レベル1〜レベル20の手順で作れる『ゼロから始めるWEBサイト作り』。
今回はレベル8です。
レベル8では、WordPressでの基本操作の中で、画像に関しての様々な操作について紹介します。
あなたのWEBサイトの記事内で使えるフリー素材・無料画像が使える5つのサイトの紹介から始まり、
記事の一番上やカテゴリー内に出てくる画像(アイキャッチ画像)の設定の仕方、記事に画像・ YouTube動画・Googleマップなどを入れる方法などを紹介していきます。
文字だけの記事に比べて、画像が記事の中に入ることによって、あなたのWEBサイト内の記事は格段に見やすく分かりやすいものになっていきます。
では、始めていきましょう!
目次
WEBサイトに使えるフリー素材・無料画像が使えるサイト5選

無料で使える素材やイラストや写真画像の探し方が分からない
安心してください。
あなたのWEBサイト内の記事内で使用する画像やイラストを探すのに便利な、素材・イラスト・写真画像を無料で提供しているおすすめのサイトを5つ紹介します。
いらすとや

- サイト名:いらすとや
- 商用利用:可能
- 素材の加工:可能
- クレジット表記:不要
- 利用規約:https://www.irasutoya.com/p/terms.html
私も最もよく利用しているイラスト素材のサイトです。
とにかく素材の多さと、いらすとやでは統一されたタッチで描かれているイラストばかりなので、どんな場面でも統一感が出て何回でも使いやすいですね。
ただし商用利用の場合、使える素材数は20点までです。
イラストAC

- サイト名:イラストAC
- 商用利用:可能
- 素材の加工:可能
- クレジット表記:不要
- 利用規約:https://www.ac-illust.com/main/terms.php
イラストAC、写真AC、シルエットACの3つの姉妹サイトを合算すると1,200万人が利用する無料イラストサイト(2024年4月現在)。
こちらのサイトもWEBサイトを作成する人にとっては超有名な無料イラストサイトです。
1日9点までならダウンロードが無料です。
pixabay

- サイト名:pixabay
- 商用利用:可能
- 素材の加工:可能
- クレジット表記:不要
- 利用規約:https://pixabay.com/ja/service/terms/
pixabayの特長は、その画像・動画素材の多さ。
その数は4400万点以上!(2024年4月現在)
高画質でフリー画像を探すなら、ここが一番おすすめですね。
写真AC

- サイト名:写真AC
- 商用利用:可能
- 素材の加工:可能
- クレジット表記:不要
- 利用規約:https://www.photo-ac.com/main/terms/
先ほど紹介したイラストACの姉妹サイト。
日本国内で運営されているサイトのため、私たち日本人好みの写真画像が多いのが特長です。
イラストACと同様に、1日9点までならダウンロードが無料です。
ぱくたそ

- サイト名:ぱくたそ
- 商用利用:可能
- 素材の加工:可能
- クレジット表記:不要
- 利用規約:https://www.pakutaso.com/userpolicy.html
ぱくたそも日本国内で運営されているサイトで、特に日本の風景や日本人の男性・女性の素材が多いのが特長です。
素材数も50,000枚以上(2024年4月現在)とかなり豊富なので、利用目的に応じて使っていくと良いでしょう。
5つの無料のイラスト・画像のサイトを紹介してきました。
これらのサイトをうまく活用して、次は実際にあなたのWEBサイト内の記事に貼り付けていきましょう。
アイキャッチ画像の設定
レベル7までの記事では文字のみでしたが、そこに画像を貼り付けていきましょう。
まずはアイキャッチ画像と言って、あなたのWEBサイトの記事の見出しになる画像の貼り方について解説していきます。
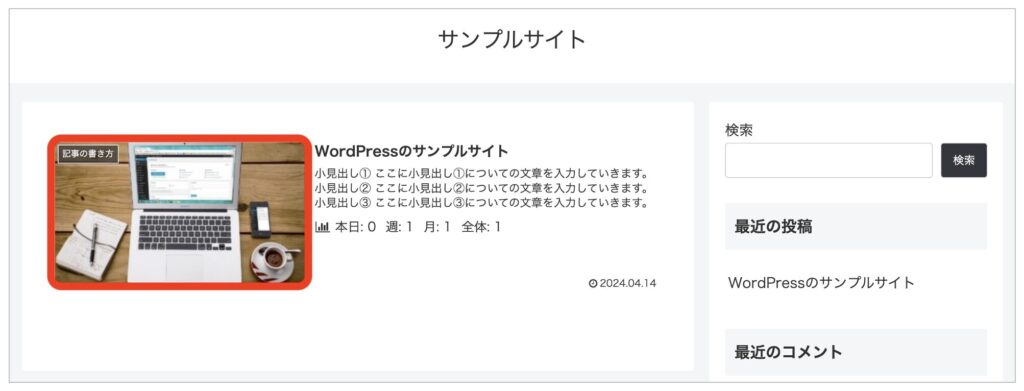
ちなみにレベル7までの文字だけの記事だと、トップページとWEBサイトの記事では下図のような感じで画像が無く、なんとなく殺風景な記事でした。


ではこのちょっと殺風景な文字だけの記事にアイキャッチ画像を貼り付けていきます。
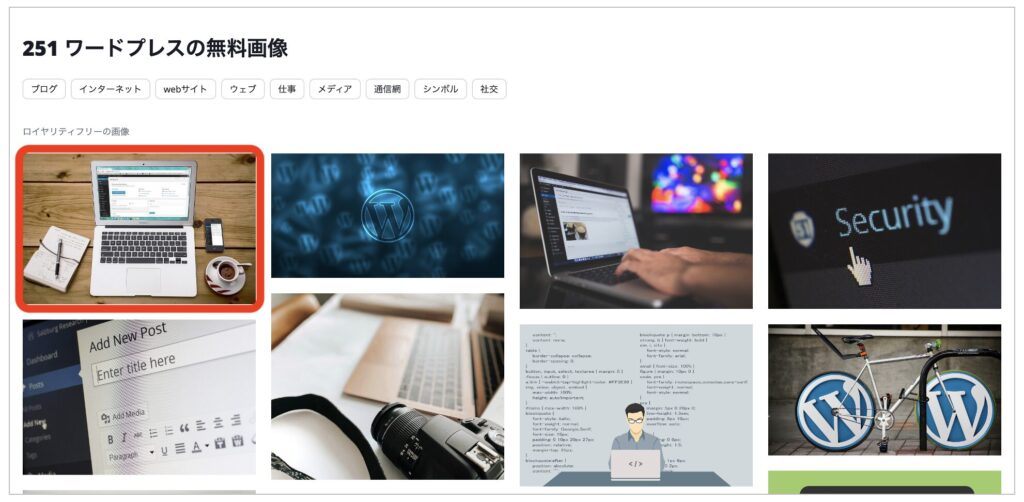
先ほど紹介した、無料画像サイトの『pixabay』を開き、『ワードプレス』と入力して画像を検索してみます。

↓↓↓
すると画像がずらっと出てくるので、画像を選択しクリックします。

↓↓↓
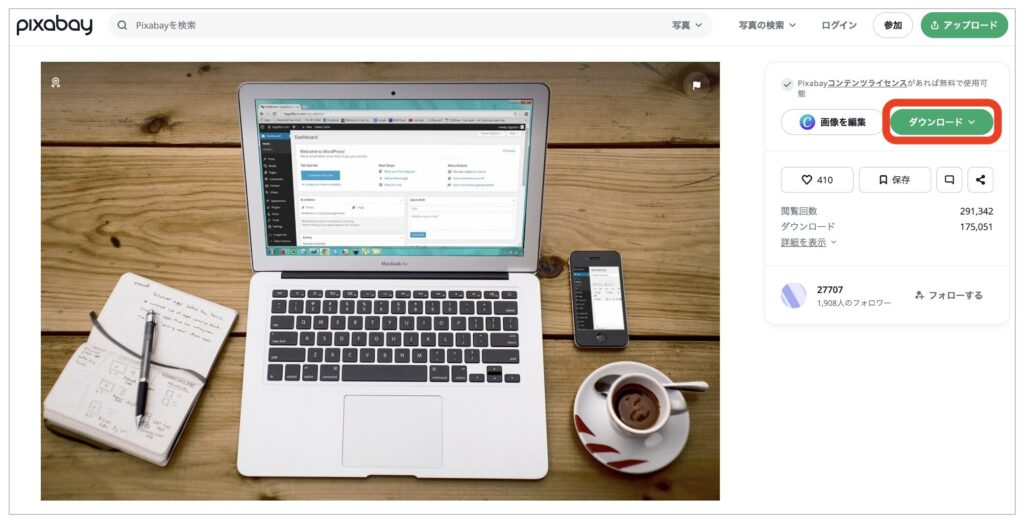
画像を選択した後に、画面右端の『ダウンロード』をクリックします。

↓↓↓
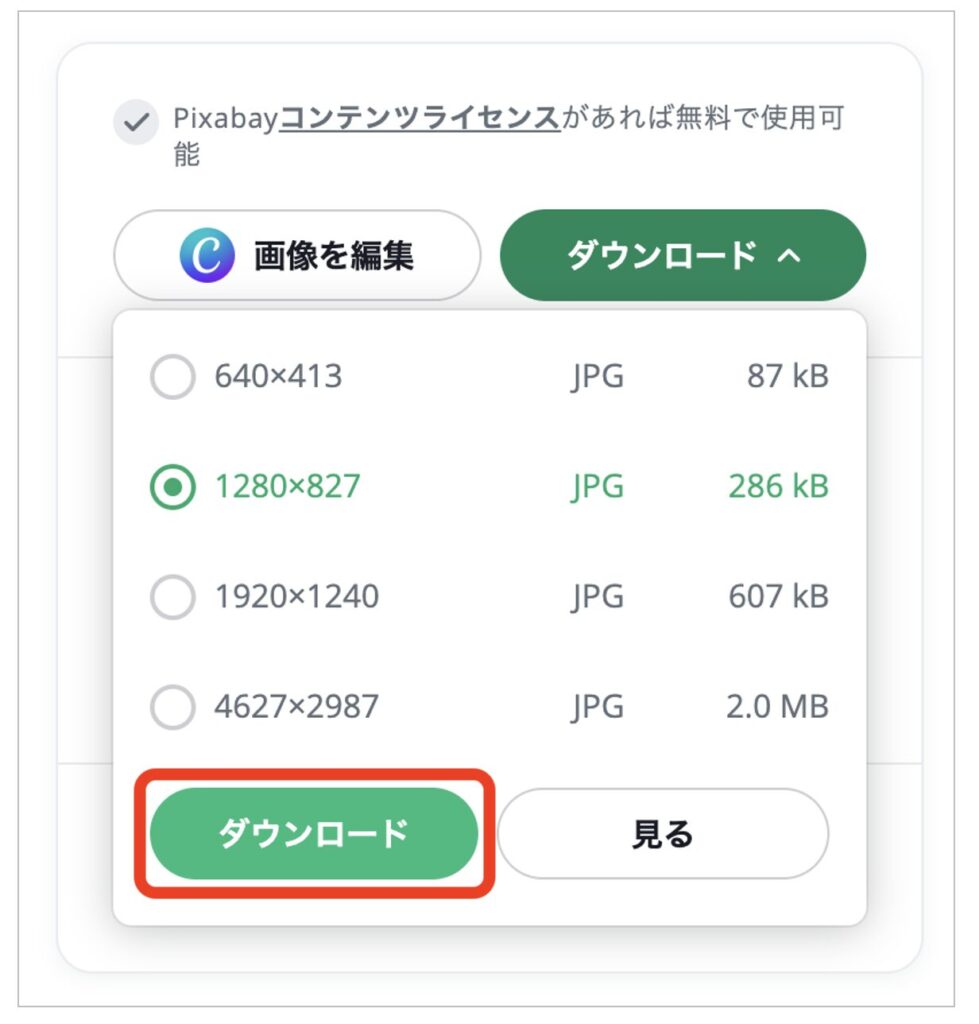
するとポップアップが出てくるので、画像の解像度を選んで『ダウンロード』をクリックすると、指定した場所に画像がダウンロードされます。

今回は、『pixabay』から画像をダウンロードしましたが、画像は他のサイトからダウンロードしても良いし、パワーポイントなどで作成しても構いません。
↓↓↓
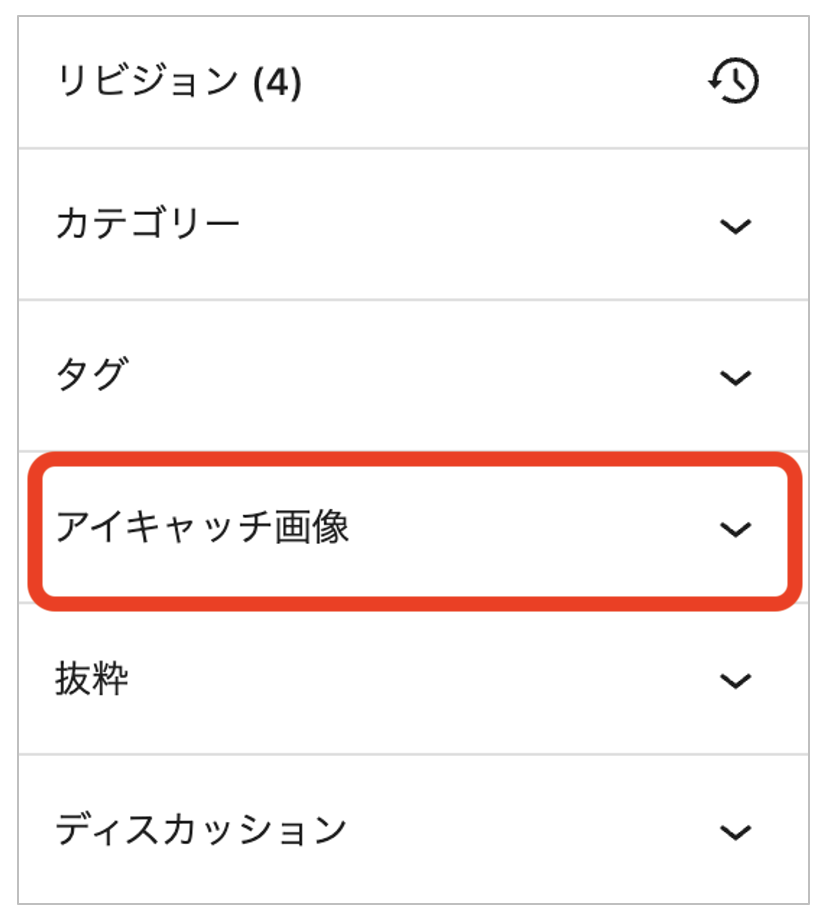
次にWordPressの投稿画面の右端の『アイキャッチ画像』をクリックします。

↓↓↓
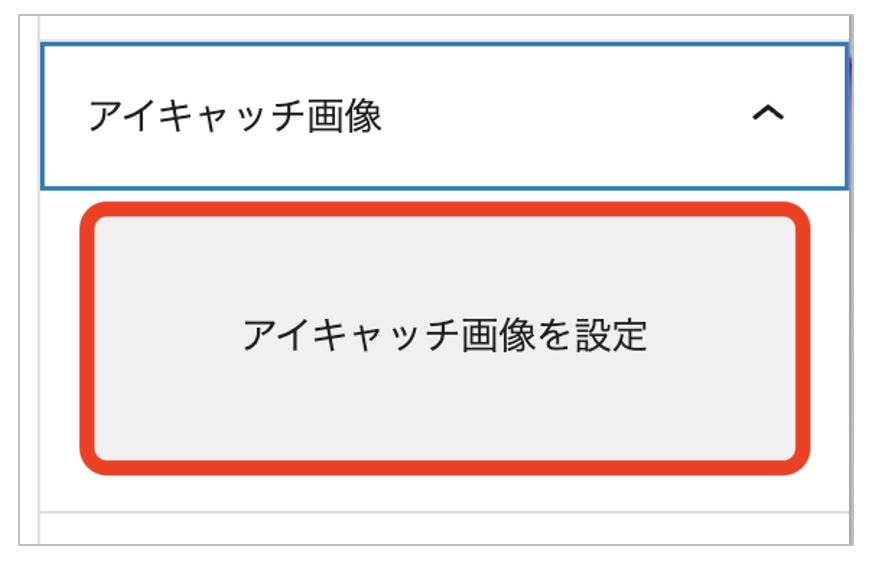
すると下図のようなポップアップが出てくるので、『アイキャッチ画像を設定』をクリックします。

↓↓↓
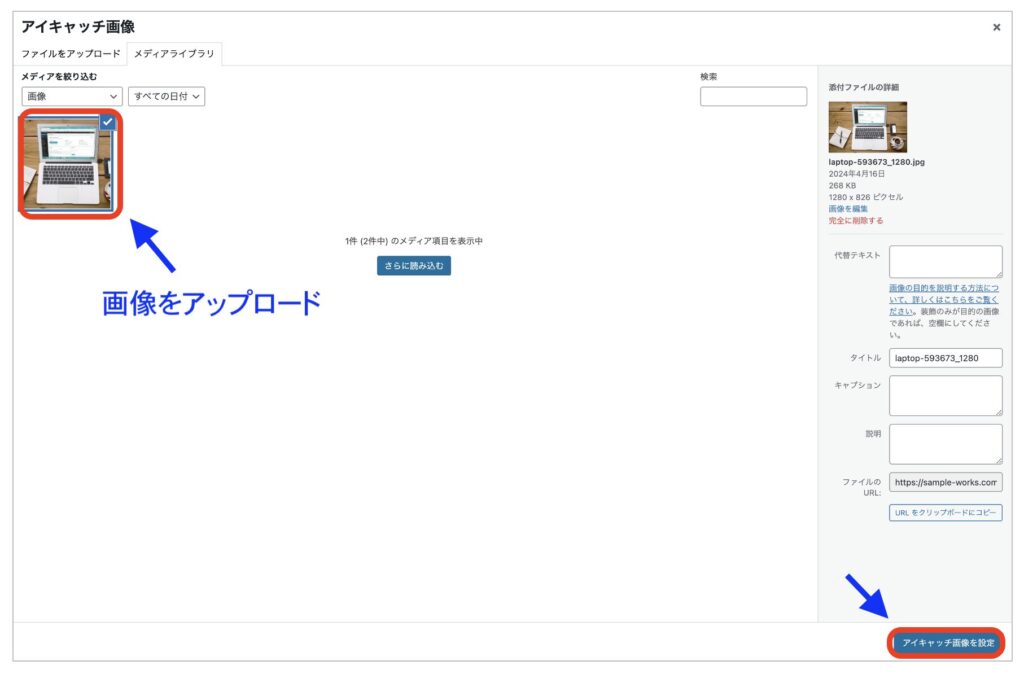
するとアイキャッチ画像のアップロード画面がでてくるので、ここで先ほどダウンロードした画像をアップロードします。
その後、画面右下の『アイキャッチ画像を設定』をクリックすると、アイキャッチ画像の貼り付け完了です。

↓↓↓
その後、①で『更新』をクリックし、②をクリックして貼り付けたアイキャッチ画像がどのように表示されるかを確認してみましょう。

↓↓↓
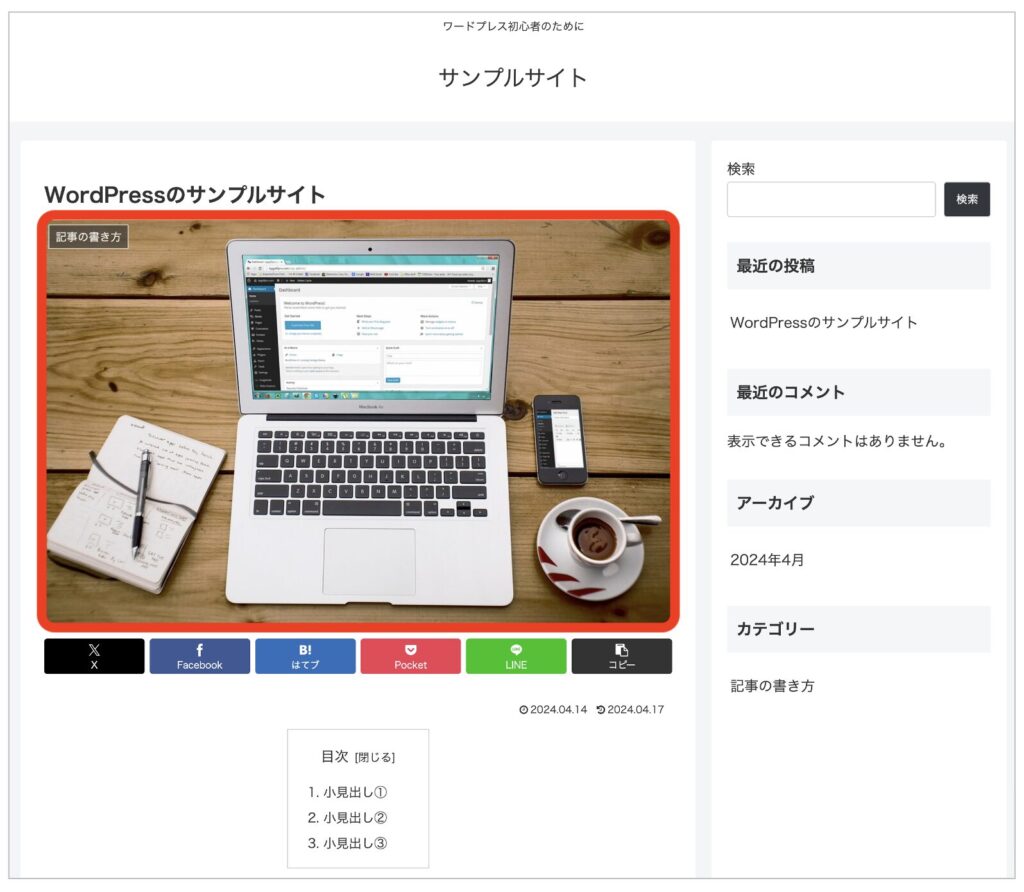
下図のように、トップページ、WEBサイトの記事ページにアイキャッチ画像が貼り付けられました。


アイキャッチ画像を貼るだけで、随分見やすく、スタイリッシュな記事になりました。
記事を書いていく際には、必ずアイキャッチ画像を貼り付けていきましょう。
アイキャッチ画像の作成の仕方については、レベル19でも詳しく紹介していきます。
記事に画像を入れる方法
アイキャッチ画像だけでなく、記事の中にも画像やイラストを入れると、記事の内容が相手に伝わりやすく効果的です。
記事内に画像を入れる方法を解説していきます。
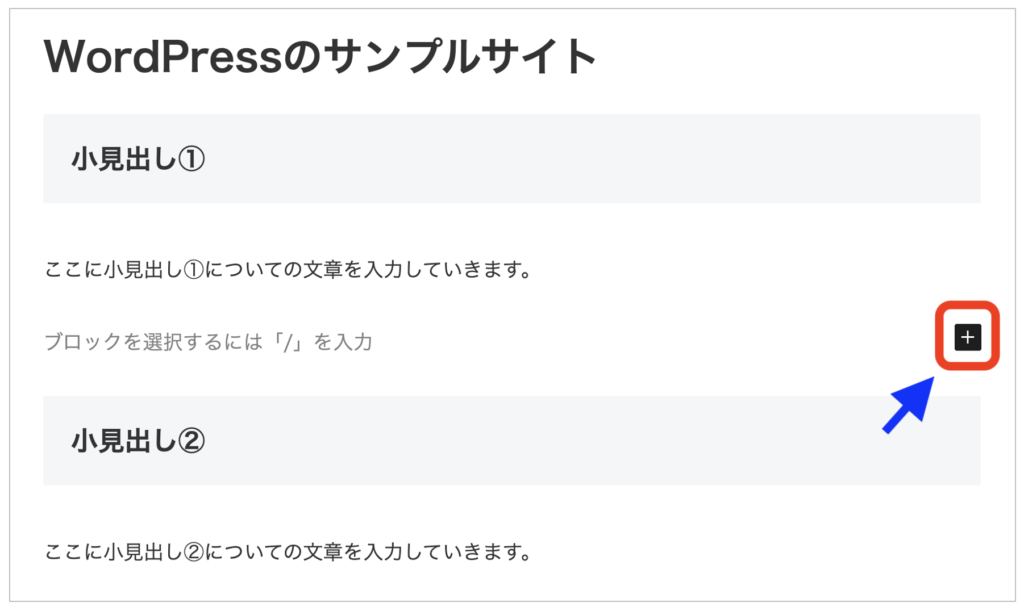
画像を入れる場所にカーソルを合わせて、ブロックを追加の『➕』をクリックします。

↓↓↓
ブロックを追加した後に、その右端の『➕』をクリックします。

↓↓↓
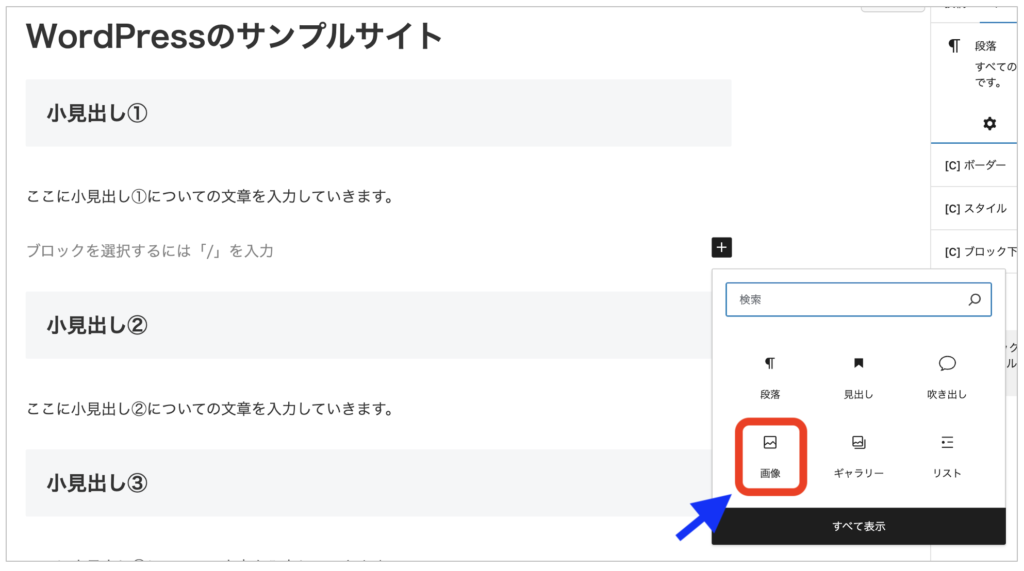
するとポップアップが出てくるので、『画像』をクリックします。

↓↓↓
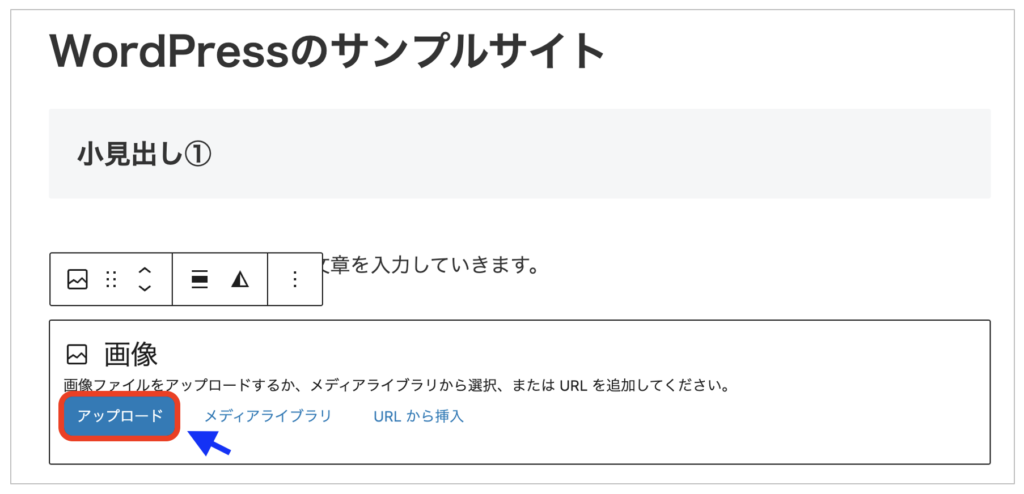
次に『アップロード』を押して、画像を選択します。

↓↓↓
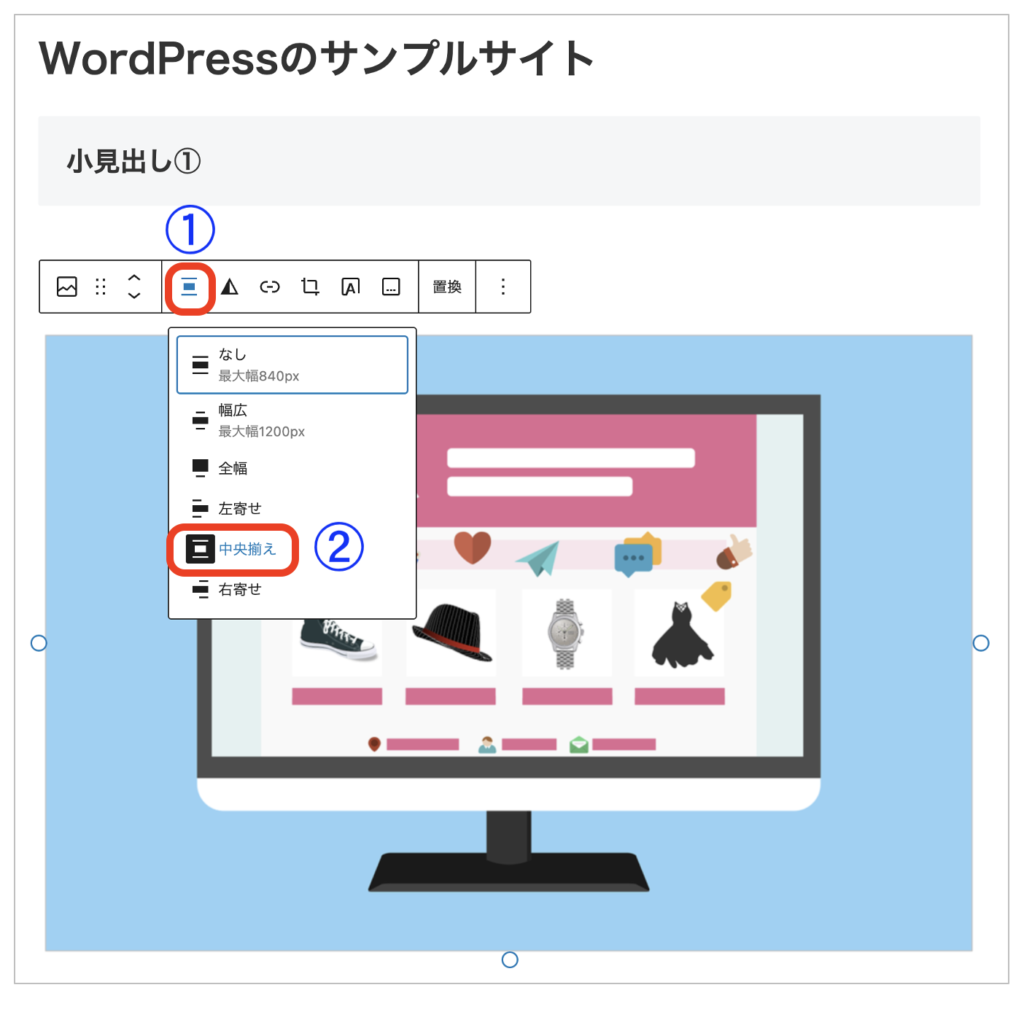
すると記事内に画像の貼り付けができ、①をクリックして、②で『中央揃え』をクリックして、画像の貼り付けを画面中央にします。

これで画像の貼り付けが完了です。
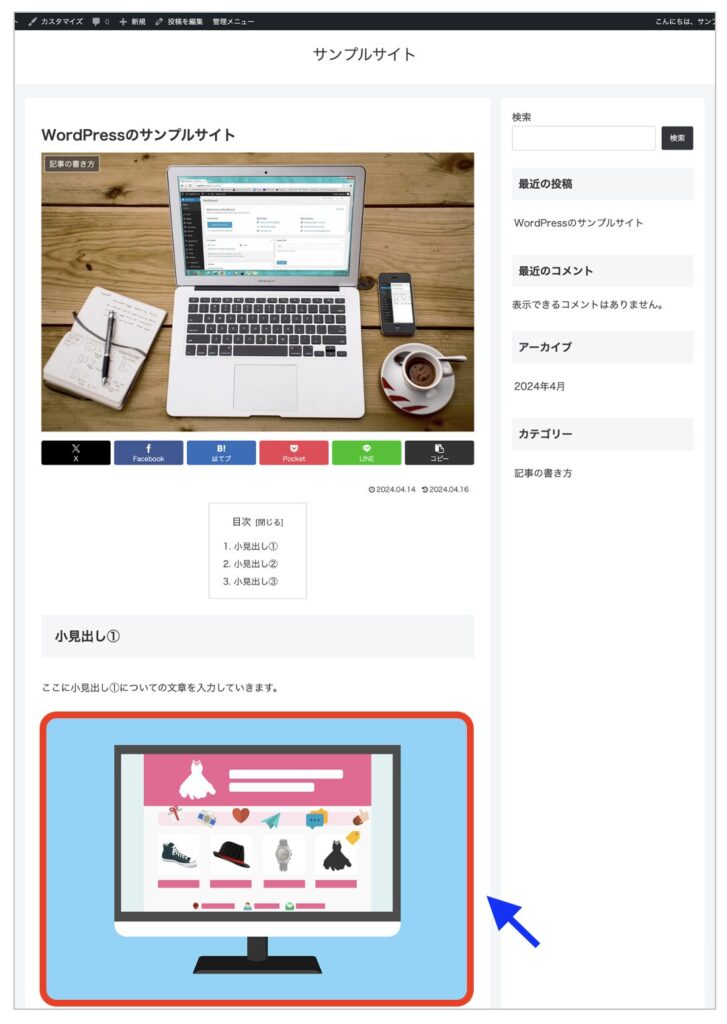
プレビュー画面で貼り付けた画像を確認してみましょう。
↓↓↓
記事の中に画像の貼り付けができました。

アイキャッチ画像と同様に、記事の中に画像を効果的に入れることにより、あなたの記事はより見やすく、読みやすく、分かりやすくなります。
画像を効果的に記事内に入れていきましょう。
記事にYouTube動画を入れる方法
記事の中には画像だけでなく動画( YouTube)も入れることができます。
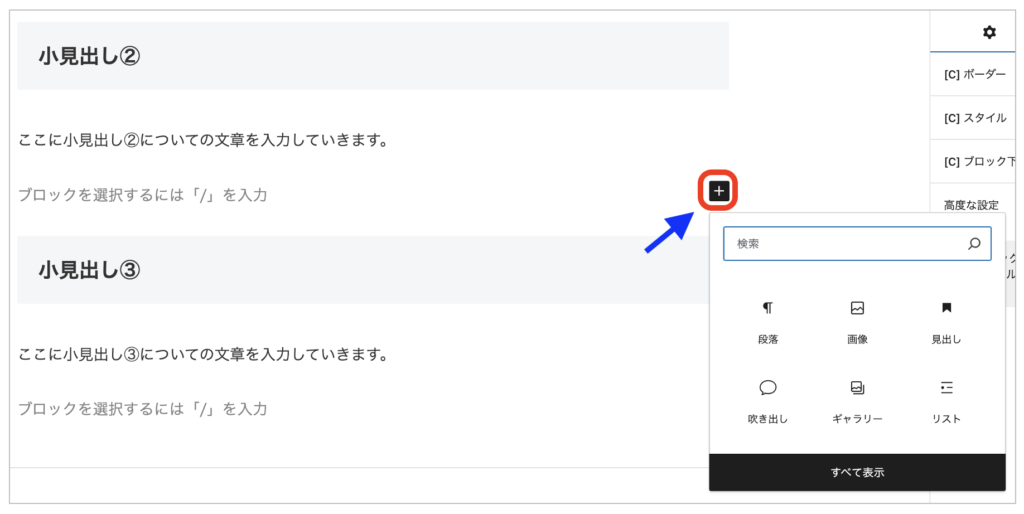
記事内にブロックを追加した後に、その右端の『➕』をクリックします。
↓↓↓

↓↓↓
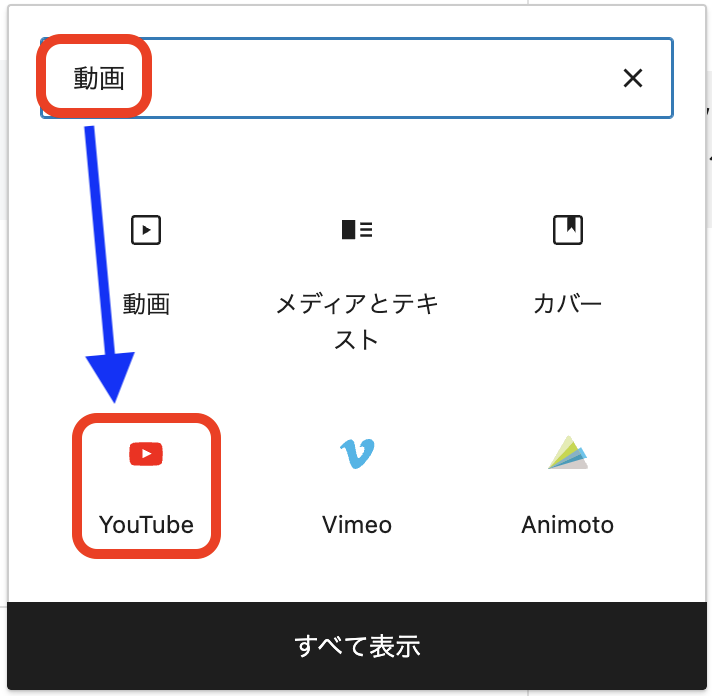
検索窓に『動画』と入力し、YouTubeのアイコンをクリックします。

↓↓↓
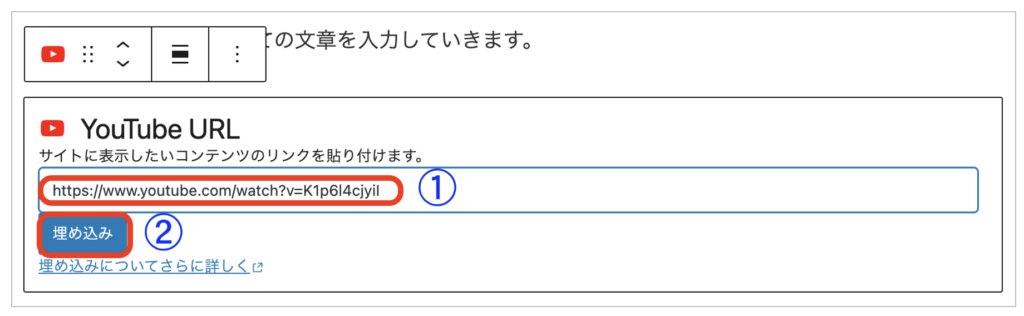
ポップアップが出てくるので、①にYouTube動画のURLを貼り付けて、②の『埋め込み』をクリックすると動画挿入の完了です。

↓↓↓
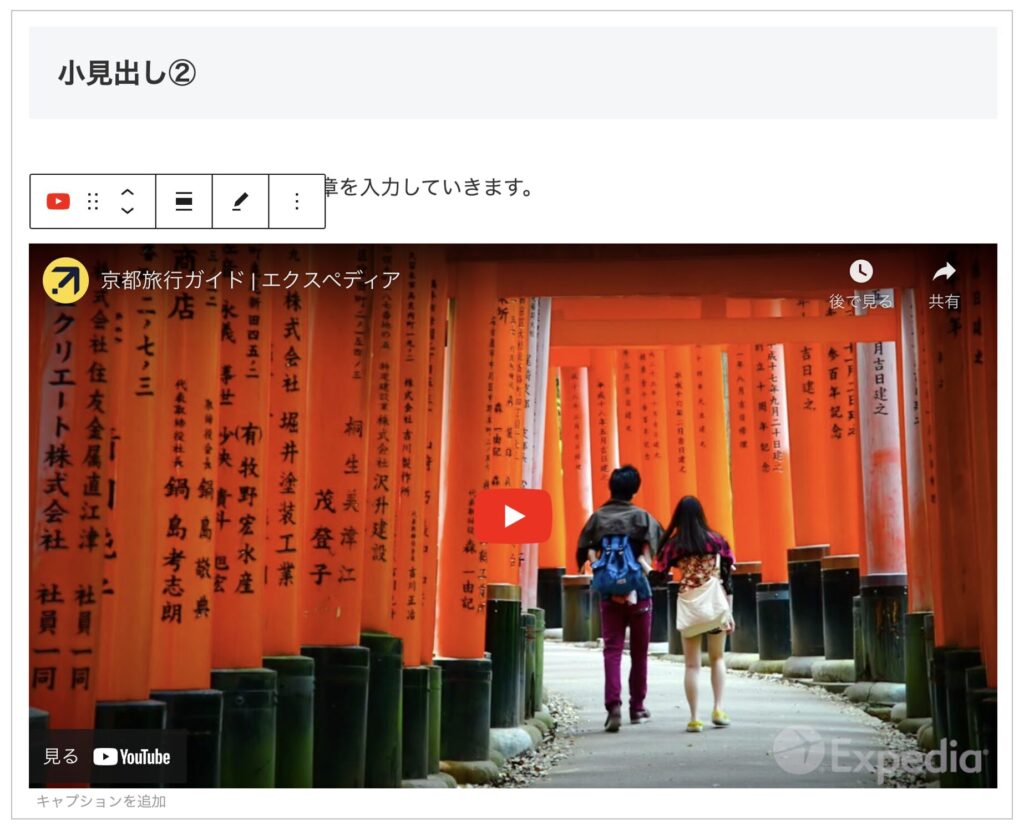
このようにYouTubeの動画が記事内に挿入されました。

↓↓↓
プレビュー画面を見ると、動画が挿入された画面が確認できます。

YouTubeにアップされた動画を挿入しても良いし、あるいは自分で動画を作った際には、その動画をYouTubeにもアップして、あなたのWEBサイトにこのように貼り付けることも可能です。
記事にGoogleマップを入れる方法
最後に記事の中にGoogleマップ(地図)を貼り付ける方法を紹介します。
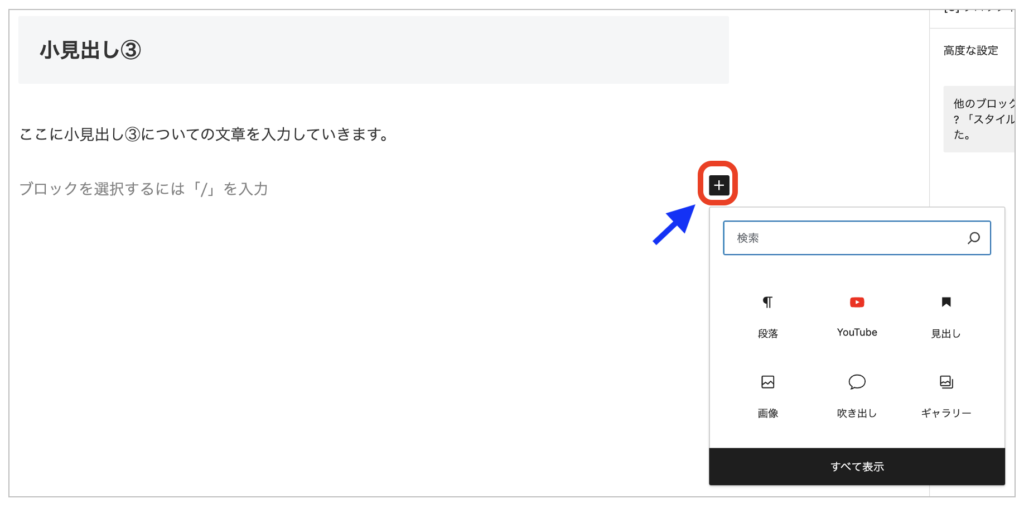
記事内にブロックを追加した後に、その右端の『➕』をクリックします。

↓↓↓
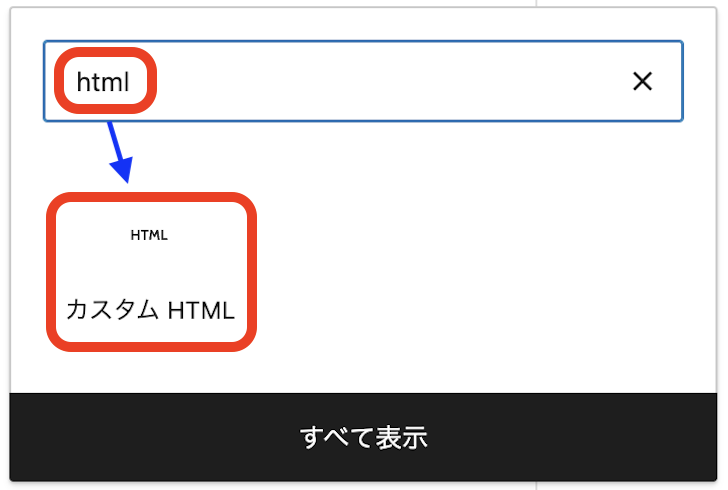
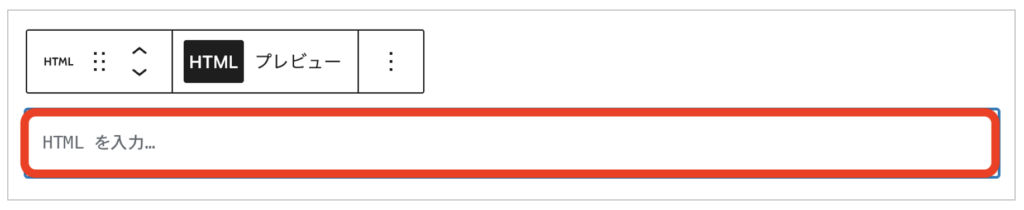
検索窓に『html』と入力し、『カスタムHTML』をクリックします。

↓↓↓
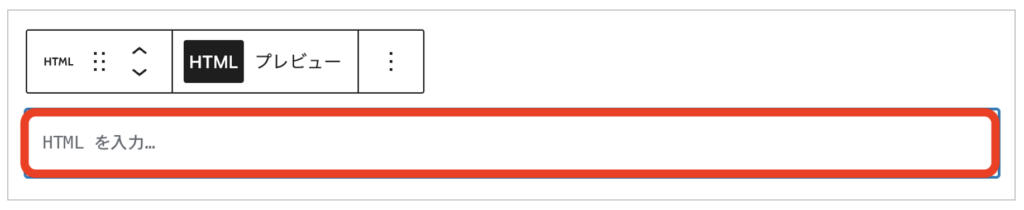
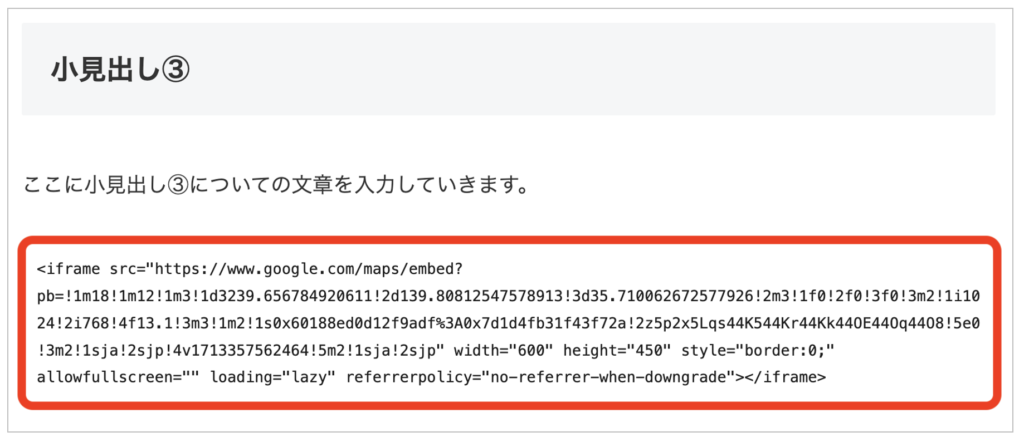
HYML入力画面が出てくるので、ここに該当するHTMLを入力していきます。


HTMLって何?
HTMLとは、Hyper Text Markup Languageの略で、一言で言うとWEBページを作成するための言語のことです。
つまりGoogleマップを表示するために、WEBページを作成するための言語を貼り付けていきます。
↓↓↓
試しに東京スカイツリーの所在地を示すGoogleマップの地図を貼り付けていきます。
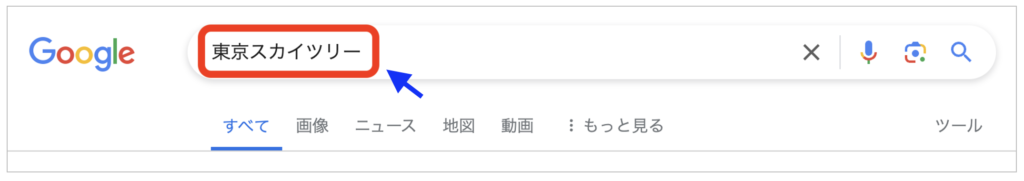
Googleの検索窓に『東京スカイツリー』と入力し、その下の『地図』をクリックします。

↓↓↓
すると東京スカイツリーの場所を記す地図が表示されます。
地図の左端のメニューの『共有』をクリックします。

↓↓↓
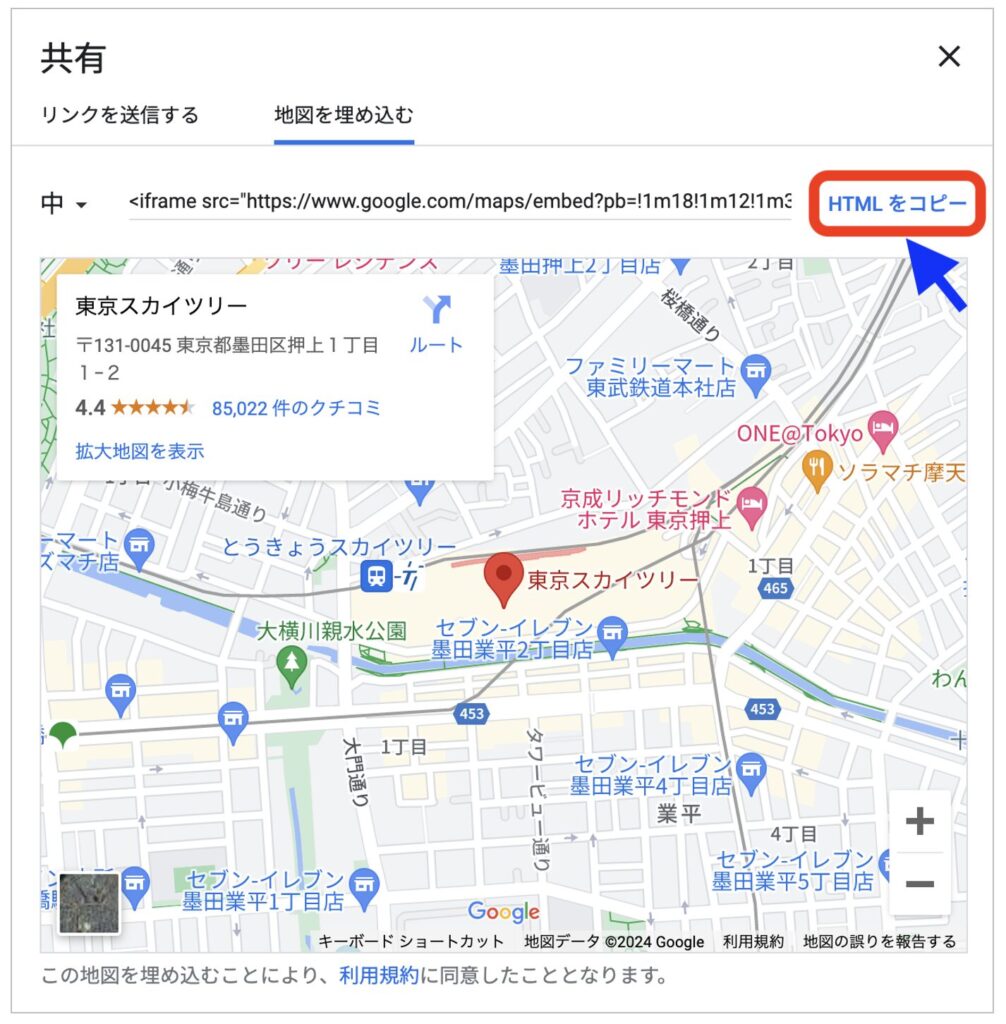
共有画面が開くので、『地図を埋め込む』をクリックします。

↓↓↓
すると、HTMLが表示されるので、『HTMLをコピー』をクリックします。

↓↓↓
コピーしたHTMLを先ほどの場所に貼り付けます。

↓↓↓
HTMLを貼り付けるとGoogleマップの貼り付けは完了です。

↓↓↓
プレビュー画面で確認すると、東京スカイツリーの所在地の地図がはりついているのを確認することができます。

あなたがもし自分の薬局を紹介するWEBサイトを作る時などには、あなたの薬局の地図をこの手順で貼り付けておくと良いでしょう。
まとめ
レベル8では、ゼロからWEBサイトを作る人向けに、WordPressでの基本操作②(画像の作成)について紹介してきました。
文字だけの記事に画像を効果的に貼り付けることにより、あなたのWEBサイトの記事は劇的に見やすく分かりやすくなります。
ここで紹介したアイキャッチ画像、記事内の画像挿入、YouTubeの動画挿入、Googleマップの挿入は使えるようになっておきましょう。
次のレベル9では、WordPressのテーマ(テンプレート)の選定の仕方について紹介していきます。


















WE Bサイトの記事を作る際に画像を使いたい