レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル10です。
レベル10では、WordPressでのテーマ(テンプレート)のカスタマイズ(初期設定)の仕方について紹介します。
テーマを選んだ後は、閲覧者が見やすいようにあなたのWEBサイトのデザイン、サイトカラーなどをカスタマイズしていきます。
カスタマイズの仕方は自由ですが、ここでは基本の初期設定についてを紹介していきます。
では、始めていきましょう!
目次
テーマを確定する(インストール)
前回のレベル9で紹介してきたWordPressの3つのテーマ。
基本的に3つのうち、どのテーマを選んで頂いても問題ないのですが、デザイン性、長く使っていくためのカスタマイズ性、コストの面のバランスを考えて、今回は私もこのサイトで使用しているSTORK19(ストーク19)を使って解説していきます。
まずSTORK19の公式サイトにアクセスします。
国産WordPressテーマ「STORK19」↓↓↓
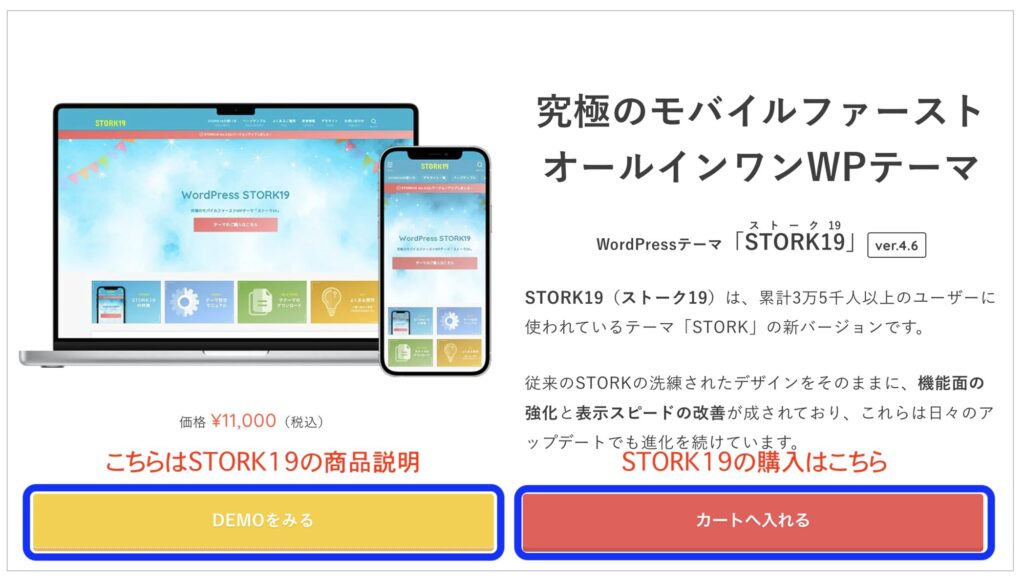
公式サイトにアクセスすると、トップページの一番上に『DEMOをみる』と『カートへ入れる』があります。

STORK19についてもっと詳しく知りたい場合は『DEMOをみる』を押してみるとSTORK19で作ったデモサイト(使い方のテクニックやマニュアルなど)を閲覧することができます。
↓↓↓
ここでSTORK19のデザインや機能をしっかりと確認することができます。
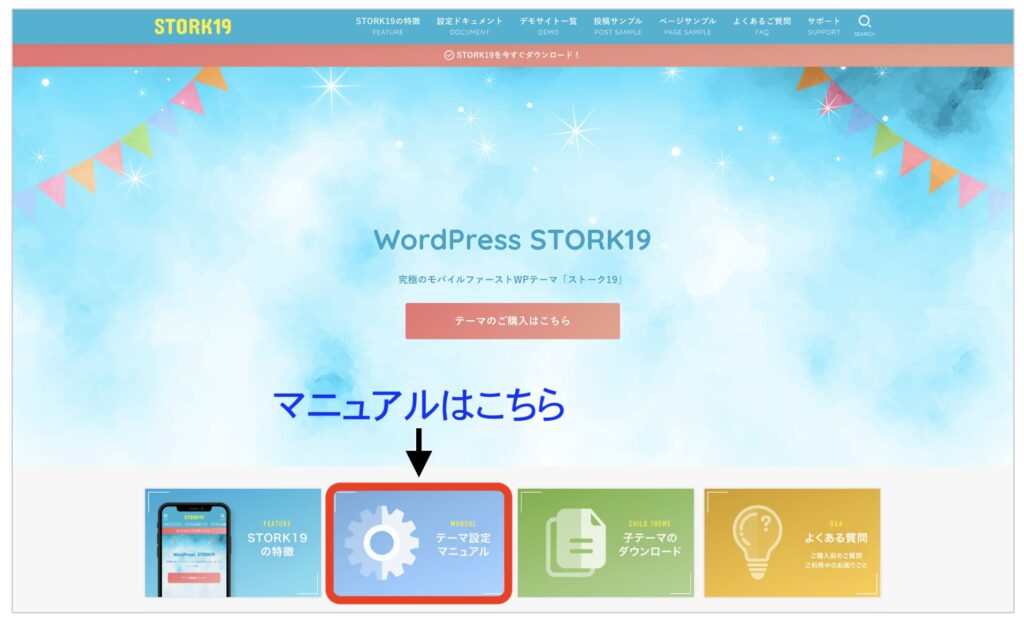
『テーマ設定マニュアル』をクリックしてマニュアルを見てみましょう。

↓↓↓
クリックするとSTORK19のオンラインマニュアルの画面が出てきます。
ここには全ての操作のマニュアルがまとめて格納されているので、ブックマークしておきましょう。
ST0RK19購入後のテーマのインストールと設定の仕方は下図のところに載っているので、その操作に従い、レベル9まで使ってきた無料テーマのCocoon(コクーン)からSTORK19に置き換えてみましょう。

↓↓↓
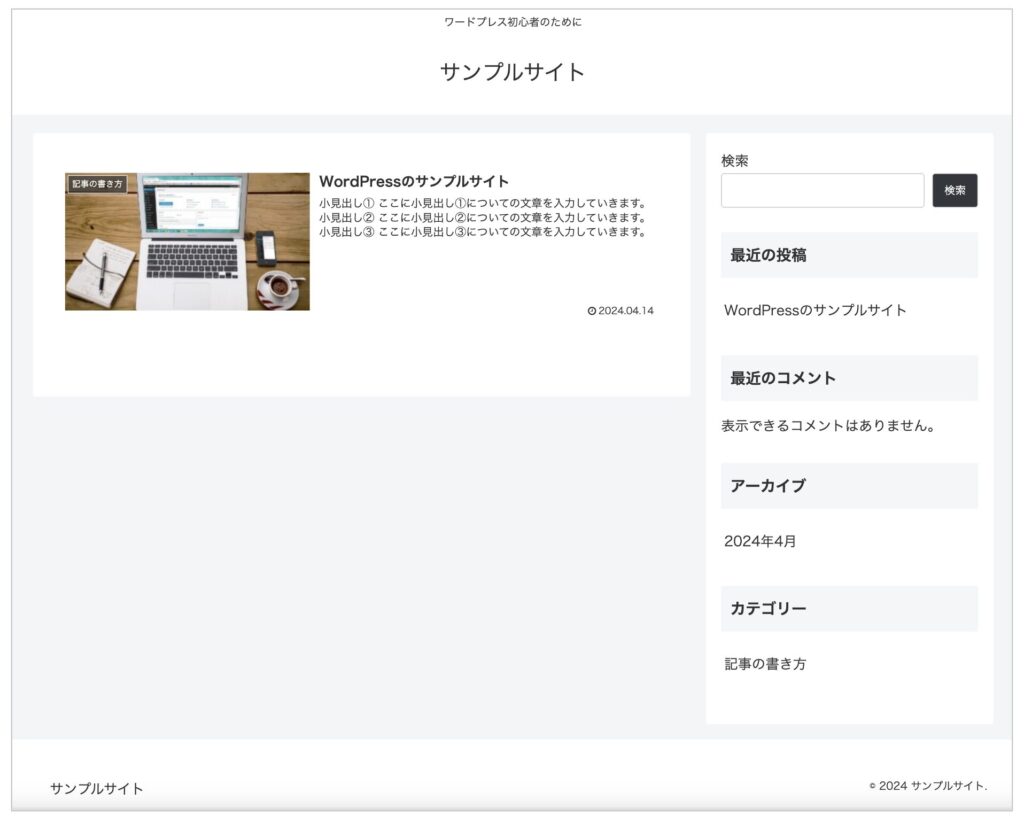
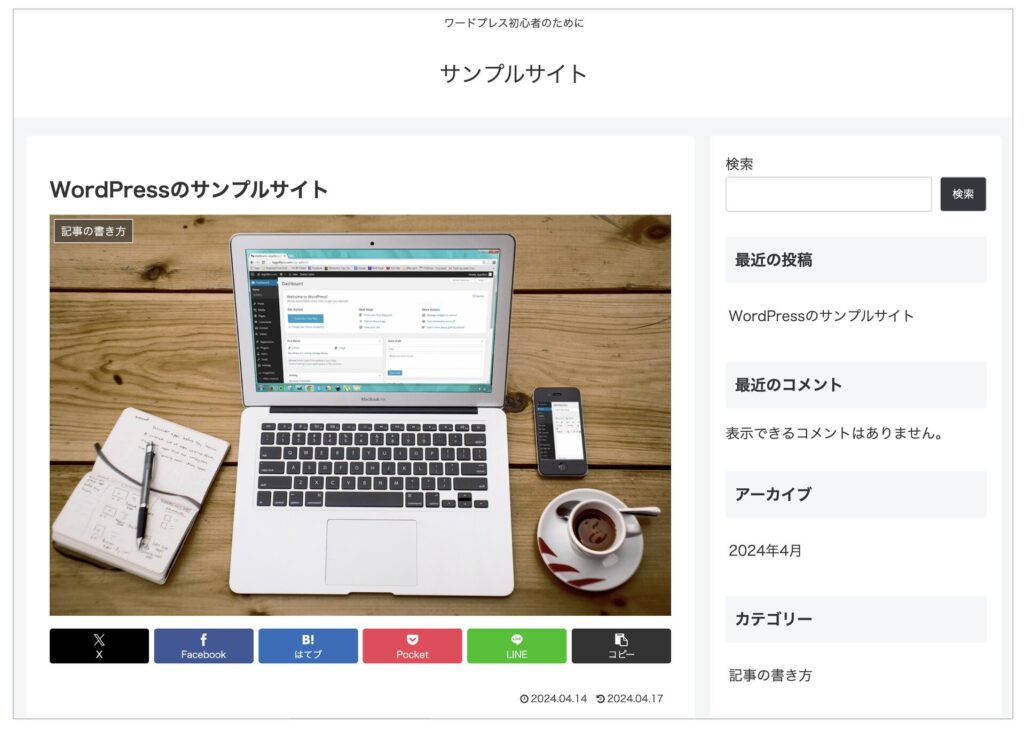
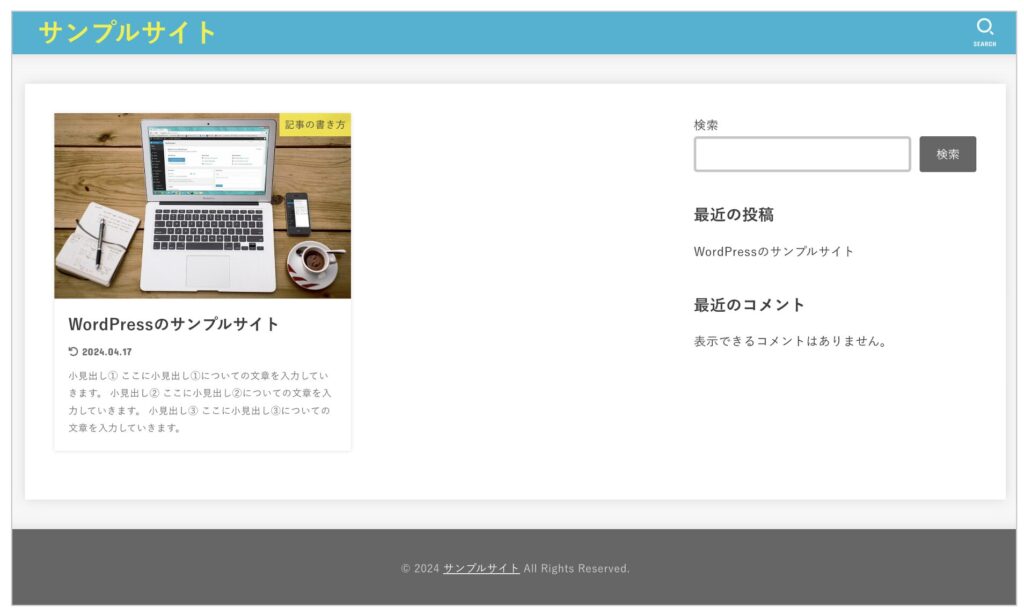
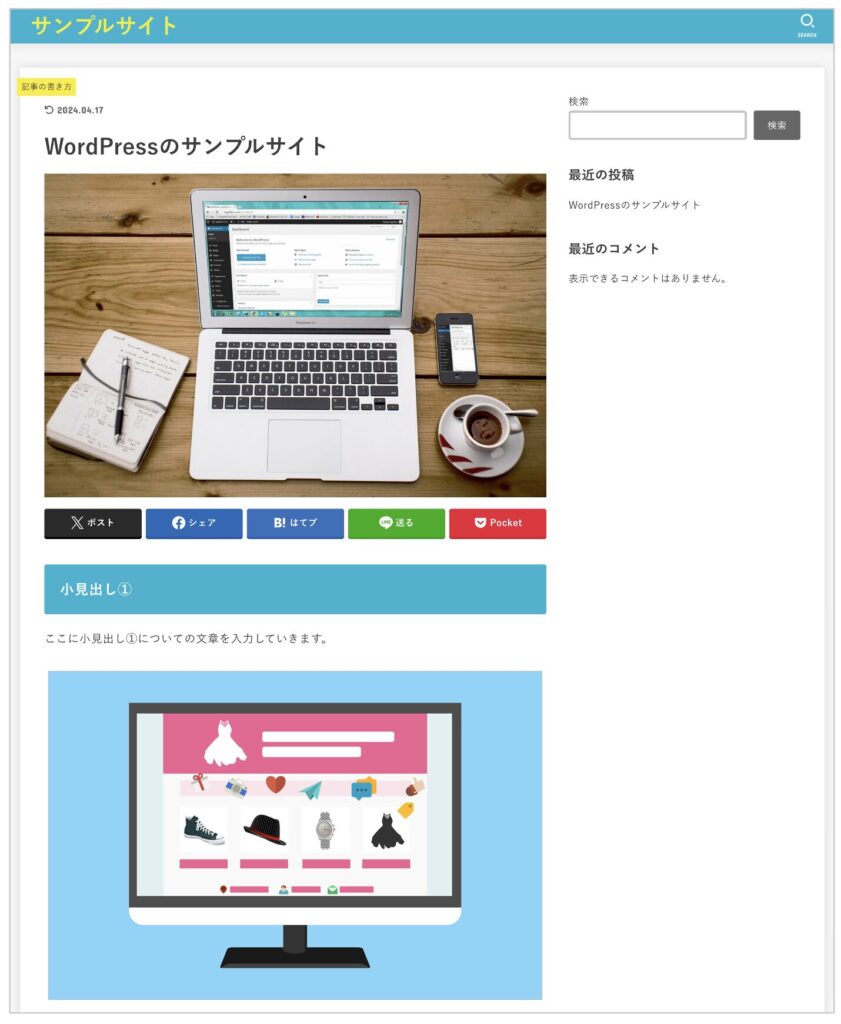
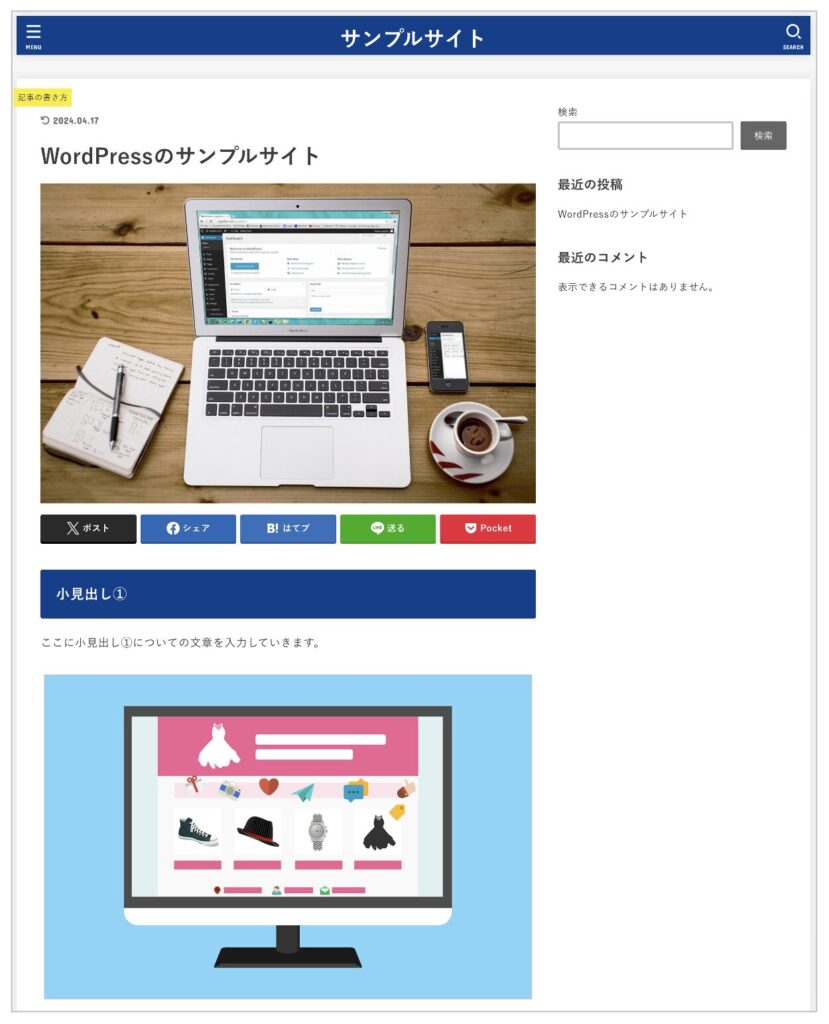
まずはCocoonで作ったサンプルサイトのトップページと記事ページです。


↓↓↓
では、WordPressのテーマをCocoonからSTORK19に入れ替えてみました。


まだ全くカスタマイズしていませんが、かなりスタイリッシュに見やすく分かりやすいレイアウトになったと実感できると思います。
では、ここからSTORK19のテーマのカスタマイズをしていきます。
まずは初期設定として3つの設定(サイトデザイン、サイトカラー、メニュー画面の編集)を行っていきます。
では始めていきましょう!
サイトデザインの初期設定
STORK19のテーマは基本的に初期設定でほぼおすすめの設定になっているのですが、最初に少しだけ初期設定をしておきます。
サイトのデザインはあなたの好みなので、あとであなた好みに変えていただいても構いません。
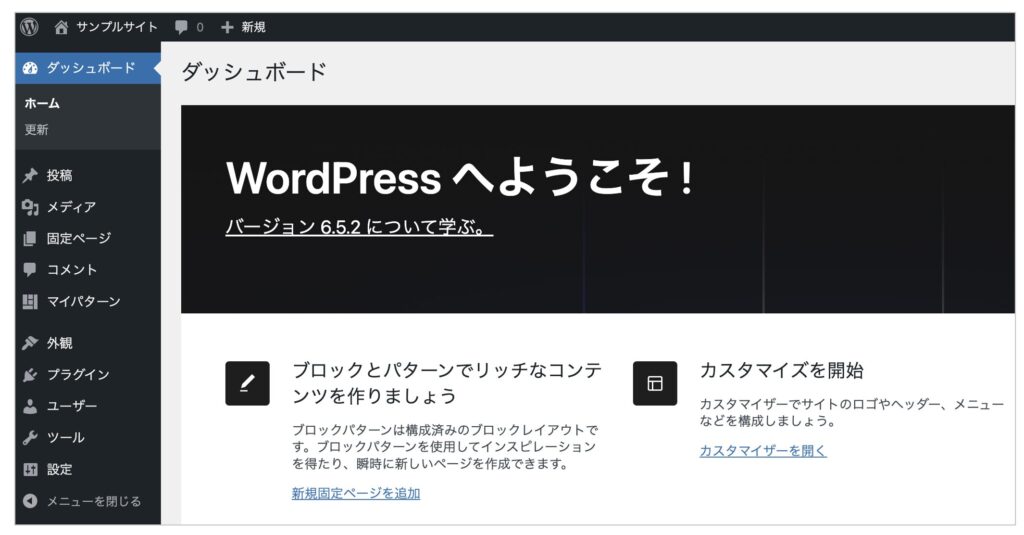
WordPressにログインし、ダッシュボードを開きます。

↓↓↓
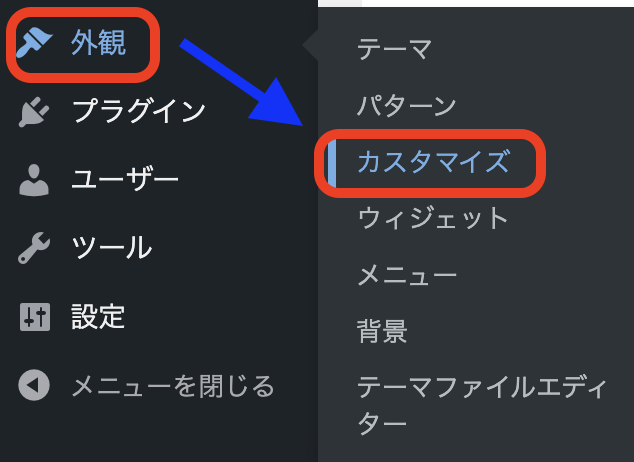
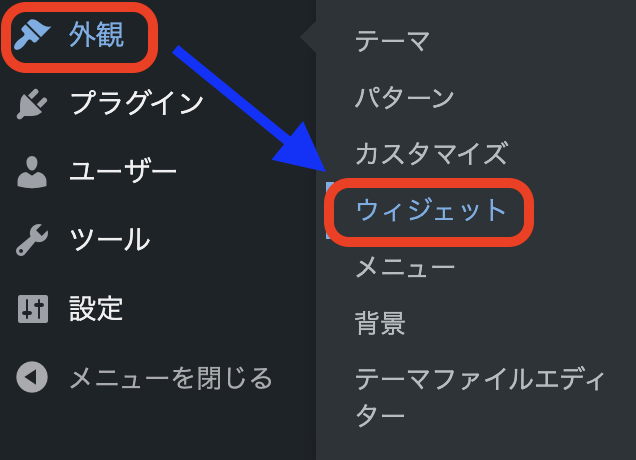
『外観』をクリックし、『カスタマイズ』をクリックします。

↓↓↓
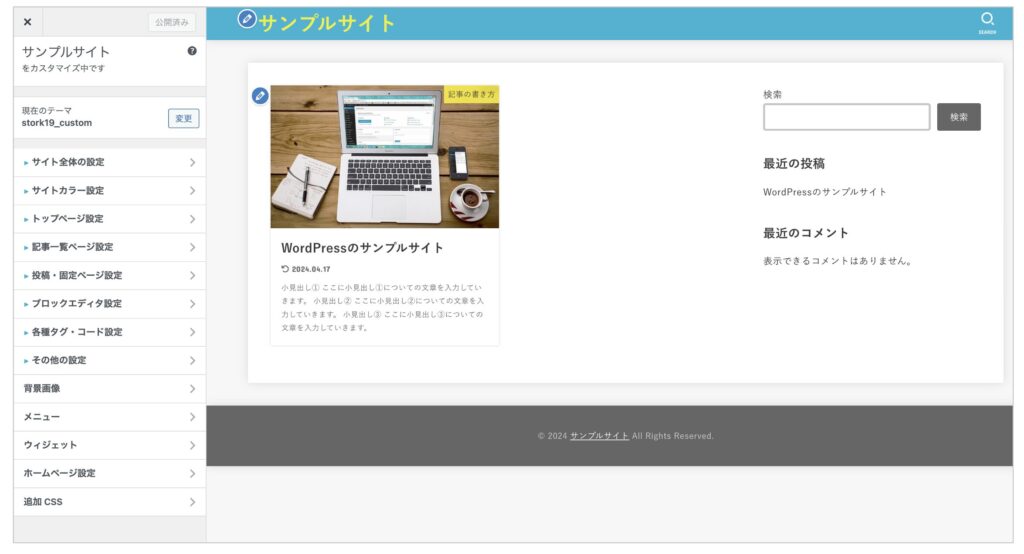
するとサイトのカスタマイズ画面が出てきます。

↓↓↓
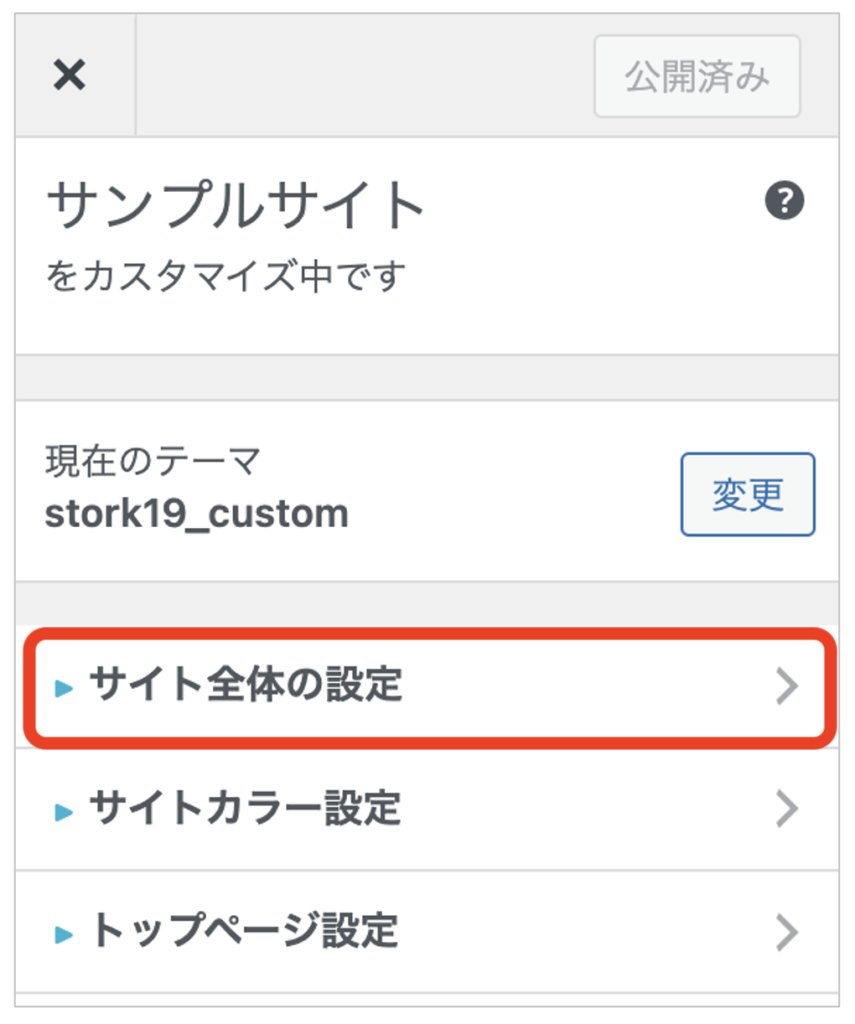
カスタマイズ画面の左端の『サイト全体の設定』をクリックします。

↓↓↓
『サイト全体の設定』の『ヘッダーエリア』をクリックします。

↓↓↓
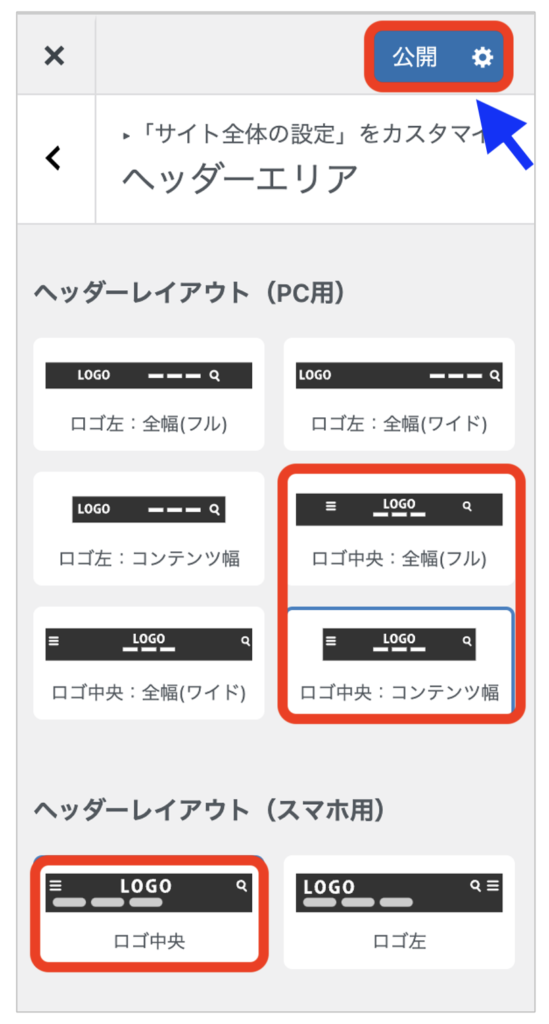
ヘッダーレイアウトをここで設定します。
ヘッダーレイアウトのPC用とスマホ用を選んで、『公開』をクリックします。
PC用のヘッダーレイアウトは、あなたの好みで2つのうちどちらを選んでも構いません。

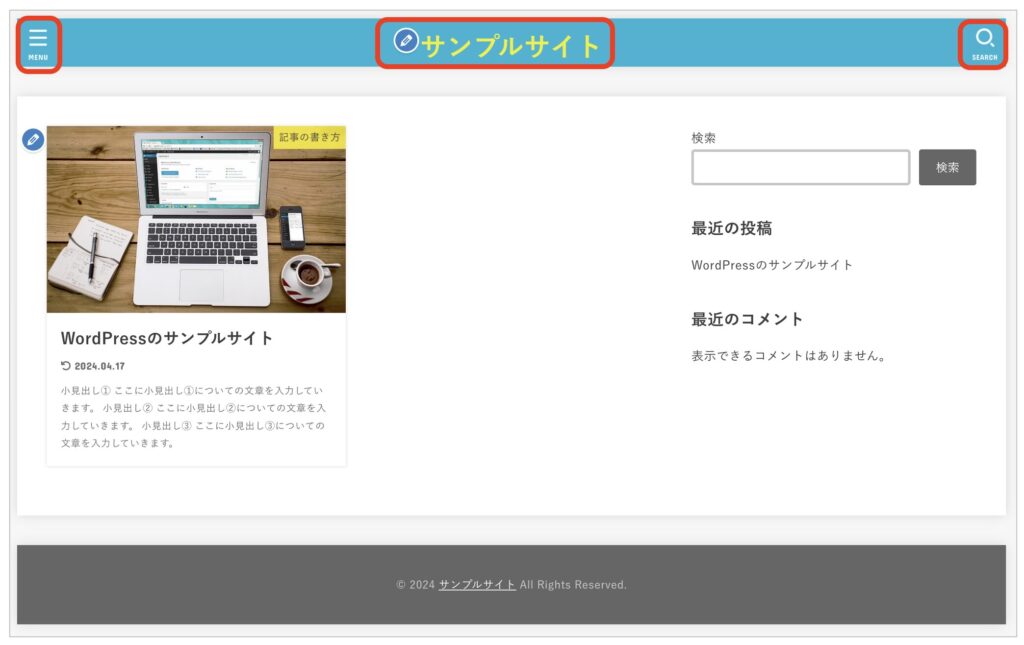
↓↓↓
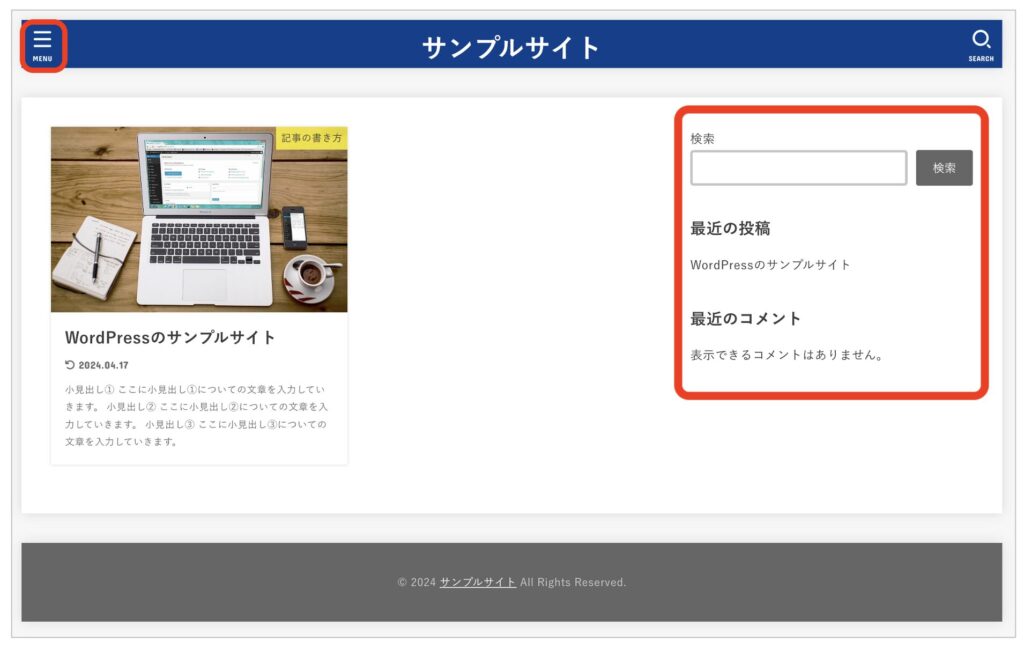
すると下図のように、左端に『メニュー』、真ん中に『サイト名』、右端に『検索ボタン』が配置されます。
デザインに関しては、まずはここだけ変更しておけば良いでしょう。

サイトカラーの初期設定
次にサイトカラーの設定を行います。
ここでの設定では、トップページのサイトカラー、サイトタイトルの文字の色、サイトの記事内の見出しの色を設定していきます。
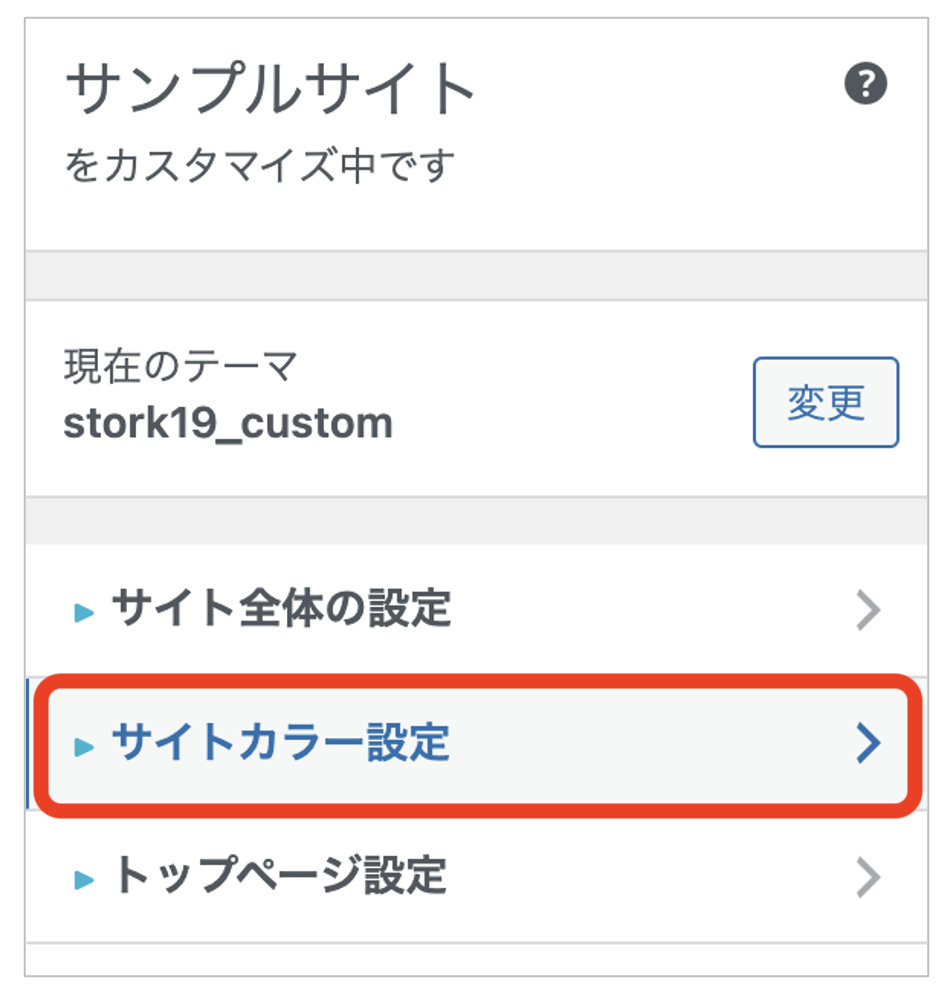
先程と同じ操作でWordPressのダッシュボードから『外観』→『カスタマイズ』の順にクリックし、『サイトカラー設定』をクリックします。

↓↓↓
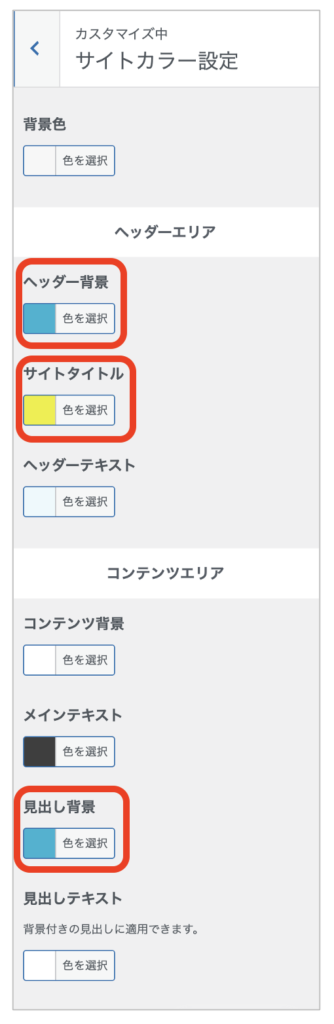
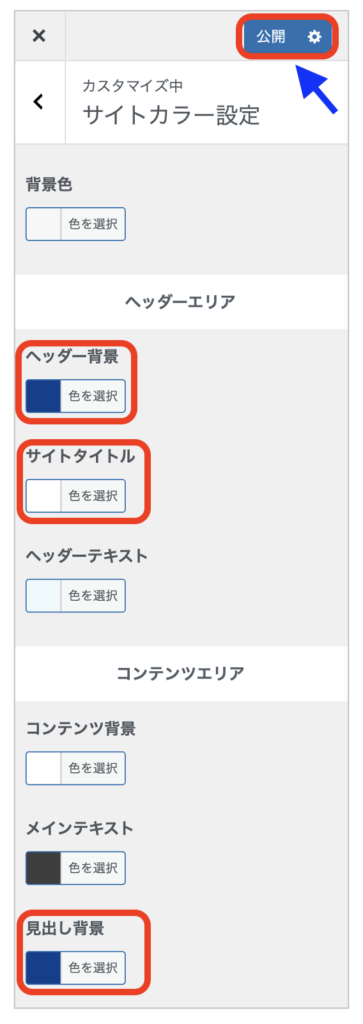
サイトカラー設定画面が開くので、『ヘッダー背景』、『サイトタイトル』、『見出し背景』の『色を選択』を順にクリックして色を変更していきます。

↓↓↓
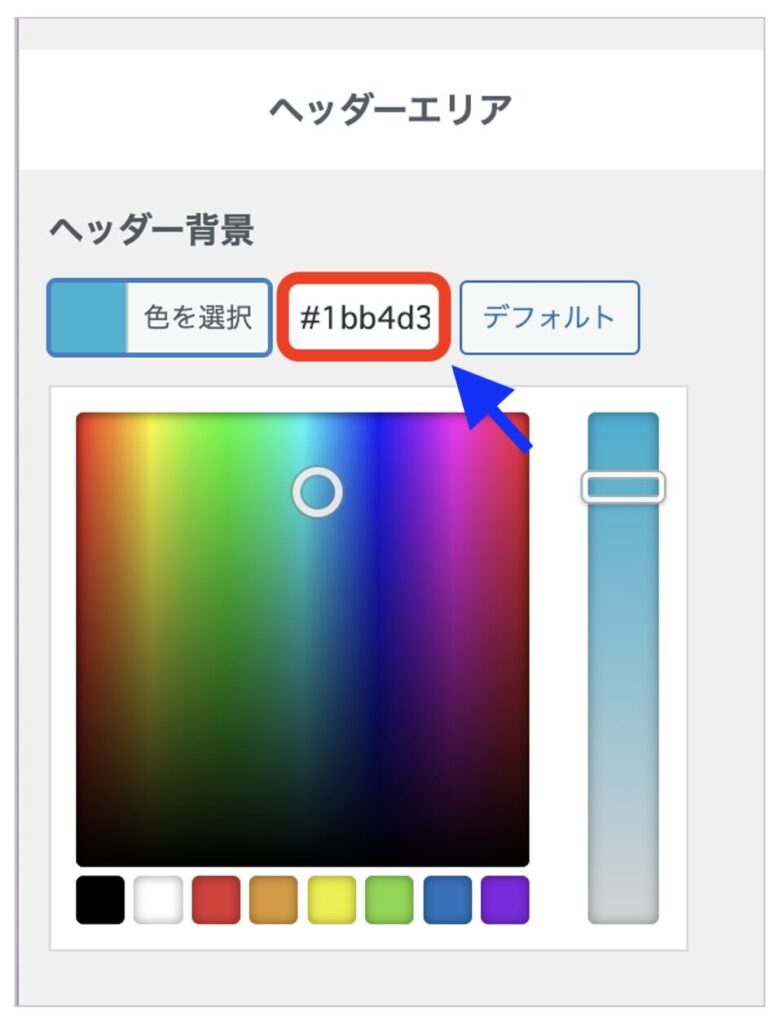
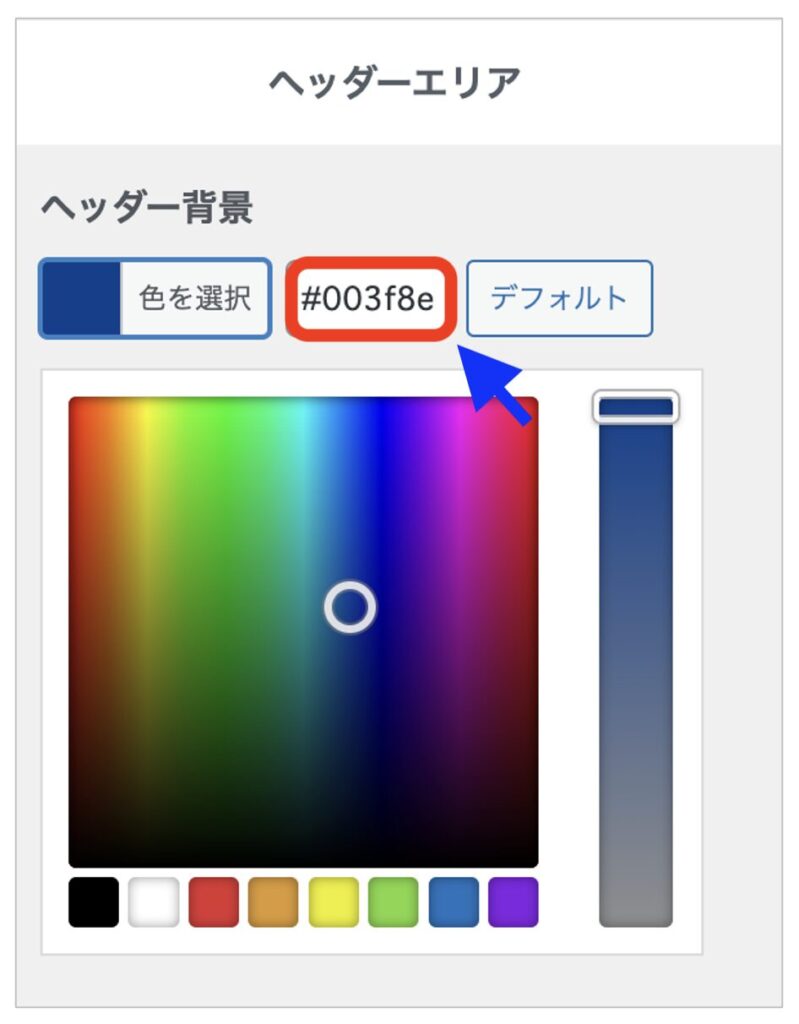
まずは、ヘッダー背景の『色の選択』をクリックすると下図の画面が開くので、赤で囲んだ所に色のコードを入力していきます。

↓↓↓
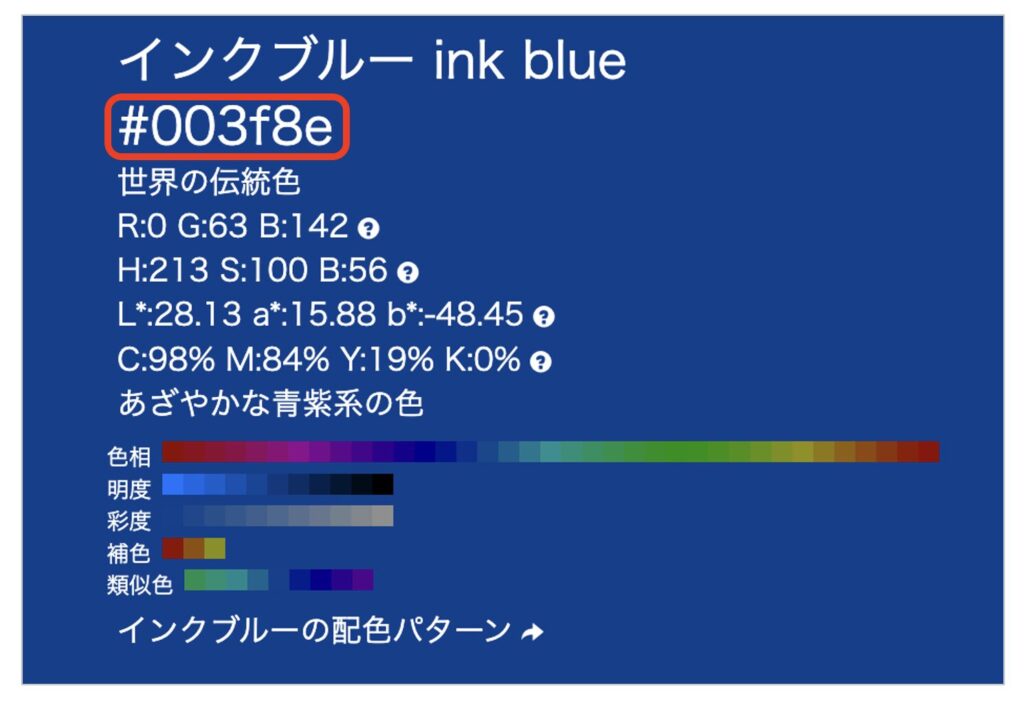
色のコード表は、原色大辞典にアクセスすると、多くの色の中からあなたの好きな色のコードが分かります。

↓↓↓
あなたの好みの色をクリックすると、コードが表示されます。
このコードをコピーして、先程の赤で囲んだ色のコードのところに貼り付けます。

↓↓↓
コピーした色のコードを貼り付けると色の変更作業が完了です。

↓↓↓
同様の方法で、サイトタイトルを白色、見出し背景を同じ色に設定して『公開』をクリックすると設定が完了です。

↓↓↓
これでサイトデザインとカラーの初期設定が完了です。
トップページの帯の色・文字の色、サイト内の記事の見出しの帯の色・文字の色が下図のように変更できました。


メインサイドバーとメニューの初期設定
次にトップページや記事内の右側のメインサイドバーと左上のメニュー(ハンバーガーメニュー)の初期設定を行います。

画面左上の『MENU』ボタンを押すとどんな項目を表示するのか、また右端のメインサイドバーに何を表示するかの初期設定を行なっていきます。
この部分も何度も変更可能なので、後であなたの好みに応じて変えて行っていただいても構いません。
先程と同じ操作でWordPressのダッシュボードから『外観』→『ウィジェット』の順にクリックします。

↓↓↓
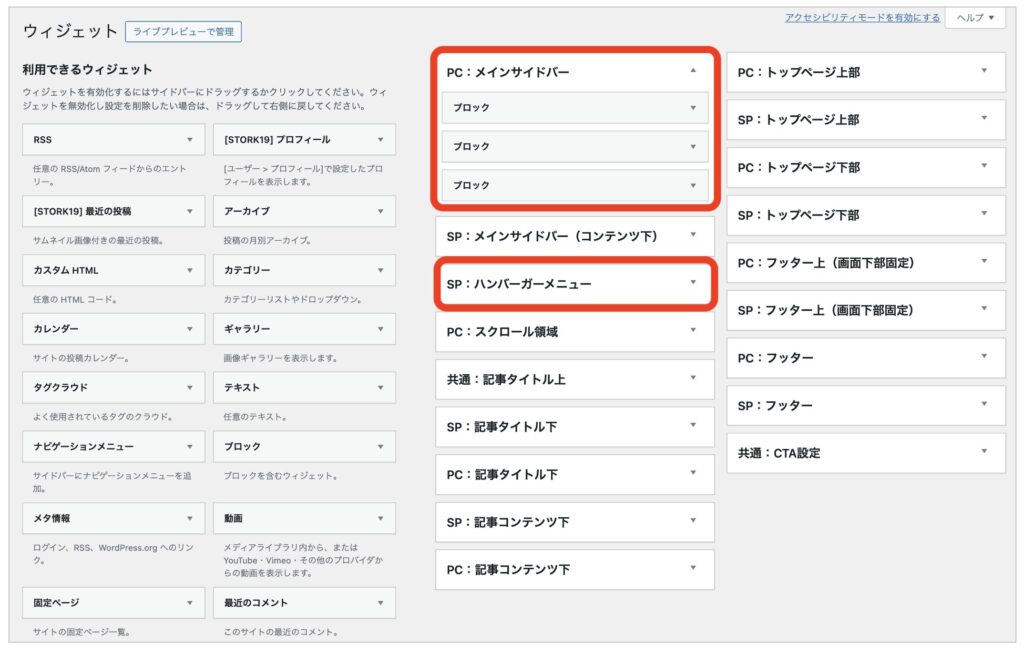
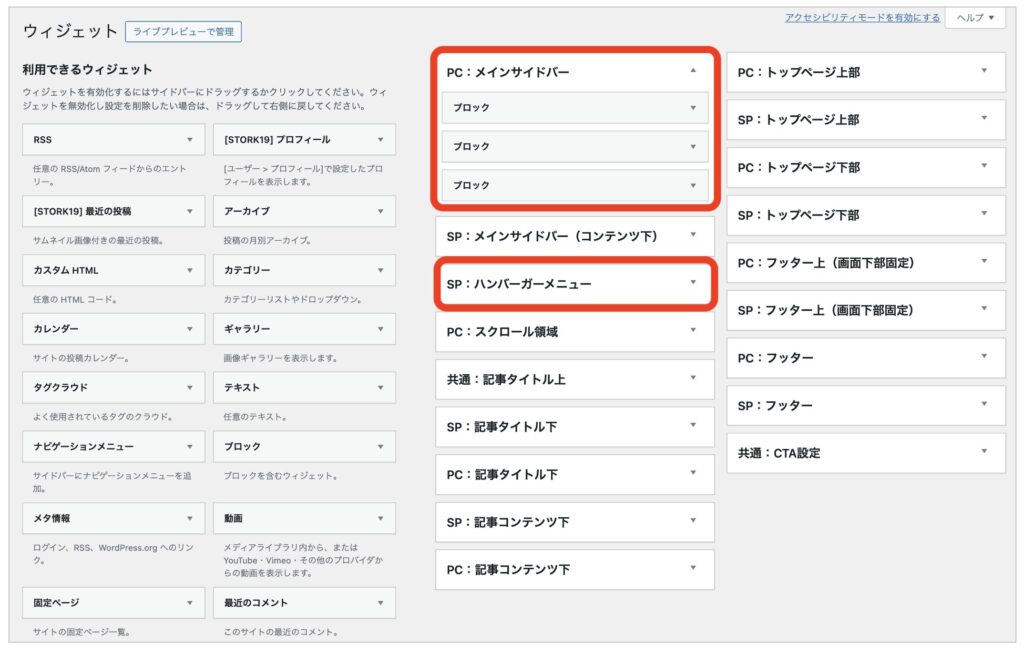
そうするとウィジェットの設定画面が開きます。
ここでは『PC:メインサイドバー』、『SP:ハンバーガーメニュー』の2つの設定を行なっていきます。

メインサイドバーの初期設定
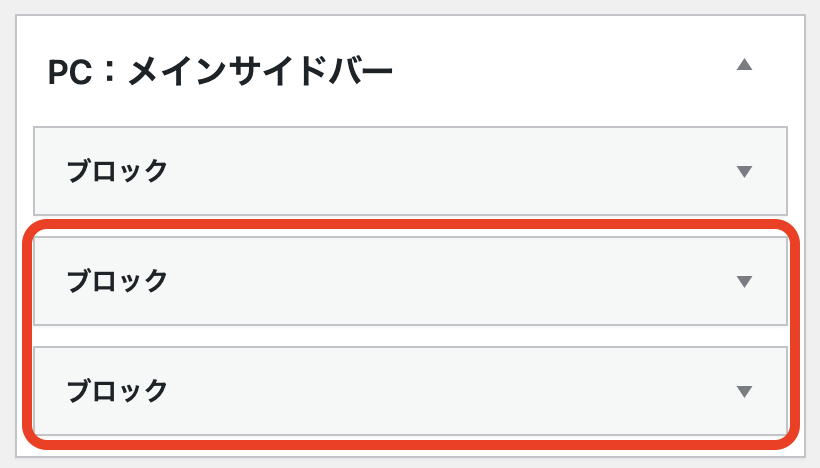
まずは『PC:メインサイドバー』の初期設定を行います。
3つのブロックが並んでいますが、真ん中と一番下のブロックを削除します。

↓↓↓
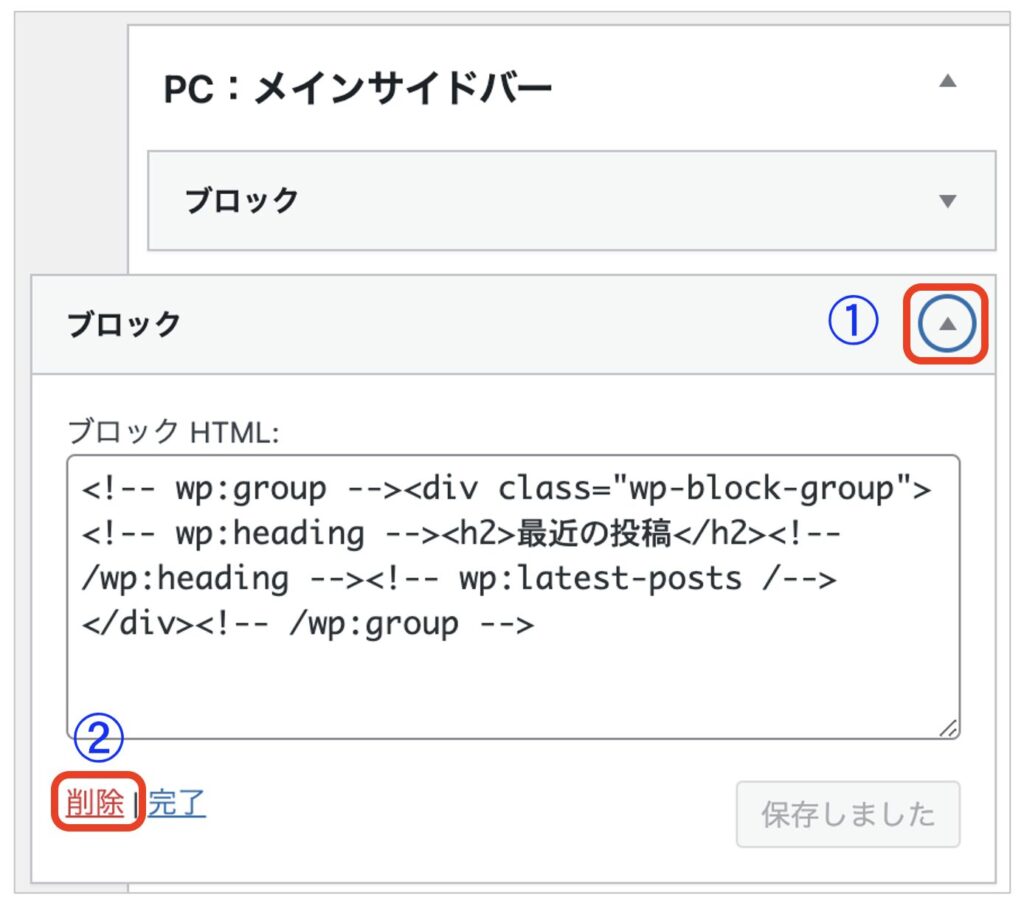
まず、①のブロックの右端の三角ボタンを押し、次に②の『削除』をクリックし操作を完了します。
するとブロックを消すことができます。

↓↓↓
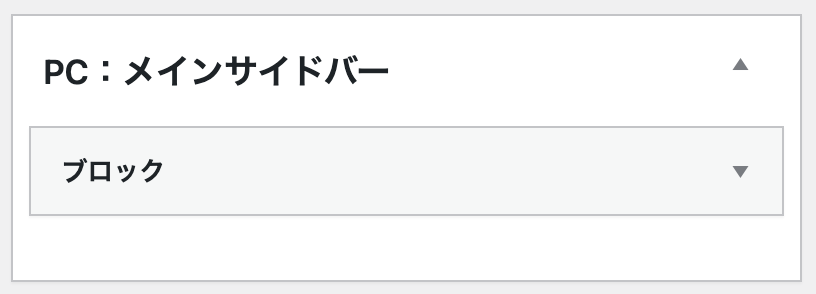
同じ操作を繰り返し、2つのブロックを削除して、一番上のブロックのみを残します。

↓↓↓
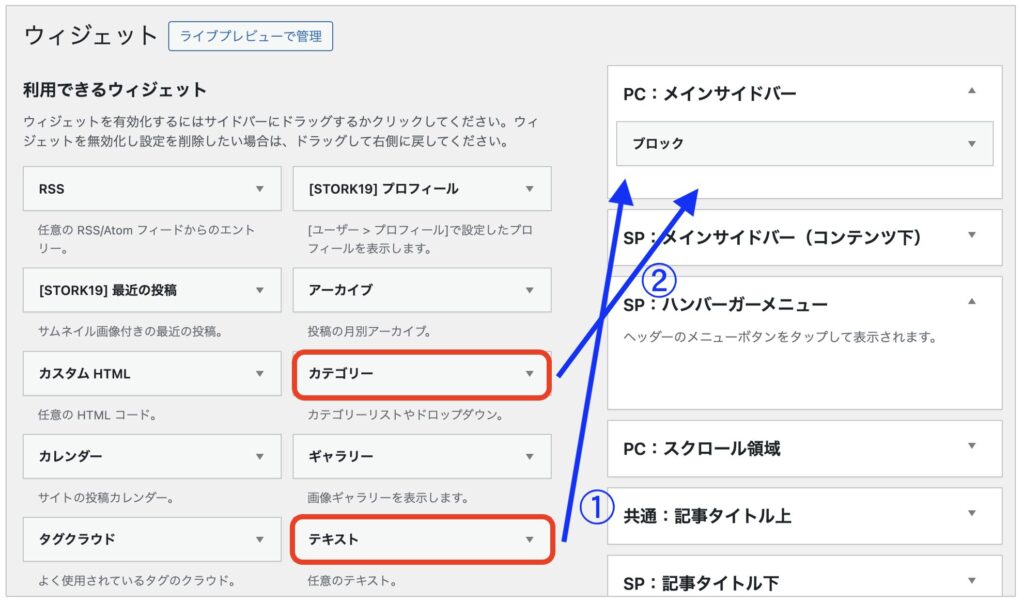
次に、1つ目のブロックの下に、①の『テキスト』をドラッグ&ドロップし、次に②の『カテゴリー』をドラッグ&ドロップします。

↓↓↓
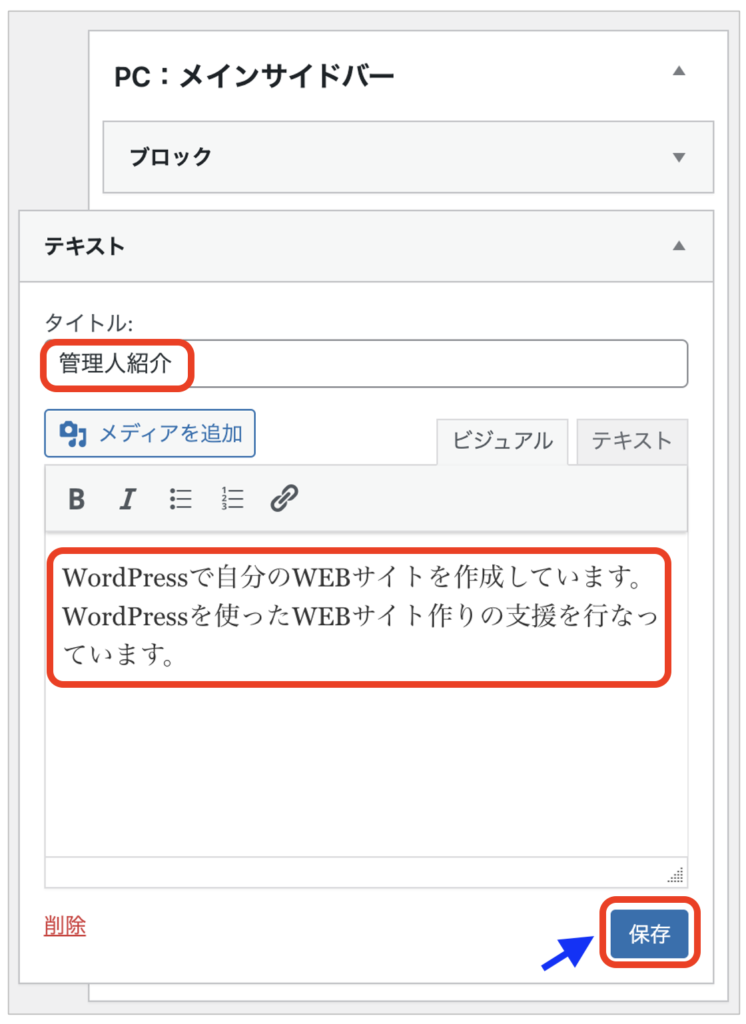
先ほどの①の『テキスト』をドラッグ&ドロップすると、下図のようなポップアップが出てくるので、タイトルに『管理人紹介』と入力し、下の赤く囲んだ箇所に管理人の紹介文章を記入します。
記入が終われば『保存』をクリックし、操作を完了します。

↓↓↓
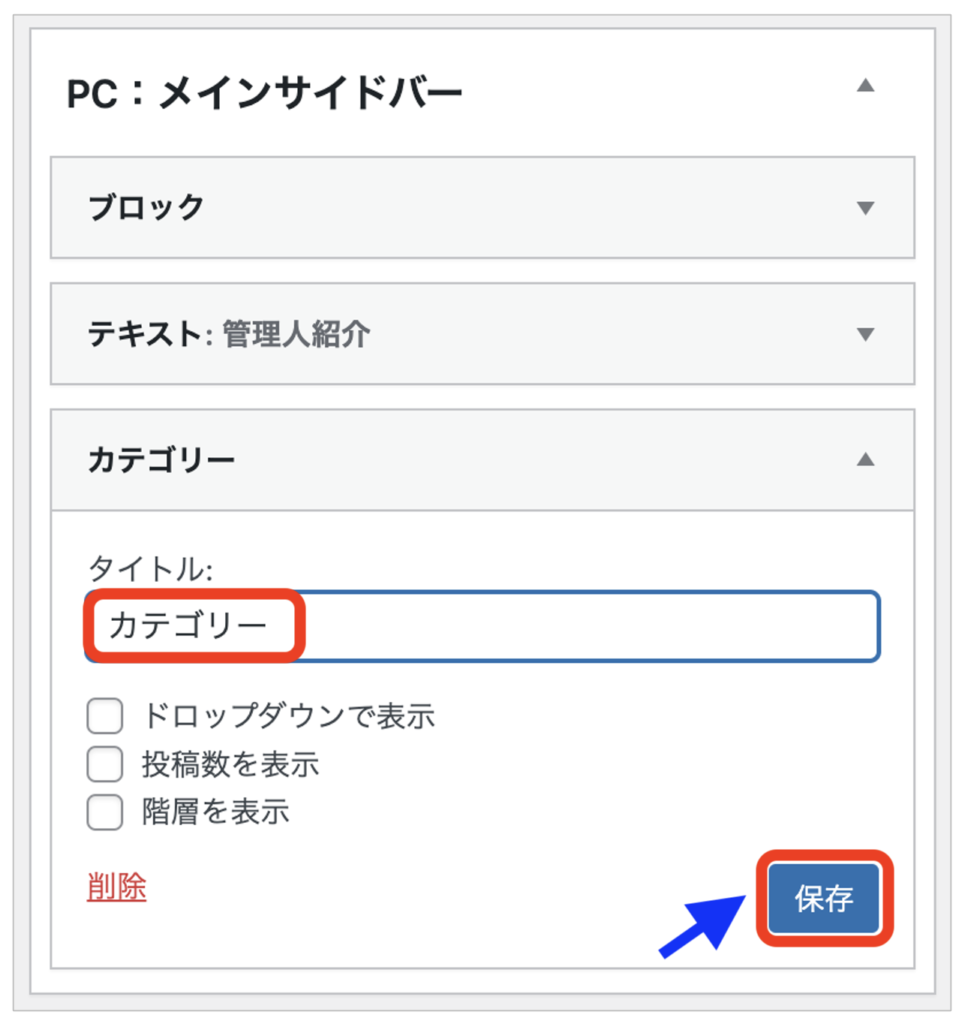
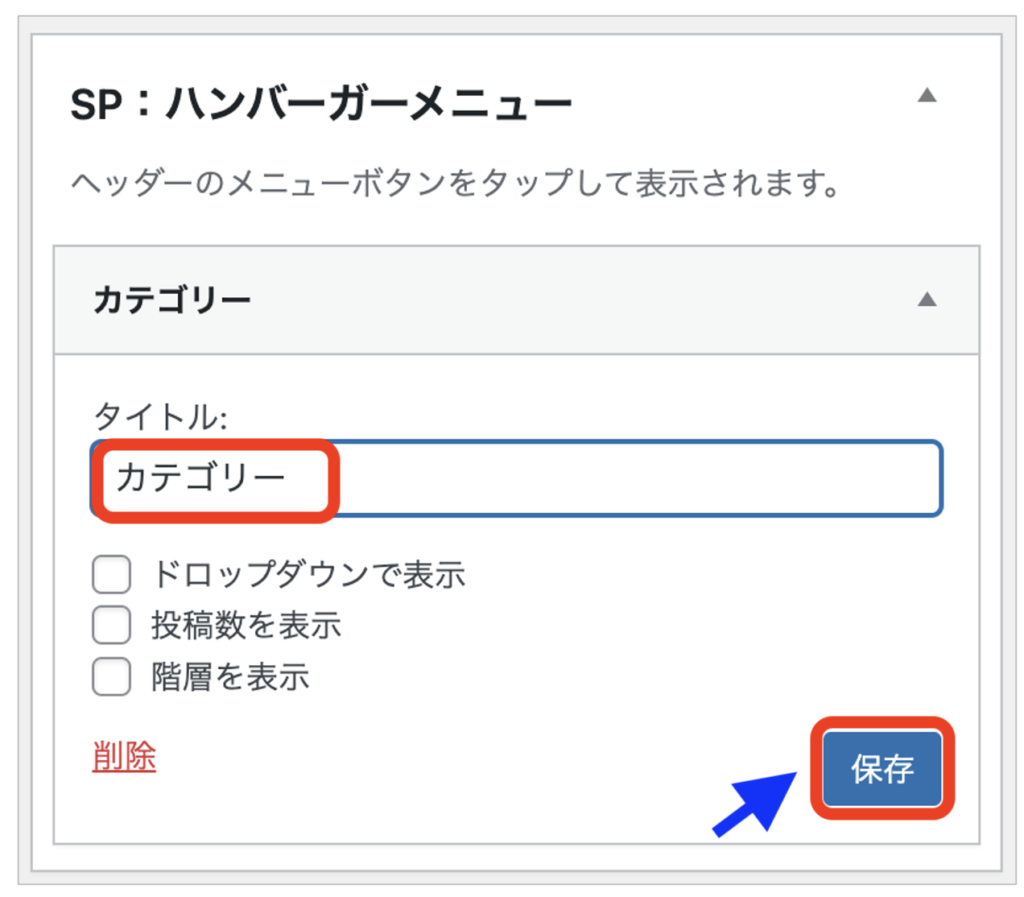
そして次に、先ほどの②の『カテゴリー』を一番下にドラッグ&ドロップすると、下図のようなポップアップが出てくるので、タイトルに『カテゴリー』と入力したあと、『保存』をクリックし、操作を完了します。

↓↓↓
これで下図のような表示になり、『PC:メインサイドバー』の設定は完了です。

メニューの初期設定
次に『SP:ハンバーガーメニュー』の初期設定を行います。

↓↓↓
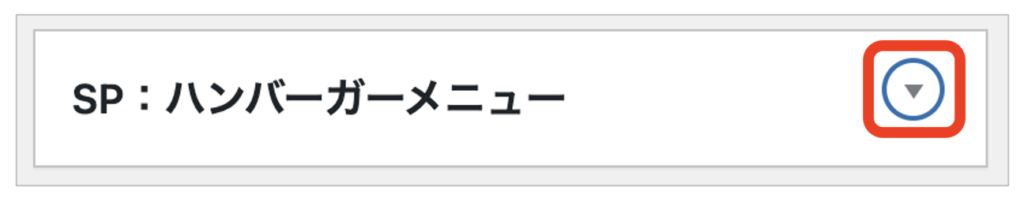
『SP:ハンバーガーメニュー』の右端の三角ボタンをクリックします。

↓↓↓
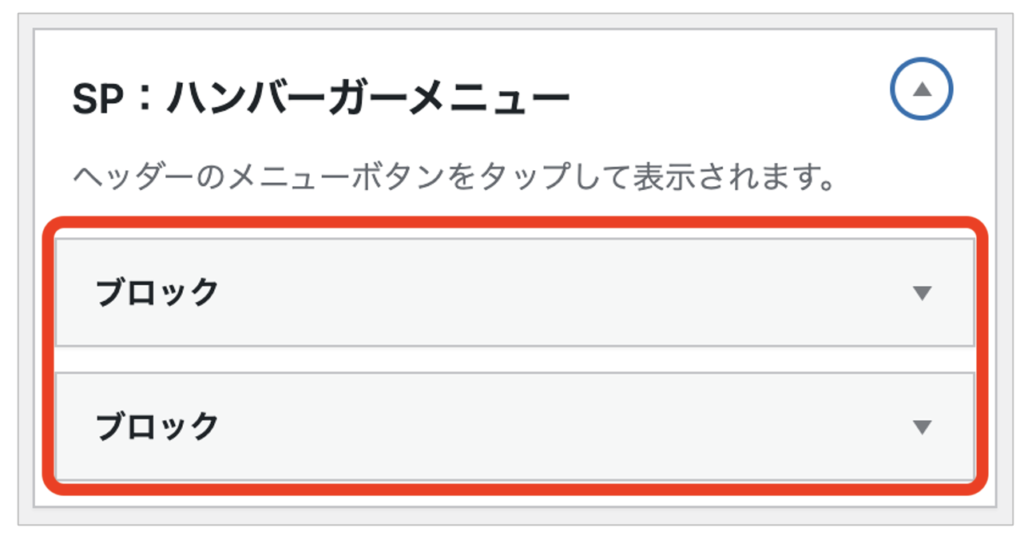
すると2つのブロックが出てくるので、先程紹介した同じやり方で、この2つのブロックを削除します。

↓↓↓
2つのブロックを削除したあと、先程と同じやり方で、『カテゴリー』をドラッグ&ドロップして、タイトルに『カテゴリー』と入力し、『保存』をクリックして操作を完了します。

↓↓↓
これで操作は完了です。
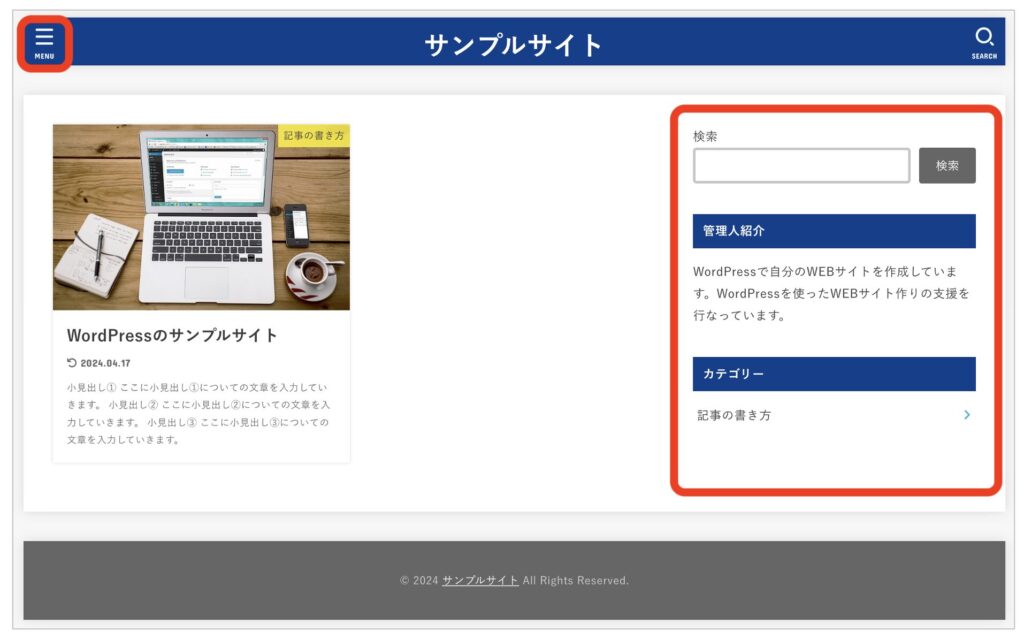
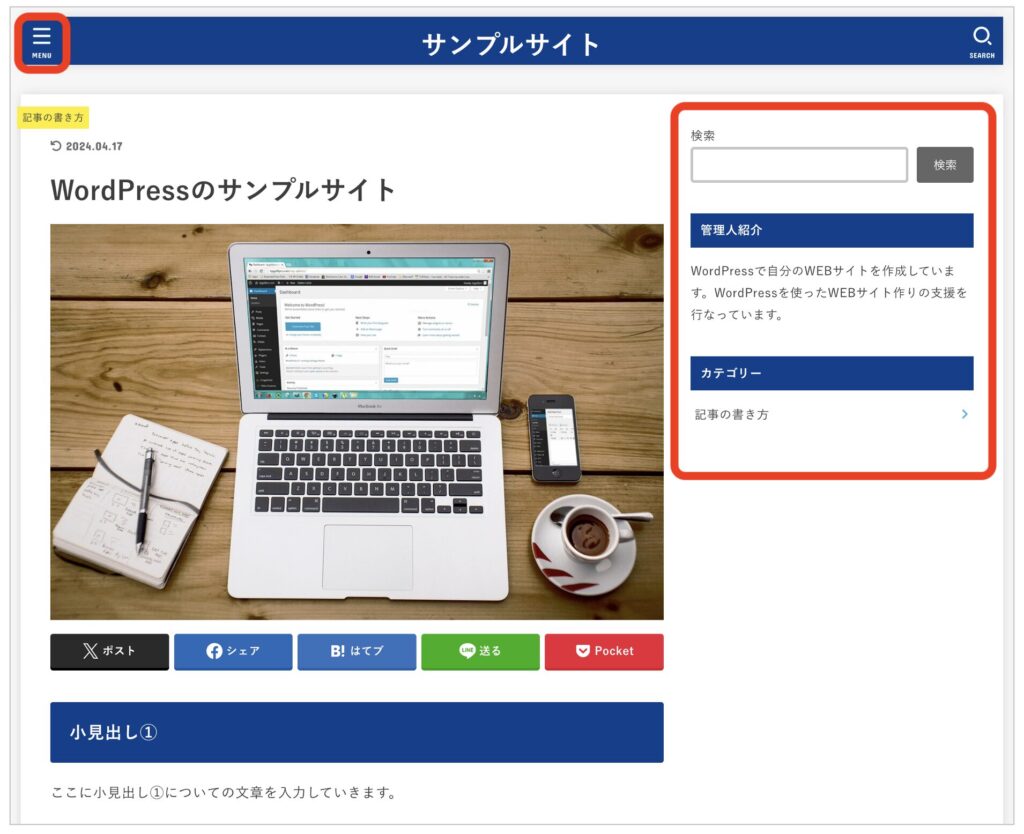
トップページ、サイト内の記事ページのメインサイドバーとメニュー(ハンバーガーメニュー)の設定が下図のようになりました。


↓↓↓
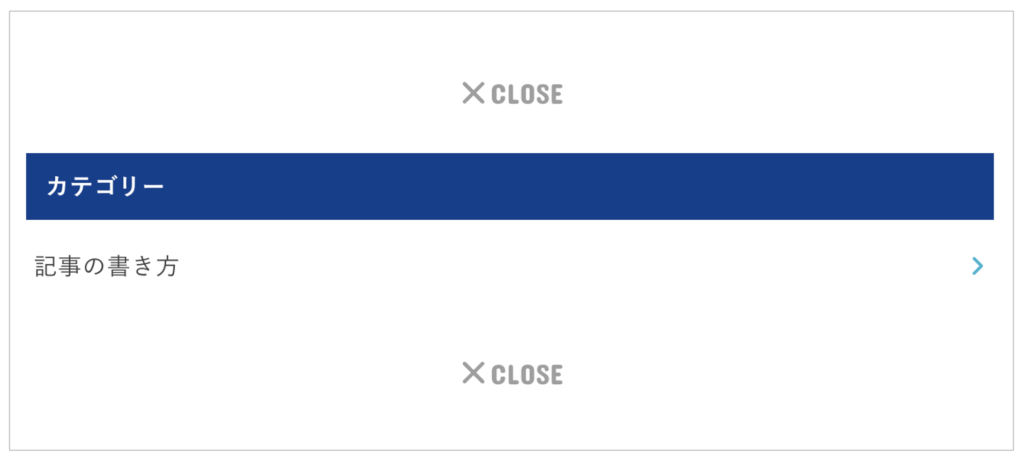
画面左上のメニューボタン(ハンバーガーメニューボタン)を押すと、下図のようにあなたのWEBサイトの記事のカテゴリー一覧が表示されます。
今は記事が1つだけ(記事の書き方)なので表示されるカテゴリーは1つですが、記事が増え、カテゴリーが増えると、ここにカテゴリーの一覧が表示されるようになります。

ここまで来れば最初の時のあなたのWEBサイトのデザインと随分変わってきているのが実感できると思います。
コメント欄の削除
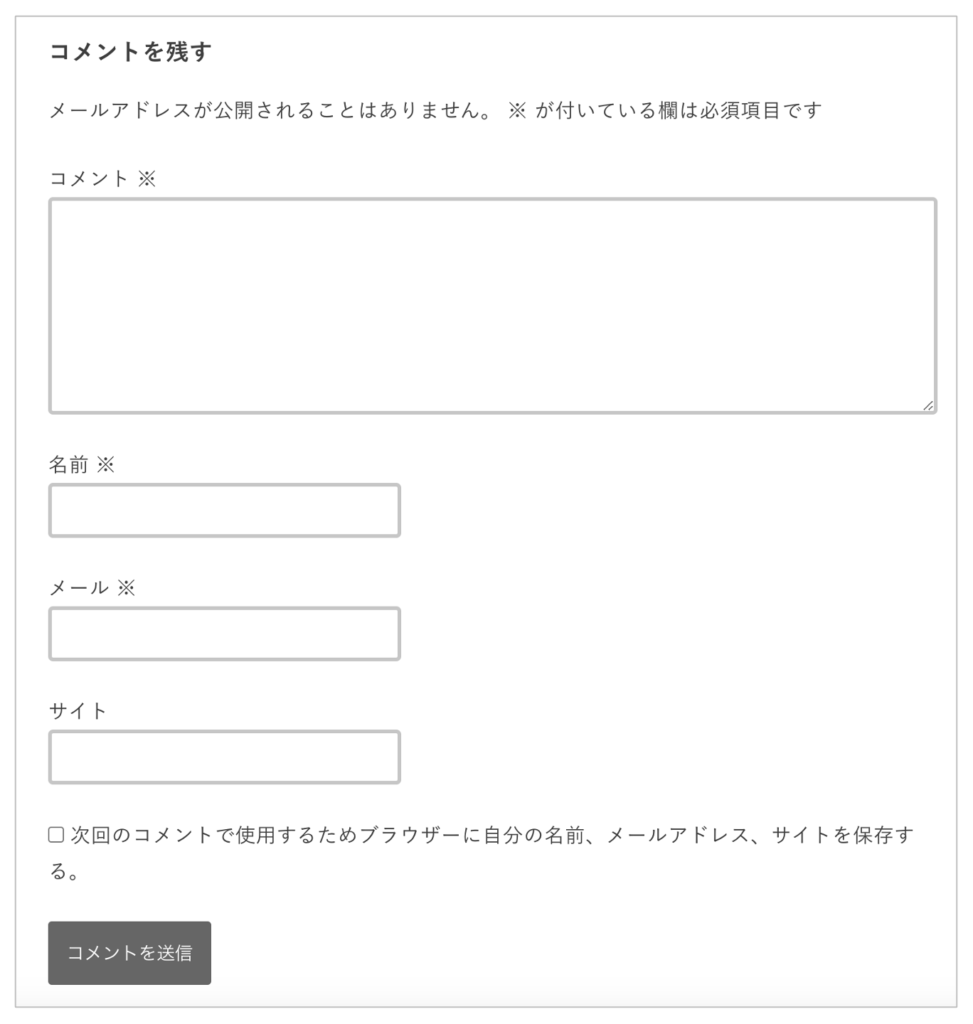
そしてWordPressのテーマのカスタマイズ(初期設定)の最後は、下図のような各記事の一番下に配置される『コメント欄の削除』です。

WordPressのおすすめ無料テーマのCocoon(コクーン)の初期設定時に行なった時と同じように、今回はテーマをSTORK19に変えたので、再度、コメント欄を削除しておきましょう。
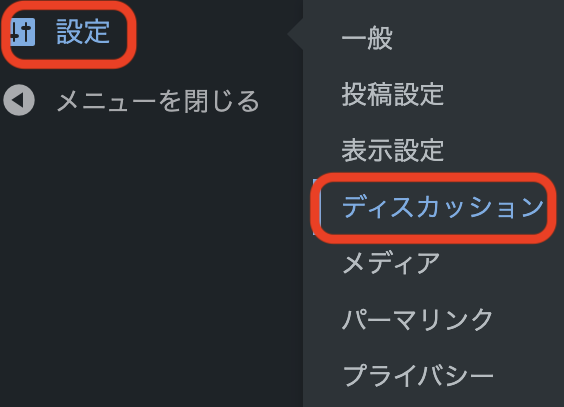
WordPressのダッシュボードの『設定』→『ディスカッション』をクリックします。

↓↓↓
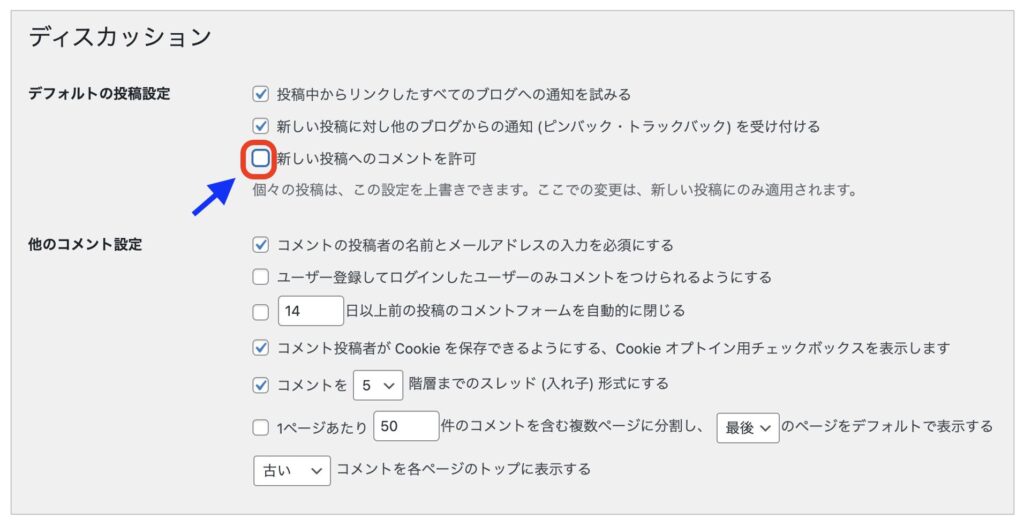
『新しい投稿へのコメントを許可』のチェックを外して、この画面の一番左下の『変更を保存』をクリックします。
これで、今後、新しい投稿をした際にはコメント欄はOFFの設定になりました。

↓↓↓
しかし、もしすでに記事を投稿している場合は、下記の手順で既に投稿した記事のコメント欄を消しておきましょう。
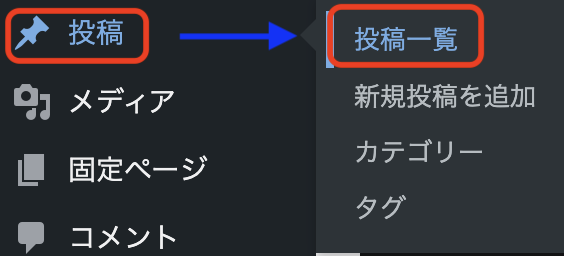
ダッシュボードの『投稿』をクリックし、『投稿一覧』をクリックします。

↓↓↓
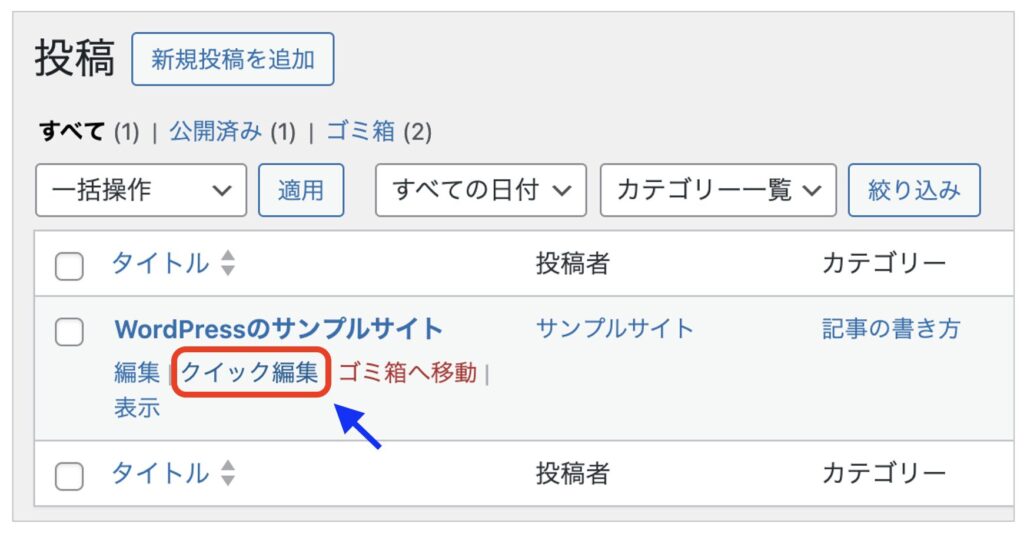
記事の投稿画面が出てくるので、下記の所にカーソルを合わせて、『クイック編集』をクリックします。

↓↓↓
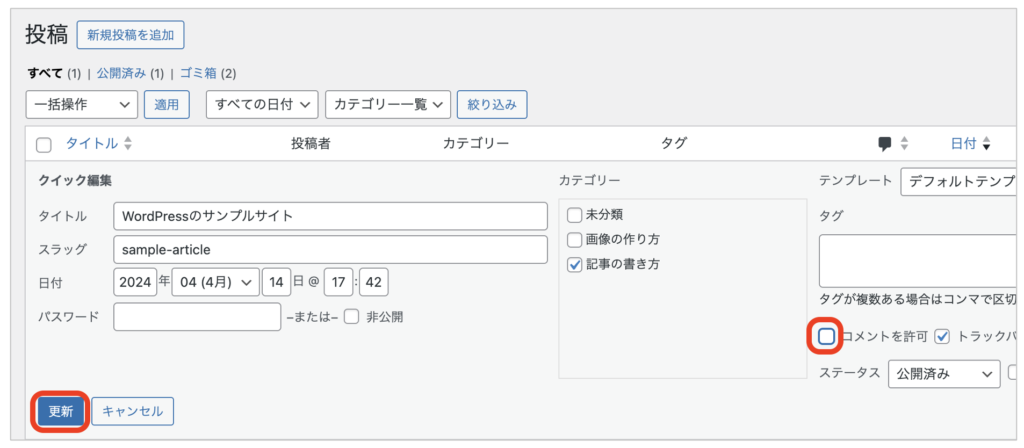
編集画面で、『コメントを許可』のチェックを外し、『更新』をクリックすると、既に投稿した記事のコメント欄も消すことができます。

これでWordPressのテーマのカスタマイズ(初期設定)が完了です。
まとめ
レベル10では、ゼロからWEBサイトを作る人向けに、WordPressでのテーマのカスタマイズ(初期設定)の仕方について紹介してきました。
ここでのWordPressのテーマのカスタマイズが終われば、あなたのWEBサイトは初期設定の時と比べて劇的にスタイリッシュに見やすく分かりやすいものになったことが実感できたと思います。
次のレベル11では、WordPressのプラグインの初期設定の仕方について紹介していきます。
NEXT > レベル11『WordPressのプラグインの初期設定』