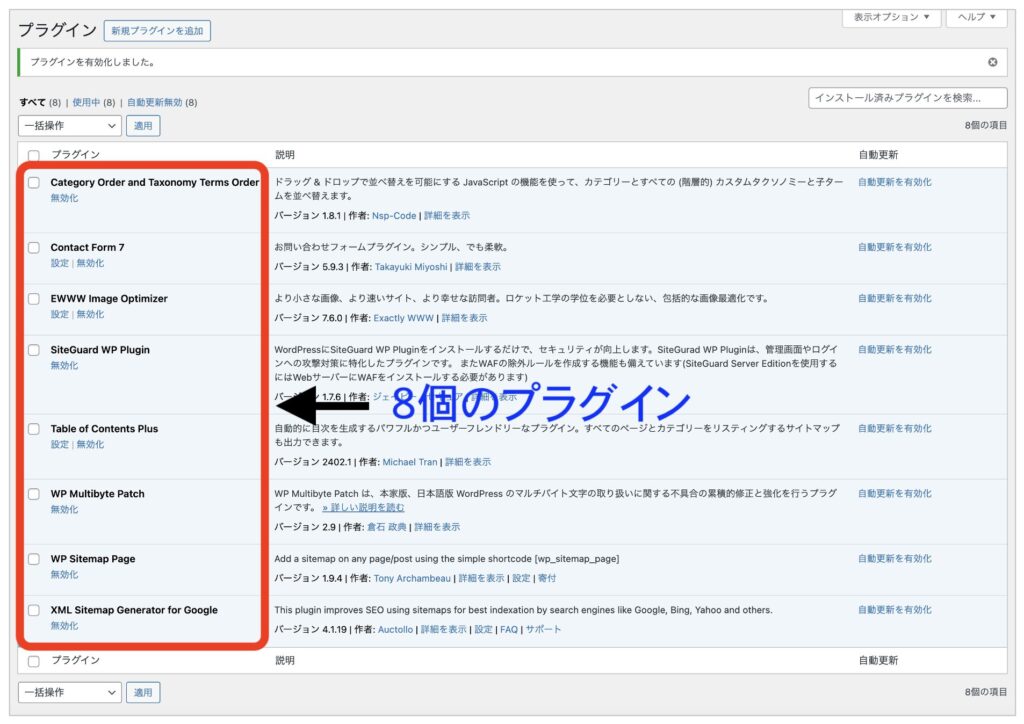
実は、私のこのサイトも下図の8つのプラグインだけで運用しています。

この8つのプラグインを入れておけば、しばらく何も追加しなくても良いでしょう。
そんな8個を厳選しましたので紹介していきます。
プラグインのインストールの仕方から紹介していきます。
WordPressのプラグインのインストールの仕方

プラグインのインストールの仕方はどうするの?
では紹介していきます。
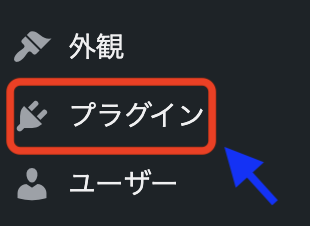
WordPressにログインし、ダッシュボードの左端のメニューの『プラグイン』をクリックします。

↓↓↓
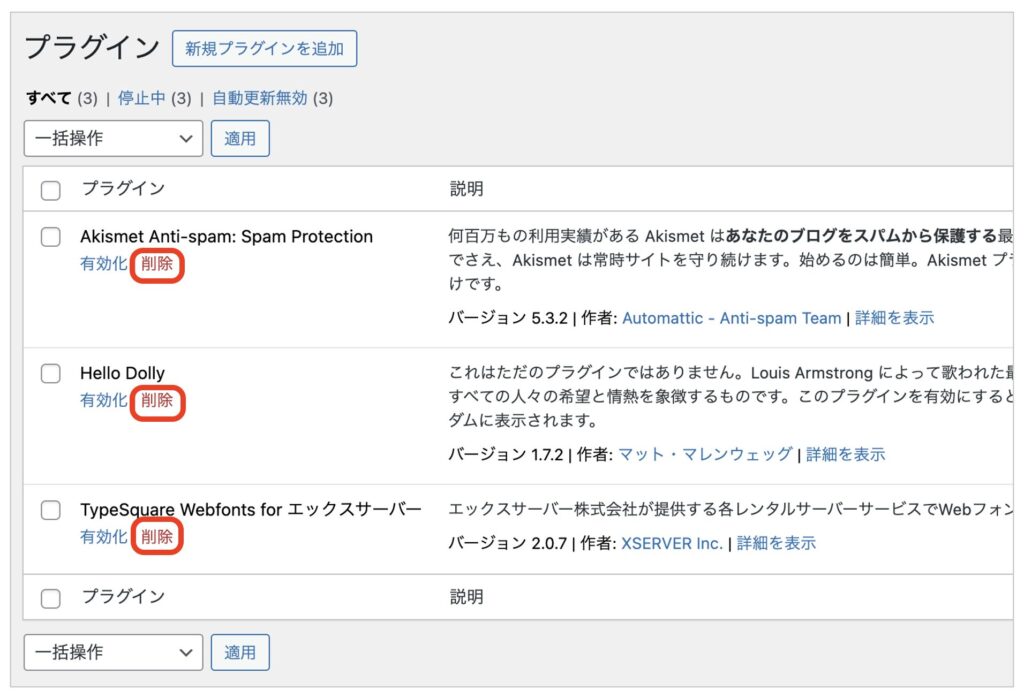
すると現在、プリインストールされているプラグインが表示されます。
まずは、この3つのプラグインを全て削除し、おすすめの8つのプラグインを入れていきます。

↓↓↓
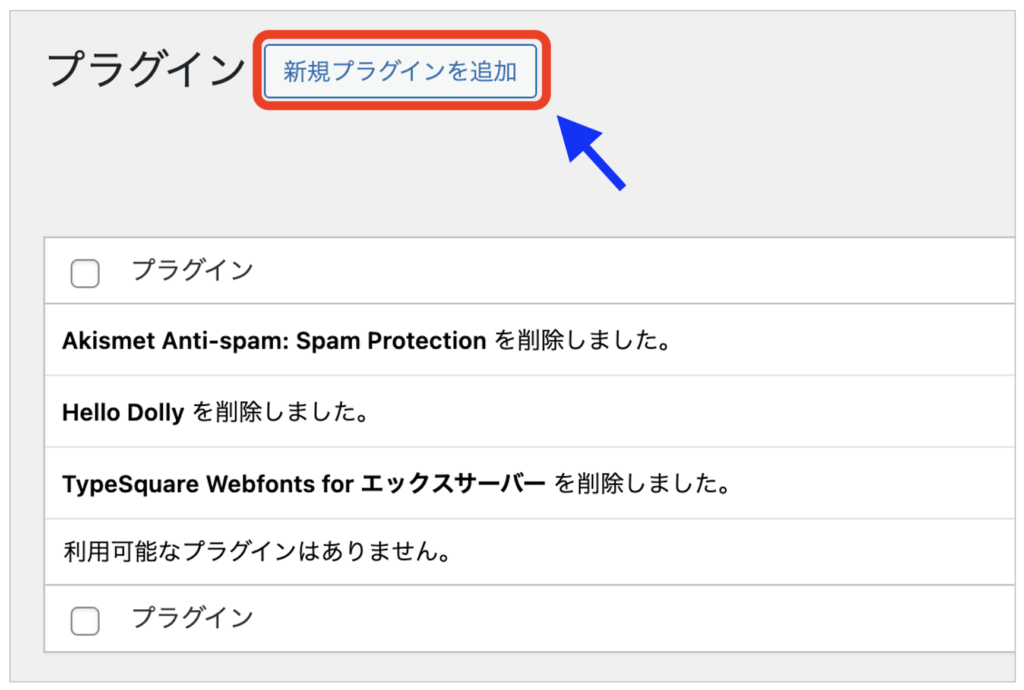
その後、画面左上の『新規プラグインを追加』をクリックします。

↓↓↓
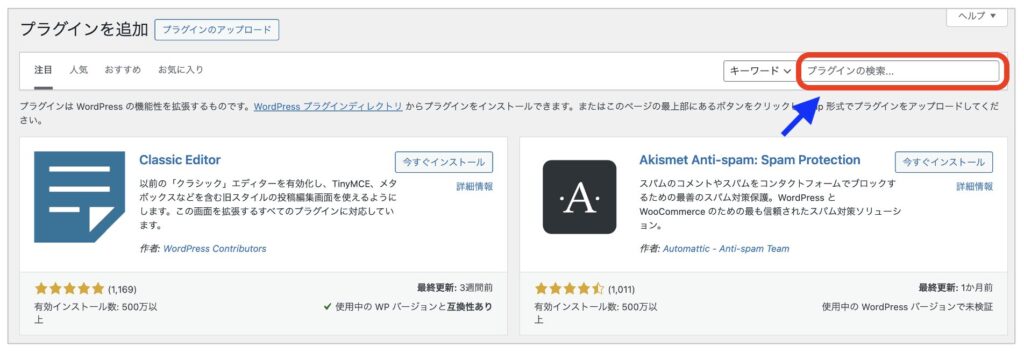
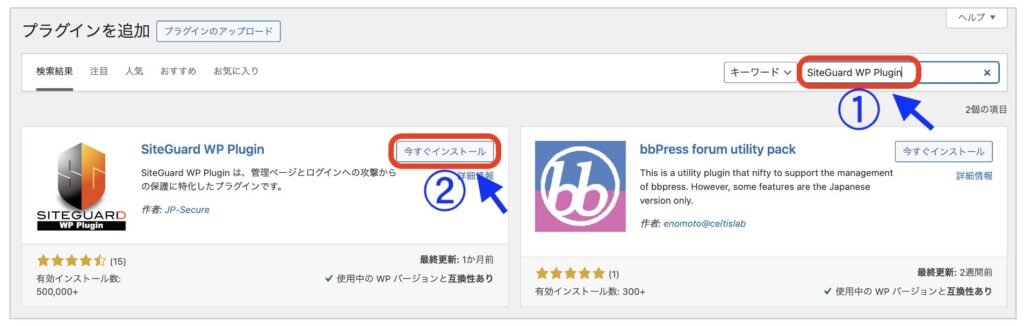
プラグインの追加画面が表示されるので、下図の赤で囲った箇所に、この後に紹介する8つのおすすめプラグインの名称部分をコピーして貼り付けていきます。

↓↓↓
今回は、①にセキュリティ対策のプラグインの『SiteGuard WP Plugin』の英文字を貼り付けます。
すると指定したプラグインが表示されるので、②の『今すぐインストール』をクリックします。

↓↓↓
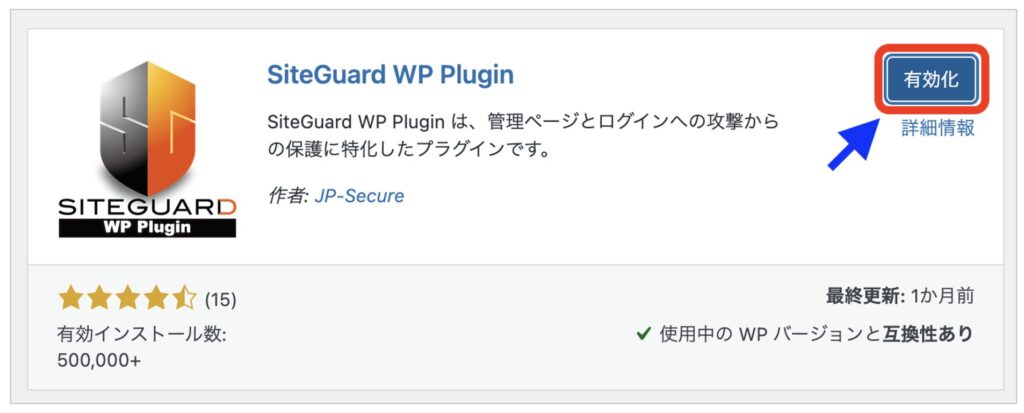
そうすると『有効化』のボタンが出てくるので、ここをクリックしてインストール完了です。

プラグインはインストールするだけでは有効化されないので、有効化したいプラグインは、必ず『有効化』を押して有効にしていきましょう。
逆に有効化しないプラグインは、そのままほったらかしにしておくのではなく、WordPressの読み込み速度を遅くしないためにも最初の手順で紹介した通り削除しておきましょう。
この手順でこの後に紹介する8つのプラグインをインストールし、有効化していってください。
WordPressの初期設定でのおすすめのプラグイン8選
では初期設定でインストールしておくべき8つのプラグインについて紹介していきます。
SiteGuard WP Plugin(セキュリティ対策)

まずは最も重要なプラグインを紹介しましょう。
WordPressのセキュリティ対策に関するプラグインです。
このプラグインを有効化することで、情報漏洩や不正アクセスを防ぐことができます。
- ログインURLの変更
- ログイン時の画像認証
- ログイン時のメール通知 など
EWWW Image Optimizer(画像軽量化)

このプラグインは、画像のデータサイズを圧縮してくれるプラグインです。
画像データの圧縮は、サイトの閲覧する際の動作の速度にダイレクトに関わってきます。
画像を圧縮することで、あなたのWEBサイトの閲覧する際に、動作がさくさく動くようになるので、閲覧者の離脱を防ぐことに役立ちます。
- アップロードの際に画像サイズを自動的に圧縮
- 画像の品質はそのままで圧縮
- 既にサイト内にある画像も圧縮
XML Sitemap Generator for Google(XMLサイトマップの自動生成)

このプラグインは、XMLサイトマップを作成するためのプラグインです。

XMLサイトマップって何?
XMLサイトマップとは、あなたのWEBサイトの全体の構造をGoogleに伝えるための設計図のようなものです。
XMLサイトマップを作成することによって、Googleにインデックスして欲しいあなたのWEBサイト内の記事を伝えていくことができます。
あなたのWEBサイト内の記事がインデックスされないと、Googleの検索結果に表示されずに、閲覧者に読んでもらえないというリスクがあります。
- Googleの検索エンジンにサイトの構造を知らせてくれる
- Googleの検索結果にインデックスされやすくなる
- あなたのWEBサイトのSEOが向上する
Contact Form 7(お問い合わせフォーム設置)

このプラグインは、あなたのWEBサイトの中に問い合わせフォームを作成できるプラグインです。
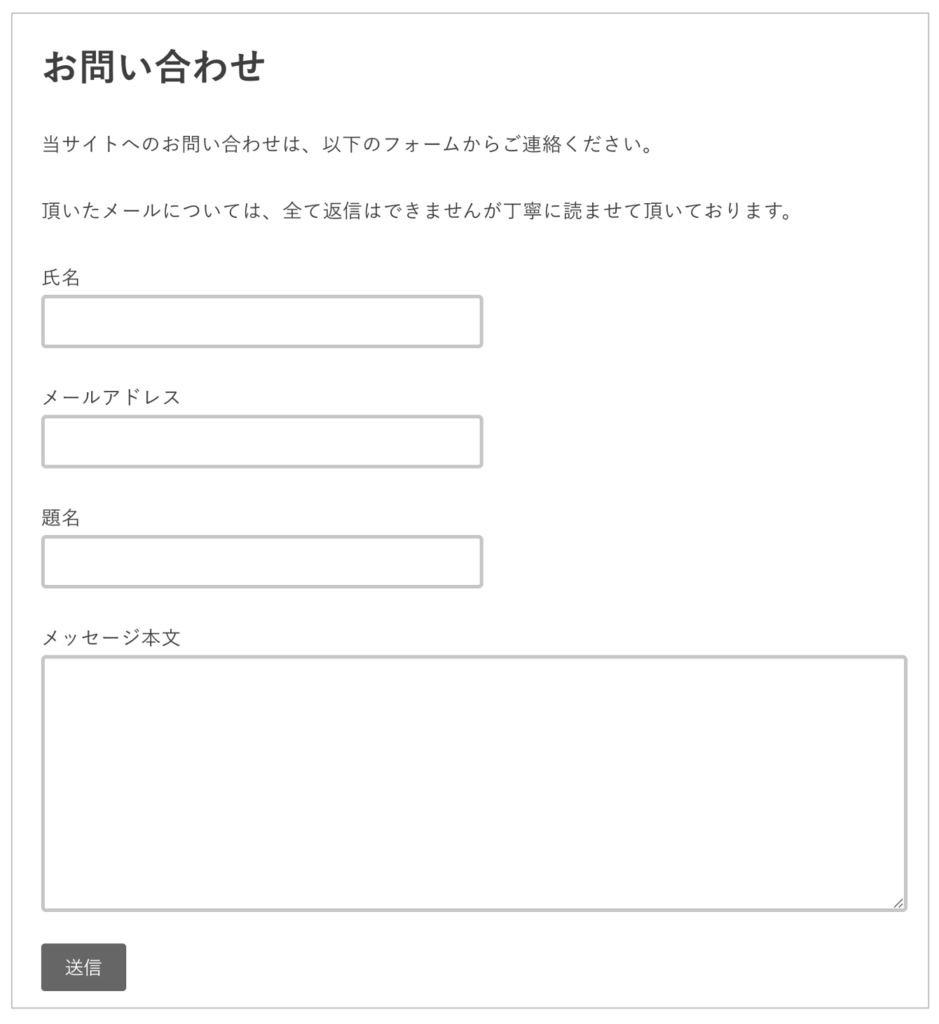
このサイト内にも下図のような問い合わせフォームを設置しています。

問い合わせフォームを作成することにより、様々なメリットがあります。
- 閲覧者に安心感を与える
- 記事に間違いがあったら閲覧者から知らせてもらえる
- 閲覧者から仕事の依頼が来る
Table of Contents Plus(目次の作成)

このプラグインは、あなたのWEBサイトの記事の目次を自動的に作成してくれるプラグインです。
このプラグインを入れると、この記事のトップページような目次を自動的に生成してくれます。

あなたも既にお気づきだと思いますが、記事に目次があると閲覧者にとって非常に便利で格段に読みやすくなります。
- 記事の全体像がすぐに分かる
- クリックするだけで読みたい記事を読める
- 記事を読んでもらえる閲覧者を増やせる
WP Sitemap Page(HTMLサイトマップの作成)

このプラグインは、HTMLサイトマップを作成してくれるプラグインです。

HTMLサイトマップって何?
XMLサイトマップとの違いは?
先ほど紹介したXMLサイトマップは、あなたのWEBサイトの構造をGoogleなどの検索エンジに伝えるものに対し、HTMLサイトマップは、あなたのWEBサイト全体の目次ようなものです。
よく似ているけど別物ですね。
あなたのWEBサイトの記事に目次があれば記事が見やすく・読みやすくなるのと同様に、あなたのWEBサイトの記事の目次があると、閲覧者に対し、サイト内を分かりやすく案内することができます。
- サイト内の記事の全体像を一目で見ることができる
- 閲覧者が探している記事をすぐ見つけることができる
- 目次全体を見せることによりあなたのWEBサイトからの離脱を防ぐ
Category Order and Taxonomy Terms Order(カテゴリー表示順序)

このプラグインは、カテゴリーの表示順序を並び替えることができるようになるプラグインです。
WordPressの初期設定では、カテゴリーの表示順序は変えることはできませんが、このプラグインを入れると、あなたの好きな順序で並び替えることができます。
地味なプラグインかもしれませんが、あなたのWEBサイトの記事を作成していくと、カテゴリーの表示順序を変えたくなる時がきます。
カテゴリーの順序を変えることにより、読んでもらいたい記事のカテゴリーを上位にしたり、見栄えを良くしたりすることができます。
WP Multibyte Patch(文字化け対策)

このプラグインは、日本語の文字化けをしないようにするためのプラグインです。
WordPressは海外のソフトウェアのために、標準言語が英語なので、まれに文字化けなどを起こす時があります。
そういったことを未然に防ぐために、このプラグインを入れておきましょう。
これで、8個のプラグインが入りました。

まとめ
レベル11では、ゼロからWEBサイトを作る人向けに、WordPressのプラグインの初期設定の仕方について紹介してきました。
ここで紹介した8つのプラグインを入れておけば、まずWEBサイトの運営に困ることは無いでしょう。
プラグインは他にもまだまだたくさんあります。
あなたのWEBサイトを作っている過程で必要なものがあれば、その都度インストールしていけば良いでしょう。
ただし、この記事内でも紹介したように、あなたのWEBサイトの読み込み速度を遅くしないためにもプラグインの数は多くても15個以内にしておくようにしましょう。
次のレベル12では、あなたのWEBサイトのテーマの選定の仕方について紹介していきます。
NEXT > レベル12『WEBサイトのテーマの選定』



















そもそもプラグインって何?